HTML快速入门及简单的创建网页实战演示
目录
HTML文件结构
<!DOCTYPE html>——————————HTML文档声明,告诉浏览器我是一个HTML文件
<html lang="en">——————————HTML根元素
<head>————————--————————————————HTML头(一般放入原数据,搜索引擎的keyword,title,脚本,css文件链接等)
<meta charset="UTF—8">
<title>Document</title>
<head>——————————————————————————HTML头
<body>——------------------------HTMLbody(放入HTML元素,上网时所看到的页面内容就是body里的内容)
<body>--------------------------HTMLbody
</html>——————————HTML根元素HTML元素
<a>百度</a>
<a>:开始标签
</a>:结束标签 开始标签和结束标签成对出现,结束表现多个/
<a href="https://www.baidu.com">百度</a>
href="https://www.baidu.com即为属性
属性规则:属性名=“属性值” “百度”是内容
HTML元素太多了记不住怎么办,这里给出一个网站https://developer.mozilla.org/zh-CN/does/Web/HTML/Element
记录了所有的html元素及其属性
下面直接进入实战
第一个HTML代码
1.首先打开cscode,下载两个辅助我们的插件给我们提示和节省时间
Live Server
HTML CSS Support
2.在phpstudy中创建好网站(详细可见《第一个PHP程序》)
3.点开这个网站的根目录并且创建一个HTML文件index.html
4.使用vs code打开这个文件 ,即可在编译器敲我们的代码了
5.直接输入感叹号(记得是英文状态下)点击回车,我们的插件就已经生效了,HTML的基本框架已经出现

6.删除第五行第六行(没用的东西)
7.接下来在body中即可输入我们的内容,输入经典语句Hello,World!

访问刚刚创建的网站

第一步已迈出
添加标题
我们从标题开始,将刚刚的hello world删除,输入h1按下Tab键,标题格式即自动生成,在中间输入“第一个HTML”

刷新刚刚创建的网页

同理输入h2按tab键生成副标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>第一个HTML</h1>
<h2>一起努力</h2>
</body>
</html>保存刷新

添加并修改图片
首先先把我们相加的图片保存在根目录中

图片标签是img,同样先输入img再按tab键,则会自动生成图片标签,在src的双引号里输入./,选择图片,回车,这里我从百度复制来一张励志图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>第一个HTML</h1>
<h2>一起努力</h2>
<img src="./inews.gtimg.jpeg" alt="">
</body>
</html>保存并刷新网站

后面的alt是alternative的缩写,也就是替换,当前面图片不可用的时候时候可显示文本,如输入alt=图片,这样如果前面的图片不可用即会出现“图片”两字
如果图片太大怎么办,我们可以再其后设置图片的宽度,如
<img src="./inews.gtimg.jpeg" alt="图片" width="200px">刷新网页即可看见图片变小了
添加超链接
下面添加超链接,即<a>标签,可以跳转其他网站
同样是输入a再按tab键,在双引号中输入我们想要跳转的链接,这里以百度为例
<a href="https://www.baidu.com/">百度</a> 
我们可以看到超链接在图片的右方,因为HTML 的元素分为两种,一个是块状元素一个是行内元素,像h1,h2就是块状元素,可以占满一行,但是img标签和a标签为行内元素,所以不会占满
那么如何换行呢,我们可以输入一个块状元素
<br>也就是PHP中的换行,此时百度则到了图片下面
我们点击网页中的超链接会发现原来的页面被超链接覆盖了,那么如何新开一个窗口呢,此时我们需要添加一个新的东西target="_black"
<a href="https://www.baidu.com/" target="_blank">百度</a>再次点击超链接即可新出来一个页面
修改网页标题
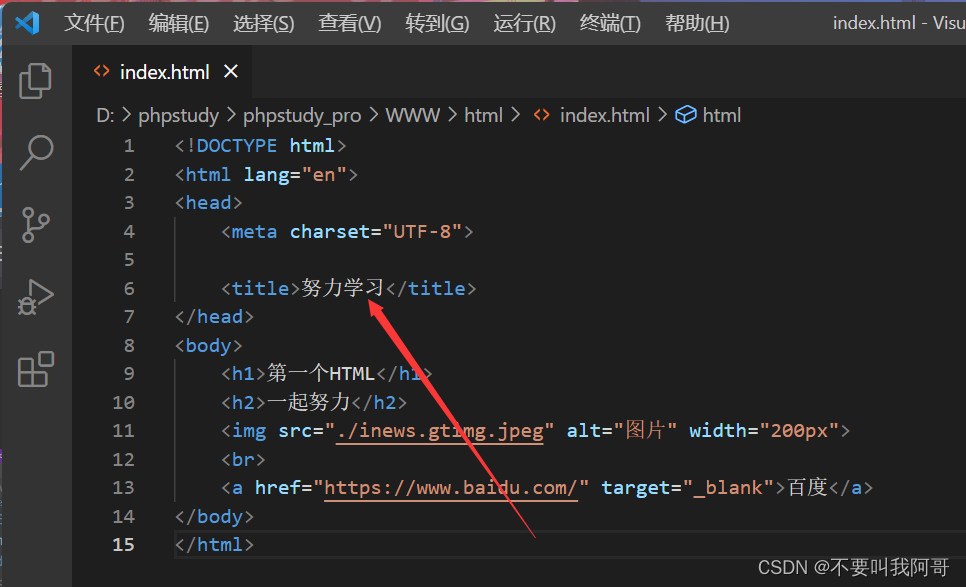
直接在title里即可修改

打开网页

内容居中
现在我们发现靠左的不是很美观,现在我们居中一下,加一个内嵌的CSS样式,对代码进行如下修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>努力学习</title>
<style>
.box{
width: 600px;
height: 1200px;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<h1>第一个HTML</h1>
<h2>一起努力</h2>
<img src="./inews.gtimg.jpeg" alt="图片" width="200px">
<br>
<a href="https://www.baidu.com/" target="_blank">百度</a>
</div>
</body>
</html>此时我们再打开页面会发现全部居中了

此时一个简单的网页就已经写出来了
tips:最后这一段居中属于CSS,还没学,等学了再解释