小程序自定义导航栏,胶囊对齐解决方案
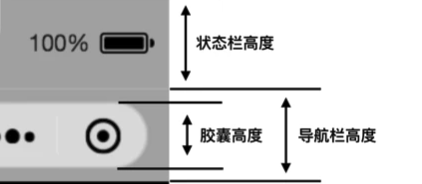
小程序胶囊高度组成

获取小程序状态栏,胶囊,导航栏 高度
// 获取状态栏信息
getMenuButtonBound() {
let stateHeight = 0; // 接收状态栏高度
const navHeight = wx.getMenuButtonBoundingClientRect().height; // 获取胶囊高度
let top = 0;
wx.getSystemInfo({
success(res) {
stateHeight = res.statusBarHeight;
},
});
top = wx.getMenuButtonBoundingClientRect().top - stateHeight; // 获取top值
console.log('navHeight', navHeight);
console.log('top', top);
this.setData({
// navHeight: navHeight + top * 2, // 导航栏高度
navHeight, // 导航栏高度
stateHeight: stateHeight + top, // 状态栏高度
});
},
这个获取单位是px,之前换算的rpx,不同设备对rpx换算的比率不一样,导致高度有偏差
wxml代码
<image class="backgroundtopimage" style=" margin-top: {{stateHeight}}px; height: {{navHeight}}px;line-height: {{navHeight}}px;text-align: center; " src="/images/logotitle.jpg" />
尾声 - 持续学习
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,我们评论见,评论区告诉我还需要补哪些知识点哈 ~~ 🌹🌹🌹