空元素不占用位置处理
一. 问题场景:
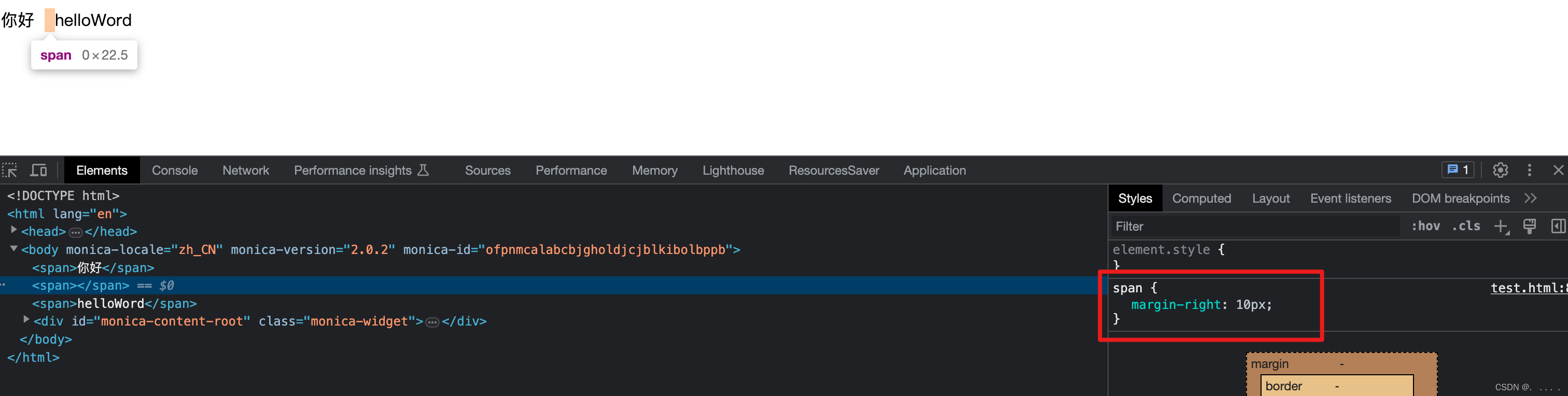
如果将一个元素的CSS设置为margin-right: 10px,即使这个元素为空,那么这10px依然存在,效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
margin-right: 10px;
}
</style>
</head>
<body>
<span>你好</span><span></span><span>helloWord</span>
</body>
</html>
渲染效果如下:
二. 解决方案:
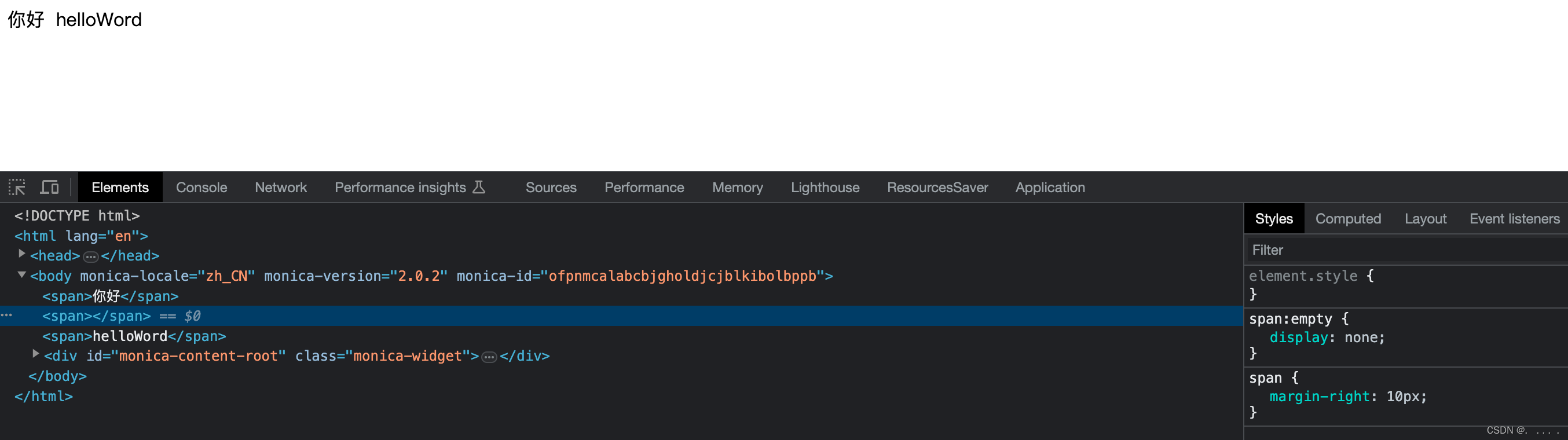
利用伪元素:empty,如果该元素为空,则设置display为none掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
margin-right: 10px;
}
span:empty {
display: none;
}
</style>
</head>
<body>
<span>你好</span><span></span><span>helloWord</span>
</body>
</html>
渲染效果如下: