CSS3中transform属性
CSS3中transform属性
在css3中transform主要包括:
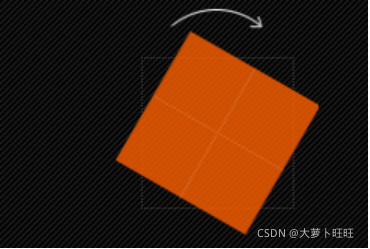
1、旋转(rotate)
rotate()在一个给定度数顺时针旋转的元素。负值表示元素按逆时针旋转。单位deg,设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转
transfrom: rotate(30deg);

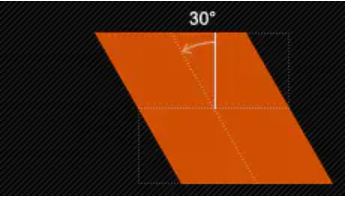
2、扭曲(skew)
skew()包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反的方向倾斜
skewX():表示只在X轴(水平方向)倾斜
skewY():表示只在Y轴(垂直方向)倾斜
倾斜/扭曲;参数表示倾斜角度,单位deg
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度进行扭曲变形),如:
transfrom: skew(30deg,30deg);
skewX(x)仅是元素在水平方向扭曲变形(X轴扭曲变形),如:
transfrom: skewX(30deg);

skewY()仅是元素在水平方向扭曲变形(Y轴扭曲变形),如:
transfrom: skewY(30deg);

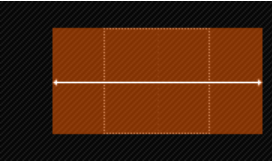
3、缩放(scale)
scale():该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。用于对元素进行缩放,可以通过transform-orgin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的,并以X为准。
transform: scale(2,1.5);

sccleX():使用[sx,1]缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1)
transfrom: scaleX(2);

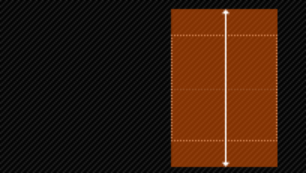
sccleX():使用[1,sy]缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(水平方向)缩放元素
transfrom: scaleY(2);

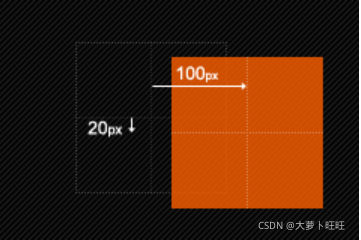
4、移动(translate)
tarnslate()根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
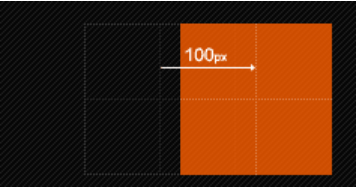
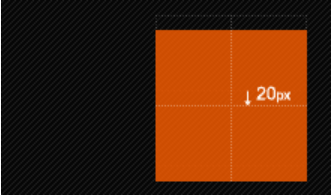
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动),向右向上为证书,向左向下位移则为负“-”,translateX(x)仅水平方向移动(X轴移动)。translateY(Y)仅垂直方向移动,使用方法如下:
translate: translate(100px, 20px);

translate: translateX(100px);

translate: translateY(20px);

5、矩阵变形(matrix)
matrix()和2D变换方法合并成一个。matrix方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
矩阵:matrix 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵
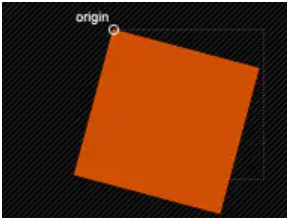
改变元素基点transform-orgin
2D转换元素能够改变元素x和y轴。transform-orgin(x,y):用了设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中x也可以是字符参数值left,center,right;
Y和X一样除了百分值以外还可以设置top,center,bottom,这个看上去有点像background-position设置一样,对应写法如下:
1、top left | left top 等价于 0 0 | 0% 0%
2、top | top center | center top 等价于50% 0
3、right top | top right 等价于 100% 0
4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
left,center,right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom 是垂直方向的取值,其中top=0%;center=50%; bottom=100%;如果只取一个值,表示垂直方向值不变
transform-orgin:(left,top);

transform-orgin:right;

transform-orgin:(25%,75%);

以上内容出自作者:
https://blog.csdn.net/qq449245884/article/details/105489665