【H5移动端】用你的手机去访问电脑上的本地html文件(亲测有效!!前端小白福音)
废话不多说,直接开整!
网络环境
首先你的手机要和电脑是在同一个局域网,例如手机和电脑连接同一个wifi,此次举例我是笔记本电脑连接我的手机热点,也是同属一个局域网下。
http协议服务
然后我们需要在电脑安装个http协议服务,就用http-server,我们通过cmd用npm的下载安装方式(如果是第一次见npm的小白,需要安装node环境哦,去百度安装一下)
npm install http-server -g
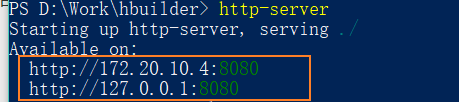
注意:然后通过cmd进入到你放html文件的文件夹内,通过http-server指令开启服务,cmd就会提示:

例如我的,第一个就是你手机可以访问的内网地址,第二个是你电脑的回环地址。
PS:按快捷键CTRL+C可以关闭服务
关闭指定端口的防火墙
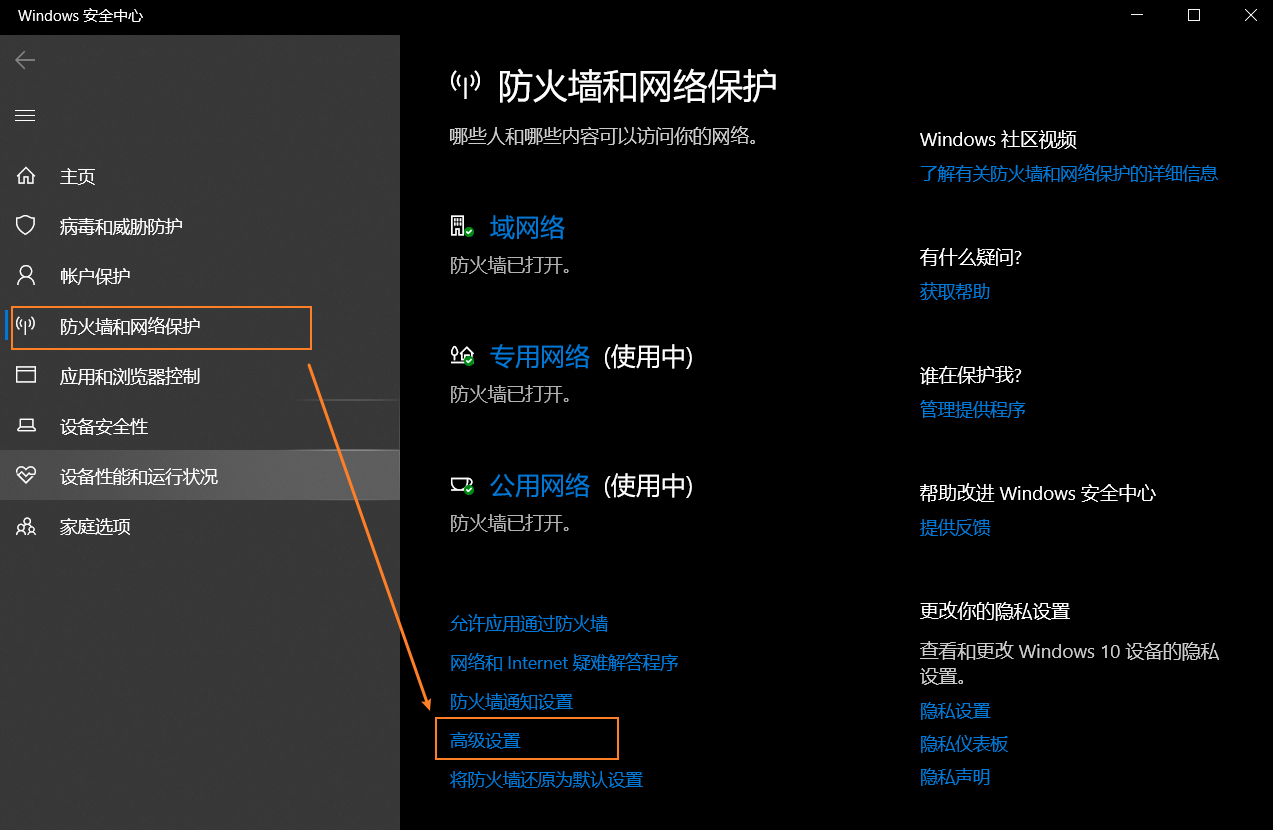
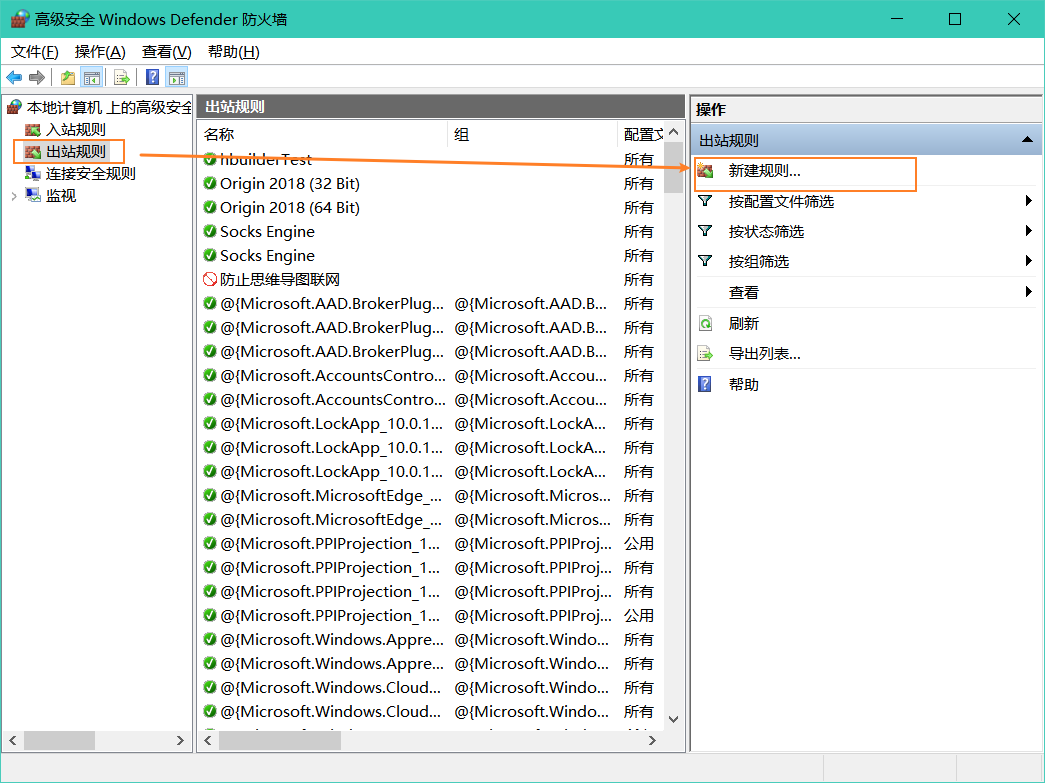
别急啊,现在你的手机还是访问不了。打开你的防火墙设置–高级设置

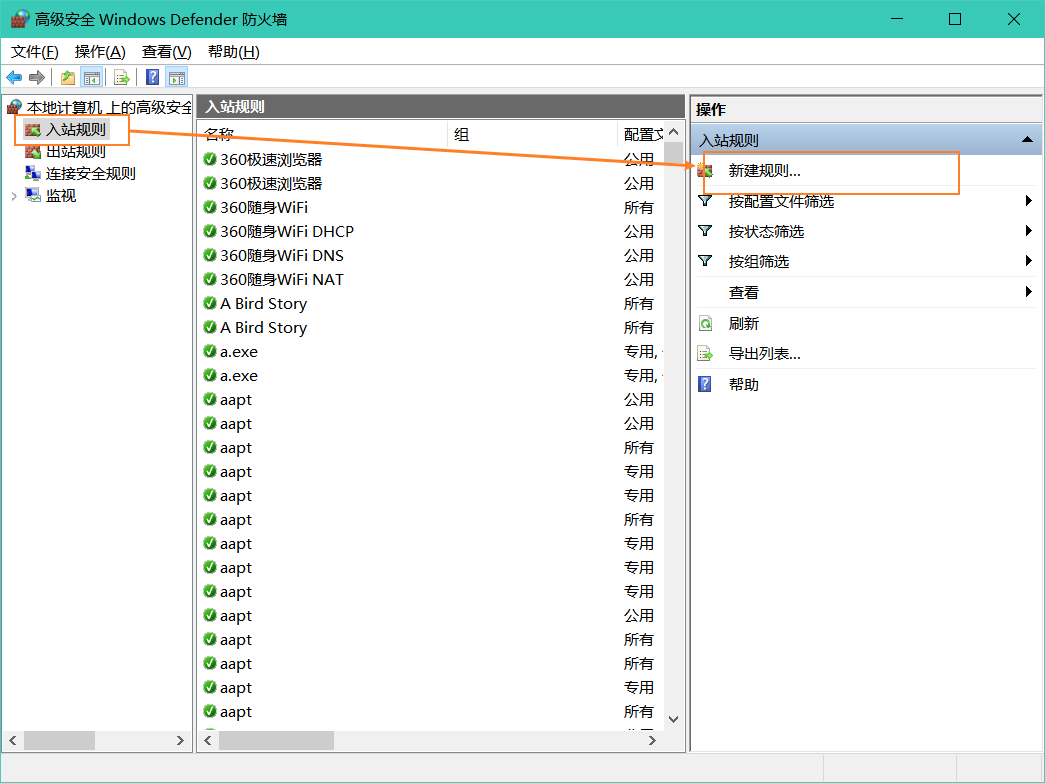
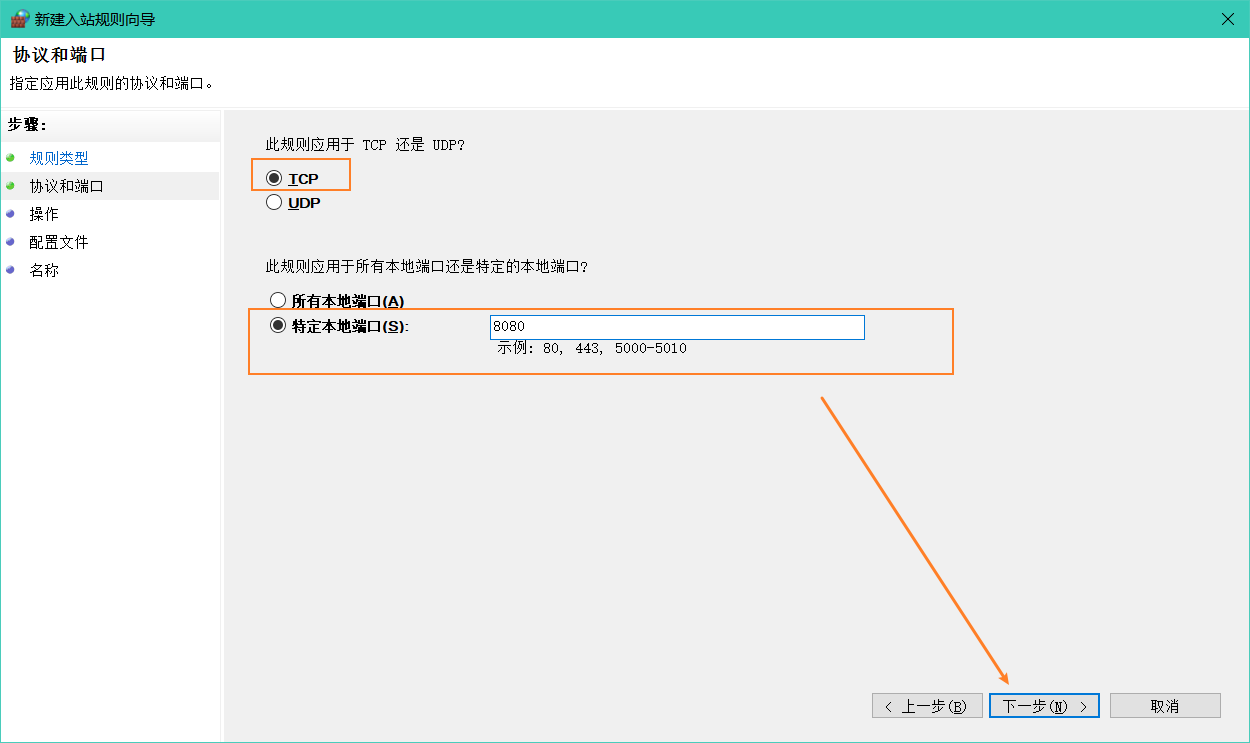
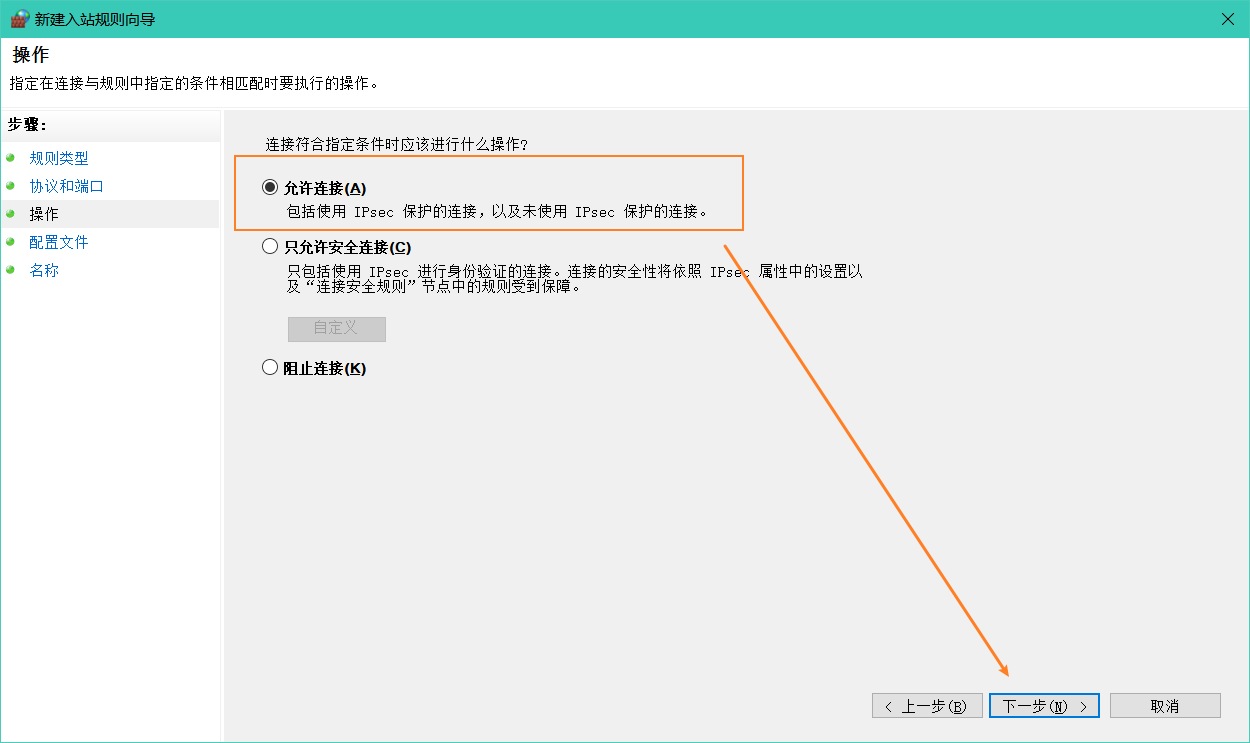
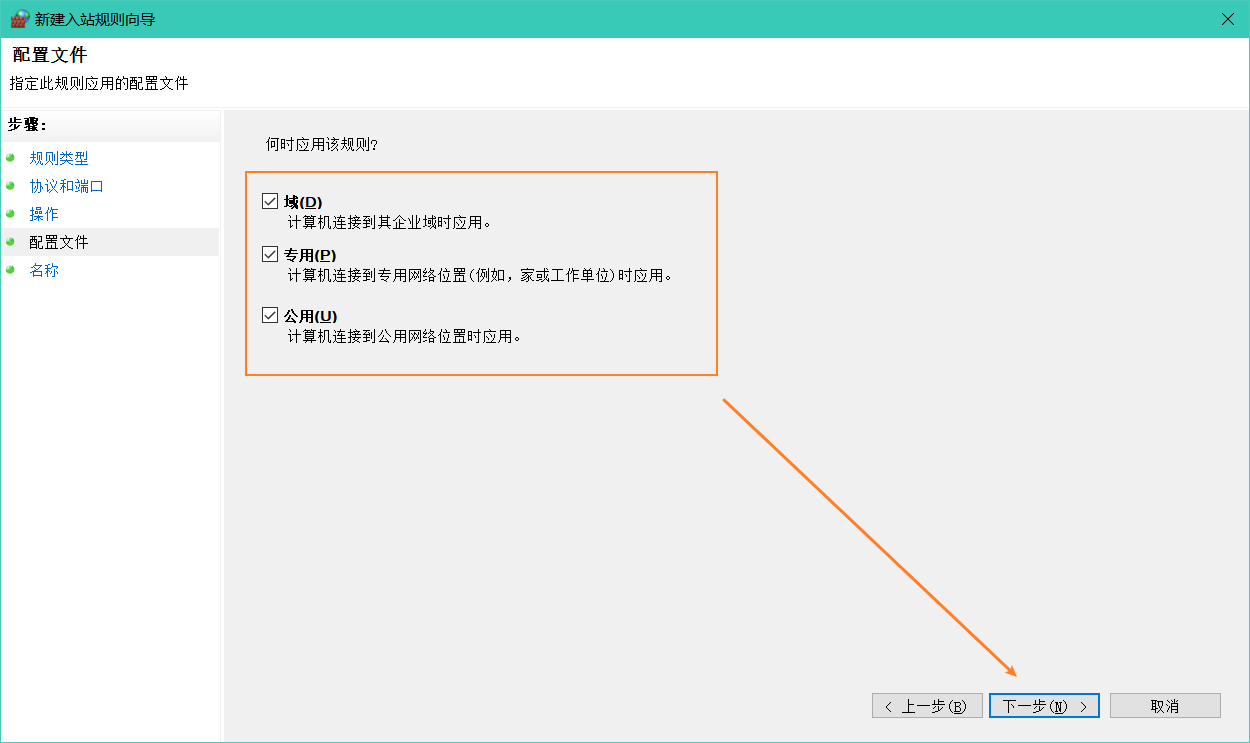
新建个入站规则:


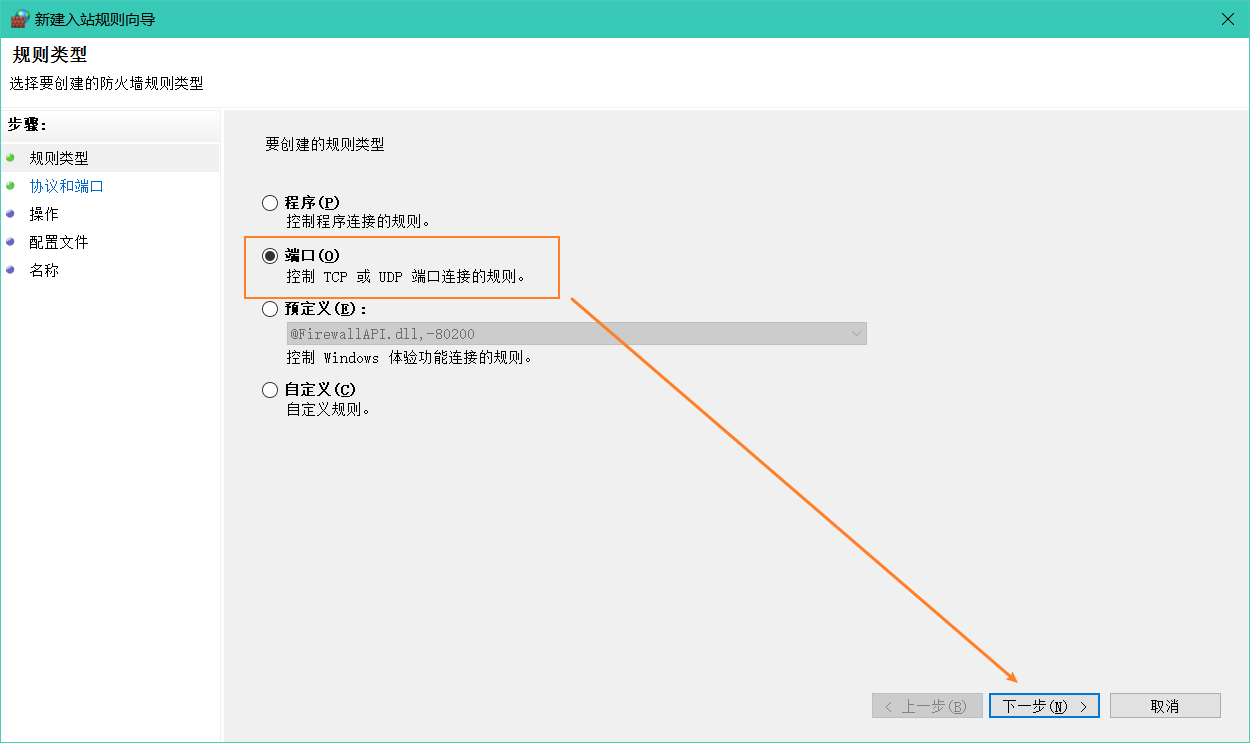
这里开放和http-server服务里一样的端口,例如我的是8080



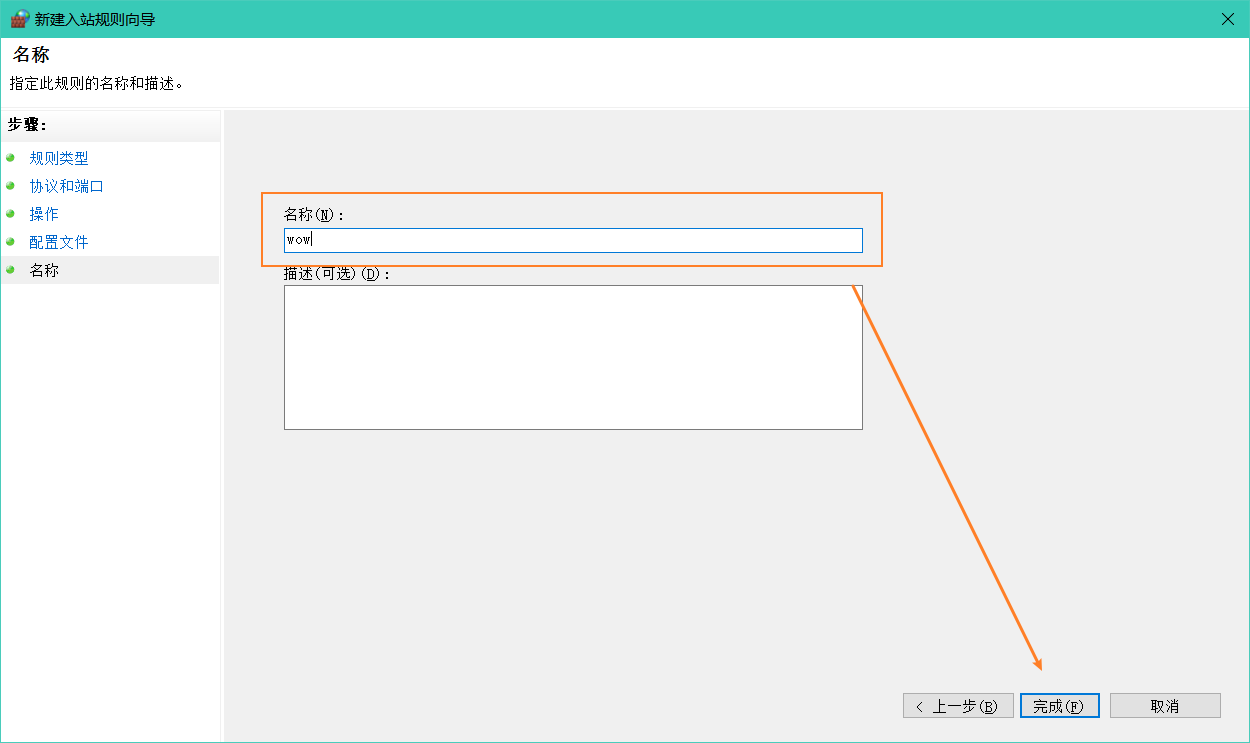
名字随便取:

同样的操作,给出站的创建一个:

这样,8080端口就被完全打开了。
手机访问
好了,手机怎么访问,先看你的文件夹,例如我的啊。

当我在手机浏览器输入http-server服务给我开的172.20.10.4:8080后,默认访问的是index.html文件,如果你想访问其他文件,例如css效果测试,应该这样172.20.10.4:8080/css效果测试,就可以访问了。
每次修改完html文件后,手机浏览器页面要刷新一下才会更新哦。
IOS调试工具
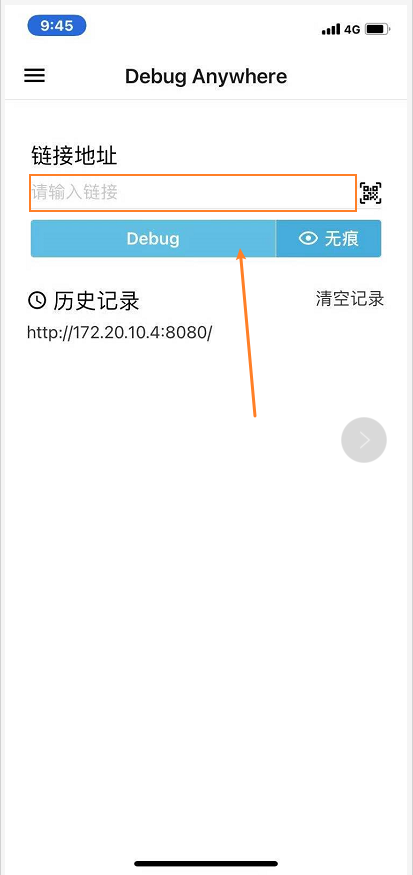
在知乎发现个app调试工具,不过好像目前只有ios版的,在app store搜DebugAnywhere,下载。
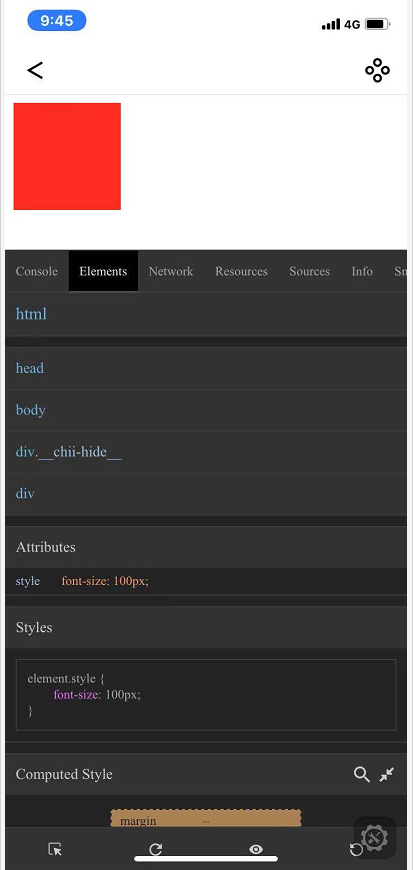
打开,输入网址后点击debug:


目前版本好像不能刷新后更新。
如果成功的话请给个赞呀,谢谢!