选择器汇总
目录
选择器类型
通用选择器
通用选择器以*选择页面上的所有的 HTML 元素
* {
text-align: center;
line-height: 50px;
}标签选择器
标签选择器根据标签名称来选择 HTML 元素。
p {
color: red;
width: 100px;
height: 50px;
border: 1px solid burlywood;
}类选择器
类选择器选择有特定 class 属性的 HTML 元素。以.开始
.class-selector {
width: 100px;
height: 50px;
background-color: aquamarine;
}id选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。以#开始
#id-selector {
margin-top: 10px;
width: 100px;
height: 50px;
border: 1px solid gray;
}属性选择器
属性选择器可以根据元素的属性及属性值来选择元素,属性选择器包含[]
[title="properties-selector"] {
margin-top: 10px;
width: 100px;
height: 50px;
border: 1px solid goldenrod;
}伪类选择器
伪类选择器一般指前面有个英文冒号(:)的选择器(可以理解为是一个类选择器,但是并没有在元素上添加class名称)
.fake-selector {
margin-top: 10px;
width: 100px;
background-color: blueviolet;
}
/* 伪类选择器 */
.fake-selector:hover {
background-color: red;
}伪元素选择器
伪元素选择器有连续两个英文冒号的选择器(可以理解为是一个元素,但是又不会在html布局中显式呈现)
.fake-element-selector {
margin-top: 10px;
width: 100px;
border: 1px solid brown;
}
/* 伪元素选择器 */
.fake-element-selector::after {
width: 30px;
height: 30px;
content: "伪元素选择器";
background-color: blue;
}示例汇总
<template>
<div class="selector-container">
<!-- 标签选择器 -->
<p>标签选择器</p>
<!-- 类选择器 -->
<div class="class-selector">类选择器</div>
<!-- id选择器 -->
<div id="id-selector">id选择器</div>
<!-- 属性选择器 -->
<div title="properties-selector">属性选择器</div>
<!-- 伪类选择器 -->
<div class="fake-selector">伪类选择器</div>
<!-- 伪元素选择器 -->
<div class="fake-element-selector">伪元素选择器</div>
</div>
</template>
<script>
export default {
name: "SelectorDemo",
};
</script>
<style scoped>
.selector-container {
margin: 10px;
}
/* 通用选择器 */
* {
text-align: center;
line-height: 50px;
}
/* 标签选择器 */
p {
color: red;
width: 100px;
height: 50px;
border: 1px solid burlywood;
}
/* 类选择器 */
.class-selector {
width: 100px;
height: 50px;
background-color: aquamarine;
}
/* id选择器 */
#id-selector {
margin-top: 10px;
width: 100px;
height: 50px;
border: 1px solid gray;
}
/* 属性选择器 */
[title="properties-selector"] {
margin-top: 10px;
width: 100px;
height: 50px;
border: 1px solid goldenrod;
}
.fake-selector {
margin-top: 10px;
width: 100px;
background-color: blueviolet;
}
/* 伪类选择器 */
.fake-selector:hover {
background-color: red;
}
.fake-element-selector {
margin-top: 10px;
width: 100px;
border: 1px solid brown;
}
/* 伪元素选择器 */
.fake-element-selector::after {
width: 30px;
height: 30px;
content: "伪元素选择器";
background-color: blue;
}
</style>关系选择器
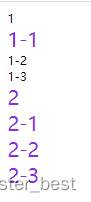
后代选择器
选择所有合乎规则的后代元素。空格连接
<template>
<div class="selector-container">
<div class="parent">
<div class="child1">
1
<div class="child">1-1</div>
<div>1-2</div>
<div>1-3</div>
</div>
<div class="child">
2
<div>2-1</div>
<div>2-2</div>
<div>2-3</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "SelectorDemo",
};
</script>
<style scoped>
.selector-container {
margin: 10px;
}
.parent .child {
color: blueviolet;
font-size: 26px;
}
</style>
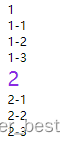
相邻后代选择器
只选择子元素,会忽略孙子、重孙子等元素,因此又称为“子选择器”,用>连接
<template>
<div class="selector-container">
<div class="parent">
<div class="child1">
1
<div class="child">1-1</div>
<div>1-2</div>
<div>1-3</div>
</div>
<div class="child">
2
<div>2-1</div>
<div>2-2</div>
<div>2-3</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "SelectorDemo",
};
</script>
<style scoped>
.selector-container {
margin: 10px;
}
div {
color: black;
font-size: 16px;
}
.parent > .child {
color: blueviolet;
font-size: 26px;
}
</style>
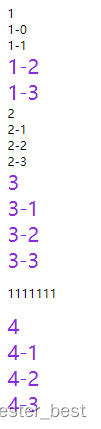
兄弟选择器
选择当前元素后面的所有合乎规则的兄弟元素,用~连接。
注意是当前元素后面的元素,在当前元素前面的元素是不会被匹配的。
<template>
<div class="selector-container">
<div class="parent">
<div class="child1">
1
<div>1-0</div>
<div class="child">1-1</div>
<div>1-2</div>
<div>1-3</div>
</div>
<div class="child">
2
<div>2-1</div>
<div>2-2</div>
<div>2-3</div>
</div>
<div class="child3">
3
<div>3-1</div>
<div>3-2</div>
<div>3-3</div>
</div>
<p>1111111</p>
<div class="child">
4
<div>4-1</div>
<div>4-2</div>
<div>4-3</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "SelectorDemo",
};
</script>
<style scoped>
.selector-container {
margin: 10px;
}
.child ~ div {
color: blueviolet;
font-size: 26px;
}
</style>
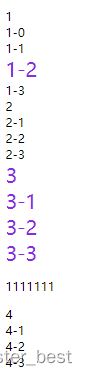
相邻兄弟选择器
仅仅选择当前元素相邻的那个合乎规则的兄弟元素,用+连接。
<template>
<div class="selector-container">
<div class="parent">
<div class="child1">
1
<div>1-0</div>
<div class="child">1-1</div>
<div>1-2</div>
<div>1-3</div>
</div>
<div class="child">
2
<div>2-1</div>
<div>2-2</div>
<div>2-3</div>
</div>
<div class="child3">
3
<div>3-1</div>
<div>3-2</div>
<div>3-3</div>
</div>
<p>1111111</p>
<div class="child">
4
<div>4-1</div>
<div>4-2</div>
<div>4-3</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "SelectorDemo",
};
</script>
<style scoped>
.selector-container {
margin: 10px;
}
.child + div {
color: blueviolet;
font-size: 26px;
}
</style>
选择器权重
权重分配
标签选择器权重:1
类选择器权重:10
id选择器权重:100
原则
1、权重可以累加
div p {
color: aquamarine;
}上面的选择器权重为2,因为div和p都是标签选择器,权重都为1,累加之后就是2
2、冲突时,选择权重打的样式
如果对同一个标签的样式设置有冲突,使用权重大的样式
3、权重的就近原则
如果一个标签上同时设置两个类选择器,而两个类选择器设置的样式有冲突,则哪个选择器最后定义则使用哪个。
就近原则是根据选择器定义的先后顺序,选择最后定义的。