Vue2+echarts横向进度条类型颜色渐变柱形图
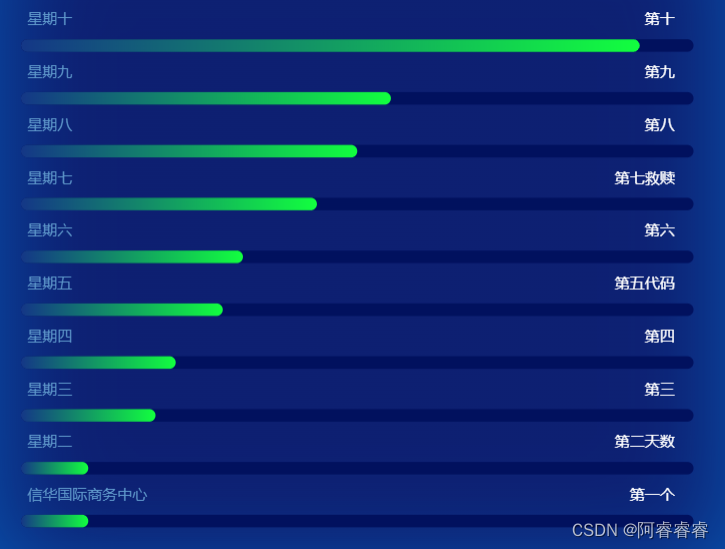
最近遇到个需求,用图表横向显示数据并且文字要在两边柱形上面,而且柱形要颜色渐变也就是下图所示:
分析一下这个图表的需求,大概为几点:
1.横向柱形图。其实这点不难,x与y轴数据互换一下就可以了。
2.背景有个黑色的总进度条。
3.柱形图两边文字在柱子上方。
4.柱子颜色渐变。
分析完需求,代码如下,每一行都做了注释
drawPowerCharts() {
let myChart10 = this.$echarts.init(document.getElementById("myCharts"));
myChart.setOption({
// 设置图表的选项
grid: {
x: 20, // 距离容器左边的距离
y: 40, // 距离容器上边的距离
x2: 30, // 距离容器右边的距离
y2: 20, // 距离容器下边的距离
},
// 设置图表的网格样式,即图表距禒容器四边的距禒
xAxis: {
type: "value", // x 轴类型为数值型
show: false, // 不显示 x 轴
},
// 设置图表的 x 轴的类型为数值型,并且不显示 x 轴
tooltip: {
trigger: "axis", // 触发类型为坐标轴触发
axisPointer: {
type: "shadow", // 指示器类型为阴影
},
},
// 配置图表的提示框,当鼠标悬浮在数据点上时显示信息
yAxis: {
type: "category", // y 轴类型为类目型
axisLabel: { show: false }, // 不显示刻度标签
data: this.yxdata, // 使用传入的数据作为轴数据
splitLine: {
show: false, // 不显示分隔线
},
axisLine: {
show: false, // 不显示坐标轴轴线
},
axisTick: {
show: false, // 不显示刻度线
},
},
// 设置图表的 y 轴的类型为类目型,不显示刻度标签,使用传入的数据作为轴数据,同时不显示分隔线、坐标轴轴线和刻度线
series: [
{
type: "bar", // 类型为柱状图
data: [100, 100, 100, 100, 100, 100, 100, 100, 100, 100, 100], // 数据
barWidth: "10px", // 柱条宽度
barGap: "-100%", // 柱条间距
itemStyle: {
barBorderRadius: 10, // 柱条圆角
color: "#01115E", // 柱条颜色
},
label: {
show: true, // 显示标签
color: "#fff", // 标签颜色
formatter: function (params) {
var labels = [
"第一个",
"第二天数",
"第三",
"第四",
"第五代码",
"第六",
"第七救赎",
"第八",
"第九",
"第十",
];
return labels[params.dataIndex]; // 返回自定义标签
},
position: "right", // 标签位置
align: "right", // 对齐方式
offset: [-20, -20], // 偏移量
valueAnimation: true, // 值动画
},
},
// 这个配置项用来设置图表的背景进度条,数据直接全用了 100
{
type: "bar",
itemStyle: {
barBorderRadius: 10,
color: {
type: "linear",
x: 0, // 渐变起始点 x 坐标,取值范围为 0 - 1
y: 0, // 渐变起始点 y 坐标,取值范围为 0 - 1
x2: 1, // 渐变结束点 x 坐标,取值范围为 0 - 1
y2: 0, // 渐变结束点 y 坐标,取值范围为 0 - 1
colorStops: [
{
offset: 0, // 渐变颜色起始位置的偏移量,取值范围为 0 - 1
color: "#143787", // 起始颜色
},
{
offset: 1, // 渐变颜色结束位置的偏移量,取值范围为 0 - 1
color: "#12FF3F", // 结束颜色
},
],
},
},
data: this.axdata.sort((a, b) => a - b),
barWidth: "10px",
barGap: "-100%", //设置柱形重合的重要步骤
label: {
color: "#5F98CB",
show: true,
formatter: "{b}",
position: "left",
align: "left",
offset: [10, -20],
},
},
// 这个配置项用来设置实际数据的柱形条,并设置了颜色、宽度、间距和左侧标签的样式
],
});
},