Vue3网站用户引导功能【Intro.js】
一、介绍
Intro.js 是一个用于创建网站用户引导、功能介绍和教程的 JavaScript 库。它允许开发者通过步骤和提示突出显示网站上的特定元素,以帮助用户更好地了解和使用网站的功能。以下是 Intro.js 的一些关键特点和用法介绍:
更多Intro.js 功能网址:Intro.js Themes | Intro.js Docs

二、主要特点
- 用户引导: Intro.js 可以创建引导,引导用户在网站上执行特定的操作或了解关键功能。
- 步骤和提示: 可以定义引导中的每个步骤,并为每个步骤提供提示,包括标题、描述和位置。
- 高亮显示元素: Intro.js 允许高亮显示网站上的特定元素,使其在引导中更为突出。
- 导航按钮: 提供导航按钮,使用户能够在引导的步骤之间进行切换。
- 自定义样式: Intro.js 允许开发者自定义引导的样式,以匹配网站的设计风格。
三、代码实现
1.JS方式实现
(1)安装Intro.js插件
npm install intro.js --save // 使用npm安装或
yarn add intro.js // 使用yarn安装(2)引入Intro.js
import IntroJs from 'intro.js' // introjs库
import 'intro.js/introjs.css' // introjs默认css样式
// import 'intro.js/themes/introjs-modern.css' // introjs主题(3)实现整体Vue引导
<template>
<div class="container">
<div id="one">引导111111</div>
<div id="two">引导2222222</div>
</div>
<div id="finally">引导333333</div>
</template>
<script>
import IntroJs from 'intro.js' // introjs库
import 'intro.js/introjs.css' // introjs默认css样式
// import 'intro.js/themes/introjs-modern.css' // introjs主题
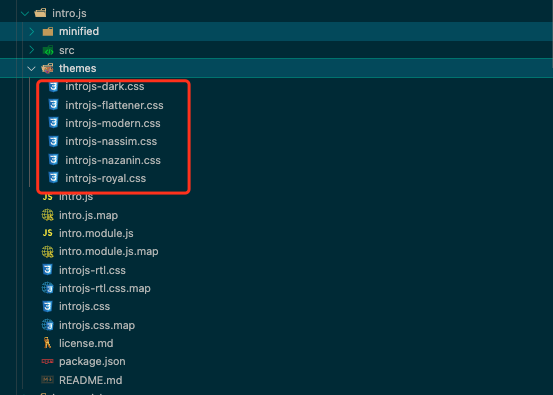
// introjs还提供了多种主题,可以通过以下方式引入
import 'intro.js/themes/introjs-dark.css' // introjs主题
import { nextTick, onMounted } from "vue";
export default {
setup() {
const initPageIntro = () => {
// 引导图
const allSteps = [
{
element: '#one', //这是添加引导的元素id
intro: '引导一1111111111111111', //这是引导提示内容
position: 'right' //这是引导位置
},
{
element: '#two',
intro: '引导二1111111111111111',
position: 'left'
},
{
element: '#finally',
intro: '引导结束',
position: 'top'
}
]
const curIntro = IntroJs()
curIntro.setOptions({
prevLabel: `上一步`,
nextLabel: `下一步`,
skipLabel: `跳过`,
doneLabel: `完成`,
tooltipPosition: `bottom` /* 引导说明框相对高亮说明区域的位置 */,
hidePrev: `true`, // 隐藏第一步中的上一个按钮
tooltipClass: `` /* 引导说明文本框的样式 */,
highlightClass: `` /* 说明高亮区域的样式 */,
exitOnOverlayClick: false /* 是否允许点击空白处退出 */,
showStepNumbers: false /* 是否显示说明的数据步骤*/,
keyboardNavigation: false /* 是否允许键盘来操作 */,
showButtons: true /* 是否按键来操作 */,
showBullets: true /* 是否使用点点点显示进度 */,
showProgress: false /* 是否显示进度条 */,
scrollToElement: true /* 是否滑动到高亮的区域 */,
overlayOpacity: 0.6 /* 遮罩层的透明度 */,
positionPrecedence: [`bottom`, `top`, `right`, `left`] /* 当位置选择自动的时候,位置排列的优先级 */,
disableInteraction: false, /* 是否禁止与元素的相互关联 */
hintPosition: 'top-middle',
steps: allSteps
})
curIntro.oncomplete(() => {
// 点击结束按钮后执行的事件
console.log(`oncomplete`)
})
curIntro.onexit(() => {
// 点击跳过按钮后执行的事件
console.log(`onexit`)
})
curIntro.onchange(() => {
// 点击下一步执行的事件
console.log(`onchange`)
})
curIntro.start()
}
onMounted(() => {
nextTick(() => {
initPageIntro()
})
})
}
}
</script>
1.TS封装方式实现
(1)安装Intro.js插件
npm install intro.js --save // 使用npm安装或
yarn add intro.js // 使用yarn安装(2)创建TS文件进行封装
import introJs from 'intro.js'
import 'intro.js/introjs.css' // introjs默认css样式
// import 'intro.js/themes/introjs-modern.css' // introjs主题
/**
* @name: 新手指导
* @param {String} pathname 当前页面的path
* @param {Array} stepsArr 步骤内容(包括element、intro)
* @return {*}
*/
export function intro(pathname: any, stepsArr: any) {
let guideObj = JSON.parse(localStorage.getItem('introCache')) || {}
if (!guideObj[pathname]) {
guideObj[pathname] = '1'
localStorage.setItem('guide', JSON.stringify(guideObj))
introJs().setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "✕",
doneLabel: "完成",
tooltipPosition: "bottom" /* 引导说明框相对高亮说明区域的位置 */,
hidePrev: "true", // 隐藏第一步中的上一个按钮
tooltipClass: "" /* 引导说明文本框的样式 */,
highlightClass: "" /* 说明高亮区域的样式 */,
exitOnOverlayClick: false /* 是否允许点击空白处退出 */,
showStepNumbers: false /* 是否显示说明的数据步骤*/,
keyboardNavigation: false /* 是否允许键盘来操作 */,
showButtons: true /* 是否按键来操作 */,
showBullets: true /* 是否使用点点点显示进度 */,
showProgress: false /* 是否显示进度条 */,
scrollToElement: true /* 是否滑动到高亮的区域 */,
overlayOpacity: 0.6 /* 遮罩层的透明度 */,
positionPrecedence: ["bottom", "top", "right", "left"] /* 当位置选择自动的时候,位置排列的优先级 */,
disableInteraction: false, /* 是否禁止与元素的相互关联 */
hintPosition: 'top-middle',
steps: stepsArr
}).start()
}
}
(3)代码实现
<template>
<div class="container">
<div id="one">引导步骤1</div>
<div id="two">引导步骤2</div>
</div>
<div id="finally">引导结束3333</div>
</template>
<script setup lang="ts">
import { intro } from "./introJs.ts"
import { nextTick, onMounted } from "vue";
// 新手指导
const stepsArr = [{
element: '#one', //这是添加引导的元素id
intro: '引导步骤11111111111111111', //这是引导提示内容
position: 'right' //这是引导位置
},
{
element: '#two',
intro: '步骤21111111111111111',
position: 'left'
},
{
element: '#finally',
intro: '引导结束3333333',
position: 'top'
}]
onMounted(() => {
// nextTick(() => {
// introTS(“路由”, “参数”) // 调用函数并传参
intro(222221, stepsArr) // 调用函数并传参
// })
})
</script>
额外:
可以提供其他的样式进行指引。可以直接导入下方样式路径即可。