nextTick的使用
场景:
左边的树有被选中项,则显示右边的内容,且清除右边表格的被选中项
代码大概就是 选中左边的树然后执行 this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行


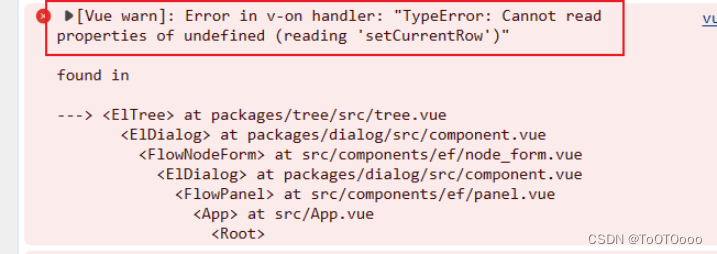
然后报错:

解决:
在外面包一层this.$nextTick就可
this.$nextTick(()=>{
this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行
})
原因:
在执行this.$refs.treeRef.setCurrentRow(); // 取消表格高亮行时,右边的表格还没显示出来,所以取不到右边的表格,右边的表格为undefined。
加上 this.$nextTick,this.$refs.treeRef.setCurrentRow();就会在页面的dom更新后(也就是右边的表格显示出来之后)再执行了
补充



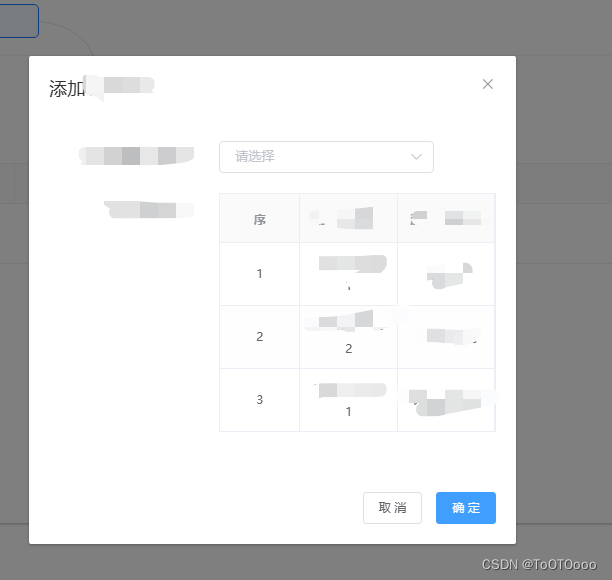
场景2:

点击按钮弹出对话框,对话框中有一个可以单选的表格,我需要在点击按钮弹出对话框时清除对话框中表格的单选选中项,使用了this.$nextTicky 依旧提示this.$ref.addForm为undefined,
写法如下:
// 添加 打开对话框
addOpen() {
this.$nextTick(() => {
// this.$nextTick(()=>{
// this.$refs.addForm.setCurrentRow();
// })
this.$refs.addForm.setCurrentRow();
});
this.dialogVisible_add = true;
},
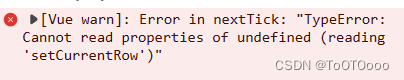
报错如下:

解决:
包两层this.$nextTick
// 添加 打开对话框
addOpen() {
this.$nextTick(() => {
this.$nextTick(()=>{
this.$refs.addForm.setCurrentRow(); // 取消表格高亮行
})
});
this.dialogVisible_add = true;
},