微信小程序开发系列-12label组件使用理解
微信小程序开发系列目录
前言
对于组件label的作用,看官方的文字描述,不知道到底是啥作用。本着“If you can’t explain it to a six year old, you don’t understand it yourself.”的原则,我还是想把这个组件弄明白并记录于本文中。
checkbox
多选项目。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 | |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
| color | string | #09BB07 | 否 | checkbox的颜色,同css的color | 1.0.0 |
checkbox-group
多项选择器,内部由多个checkbox组成。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| bindchange | EventHandle | 否 | checkbox-group中选中项发生改变时触发 change 事件,detail = {value:[选中的checkbox的value的数组]} | 1.0.0 |
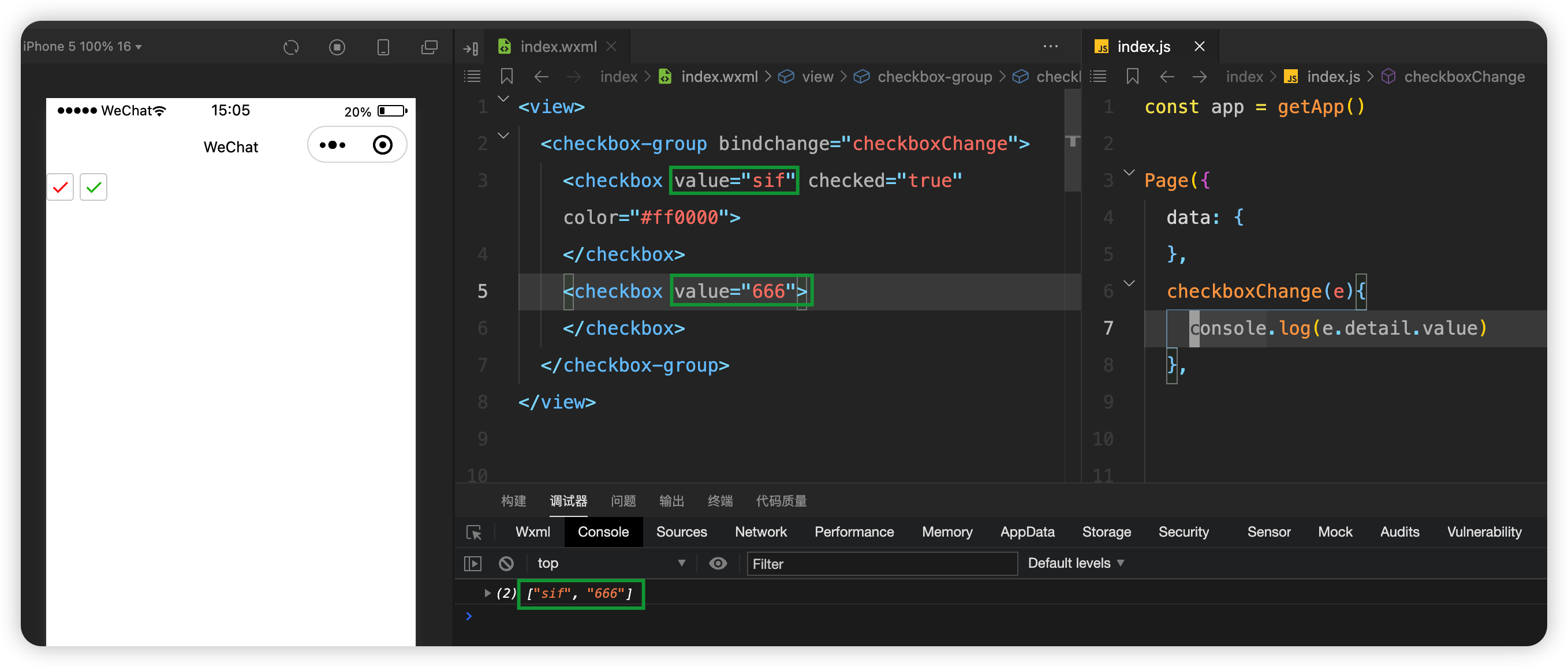
- checkbox必须和checkbox-group一起使用;
- 当选中或取消checkbox-group中的checkbox时,会触发checkbox-group的change事件,在事件处理函数中会获取到所有checkbox的value。

从运行结果可以看出,只要点击一次checkbox,checkboxChange函数就会被调用;如果checkbox-group中只有要checkbox是“选中”状态,那么checkboxChange函数中就可以获取到checkbox的value值。如果都没有“选中”,则e.detail.value为空数组。
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
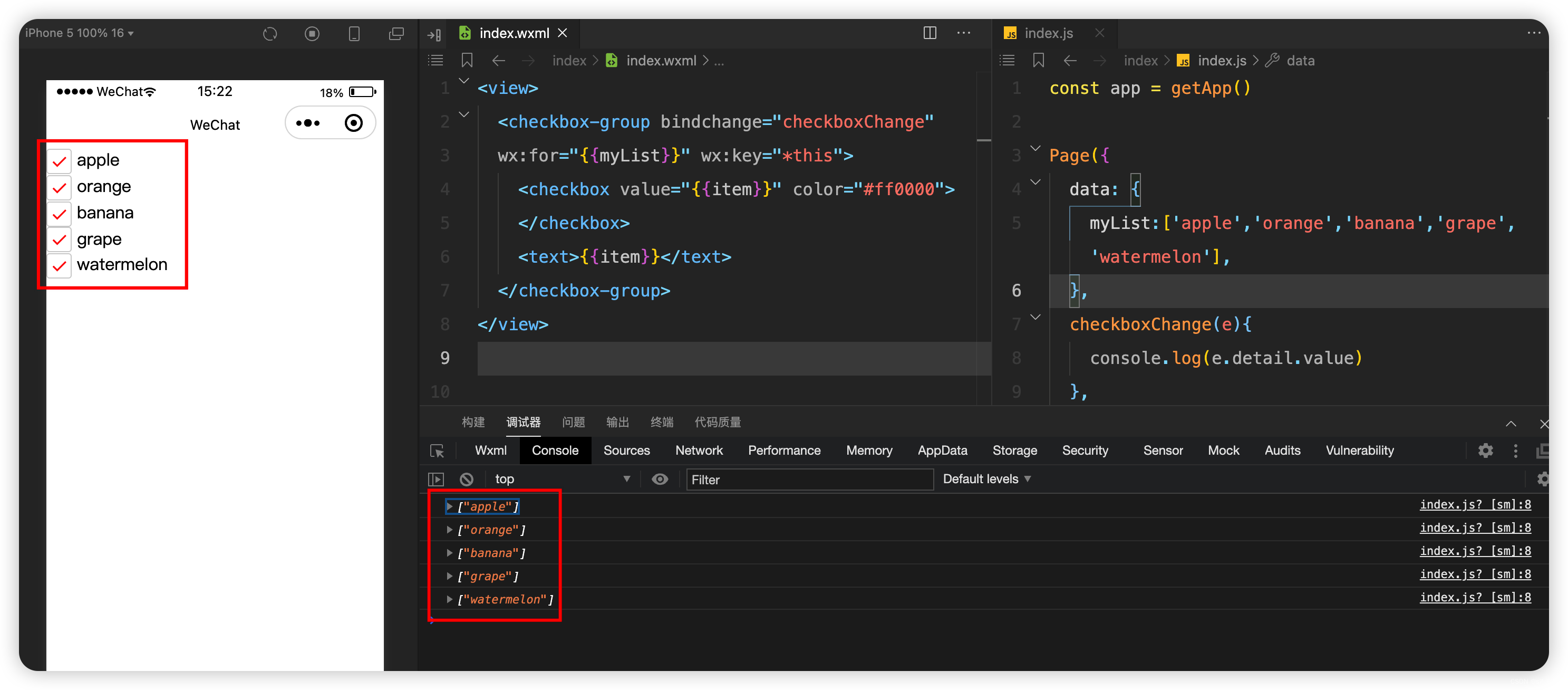
为了更好地动态显示多个checkbox,可以使用wx:for控制属性。

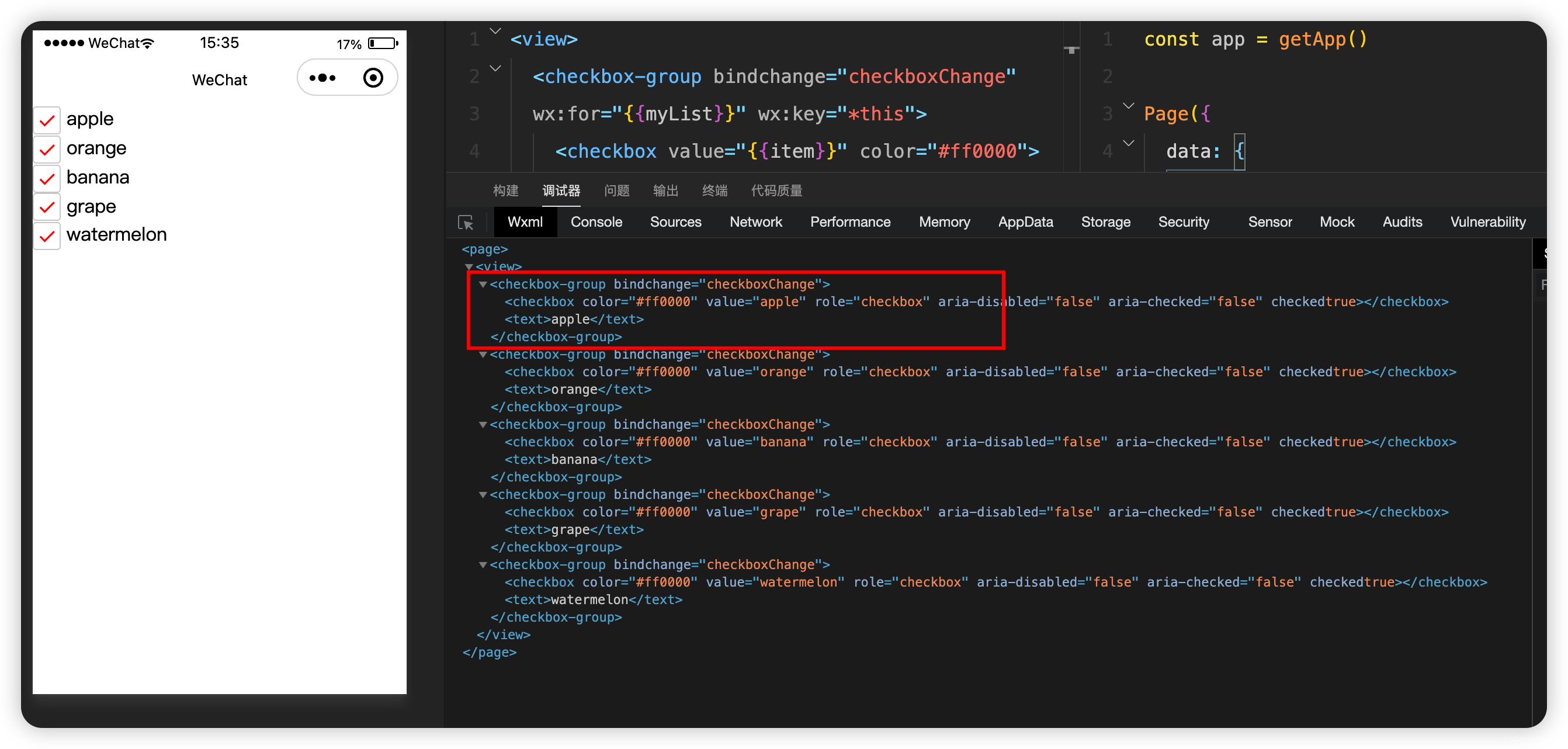
如上图所示示例中,产生了一个问题,为什么当我选中多个checkbox后,checkboxChange函数返回的e.detail.value数组中的元素总是只有一个。我想看到的情况应该是 每新增一个选中,value数组中的元素值就多一个水果名。似乎每次触发都是“一种独立事件”。
问题出在, wx:for写错了位置,上图中的逻辑是将checkbox-group进行列表渲染,因此每个checkbox确实是独立的,每个group一个box,而不是一个group多个box。

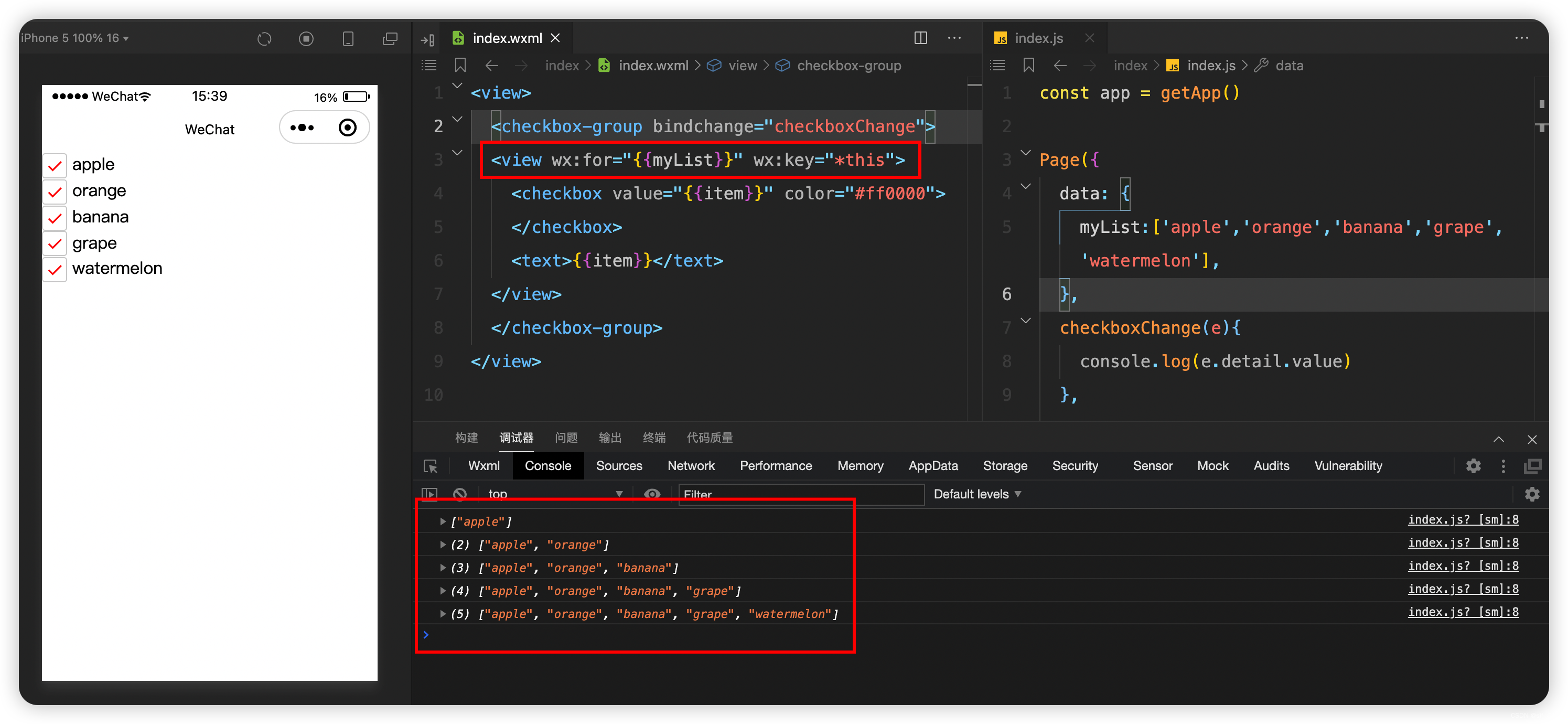
接下来,需要修改下代码,新增一个view容器来渲染checkbox和text。

OK,这次正常啦!
Label
用来改进表单组件的可用性。
使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前可以绑定的控件有:button, checkbox, radio, switch, input。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| for | string | 否 | 绑定控件的 id | 1.0.0 |
label组件的作用对于初学者来说,理解起来不太直观。我先给出示例,然后基于示例总结label的作用。
- label内关联控件
<view>
<label>
<checkbox></checkbox>
<text>测试</text>
</label>
</view>
如果没有使用label组件,当鼠标点击“测试”text组件时,checkbox是没有任何响应的;,只有将光标移动到checkbox框内,再点击鼠标,checkbox才会显示“选中”或“不选中”的效果。
而当使用了label组件后,它会将checkbox组件和text组件关联起来,当用鼠标再点击“测试”text组件时,checkbox是能正常响应的。
- 使用label的for属性关联控件
<checkbox id="inner"></checkbox>
<label for="inner">
<text>for属性关联测试</text>
</label>
当用鼠标点击“for属性关联测试”text组件时,checkbox是能正常响应的。
- 内部有多个控件时默认触发第一个控件
<view>
<checkbox-group bindchange="checkboxChange">
<label>
<view wx:for="{{myList}}" wx:key="*this">
<checkbox value="{{item}}" color="#ff0000">
</checkbox>
<text>{{item}}</text>
</view>
</label>
</checkbox-group>
</view>
Page({
data: {
myList:['apple','orange','banana','grape','watermelon'],
},
checkboxChange(e){
console.log(e.detail.value)
}
})

鼠标只要点击任意水果文字区域,默认 apple对应的checkbox将会被选中。
所谓改进可用性,说白了就是让用户更容易点击或选择到目标控件(如checkbox)。
总结
label组件的作用:
- 内部关联;将label标签内部的 组件关联起来,当前点击非控件时,控件也能被触发。
- for属性关联;控件不在label标签内时,可以label的for属性绑定控件的id,以此来关联控件。
- 默认首选;label标签内部有多个控件时,点击任意控件组区域时,默认第一个控件被触发。
以上表述如果对读者来说还不能理解的话,就可能需要通过视频来表达了。