【JAVA项目】计算机毕设基于web开发的宠物领养系统
精彩专栏推荐订阅:在 下方专栏👇🏻👇🏻👇🏻👇🏻
💖🔥作者主页:计算机毕设木哥🔥 💖
一、网页介绍
本文介绍了WEB宠物领养系统旨在帮助流浪动物找到家。通过现代技术,用户可以浏览不同宠物的信息,提交领养申请后经过审核匹配合适的宠物系统。
二、网页效果
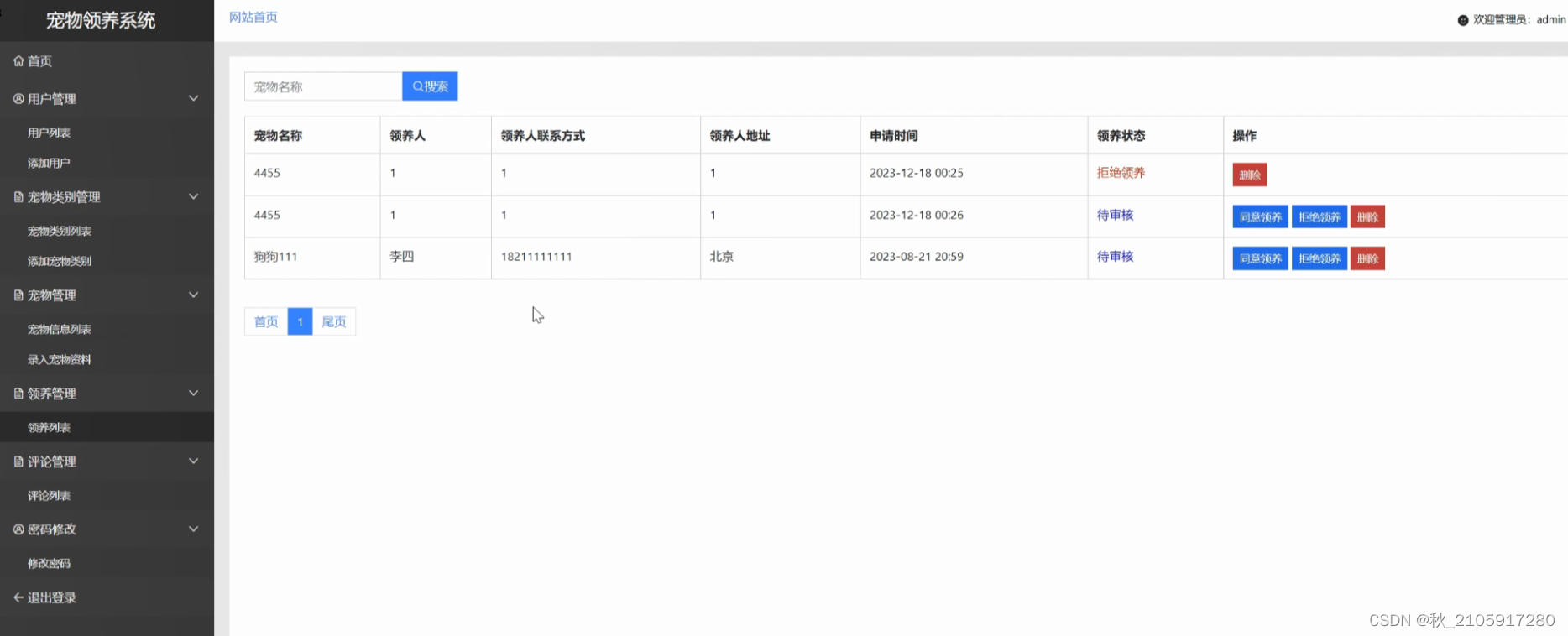
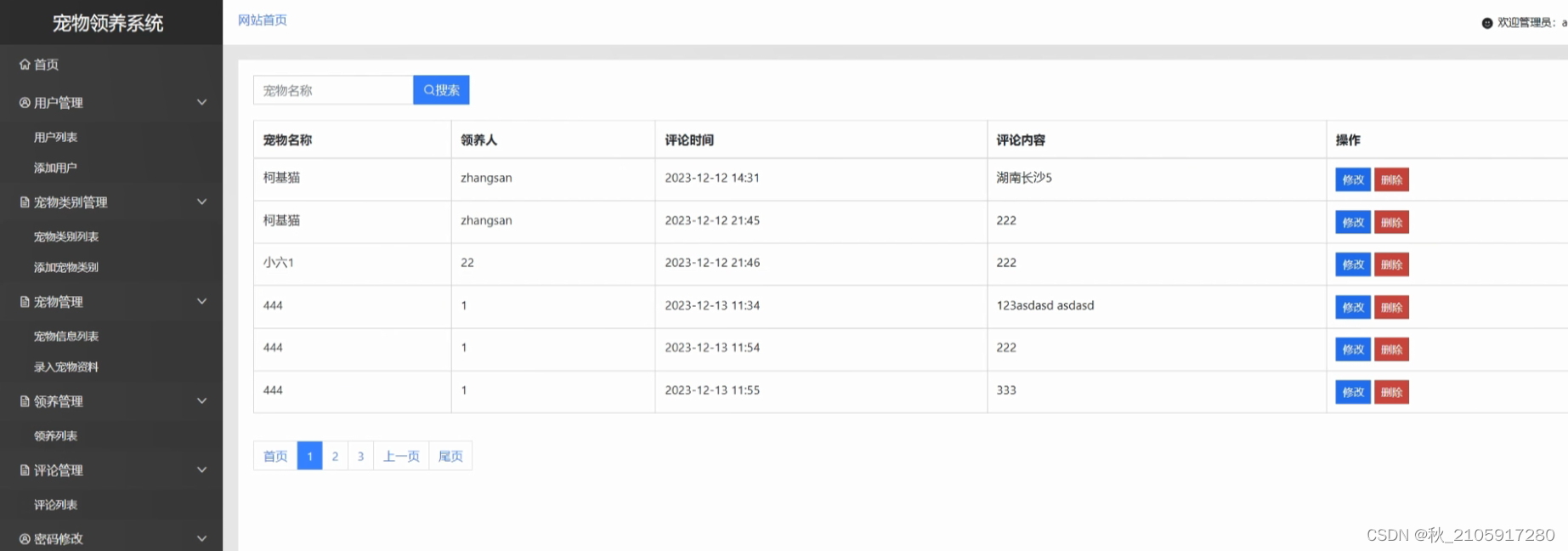
2.1图片展示
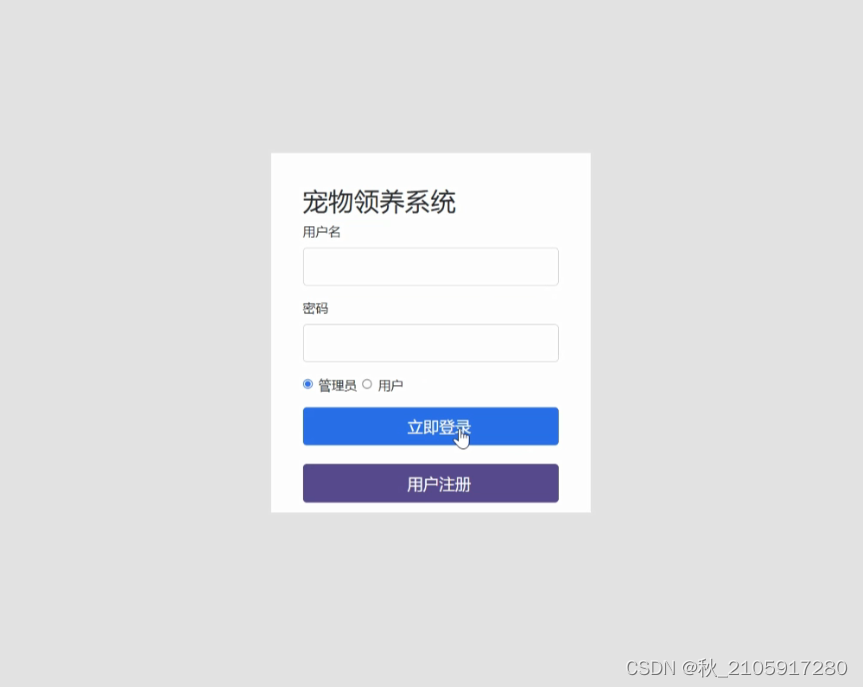
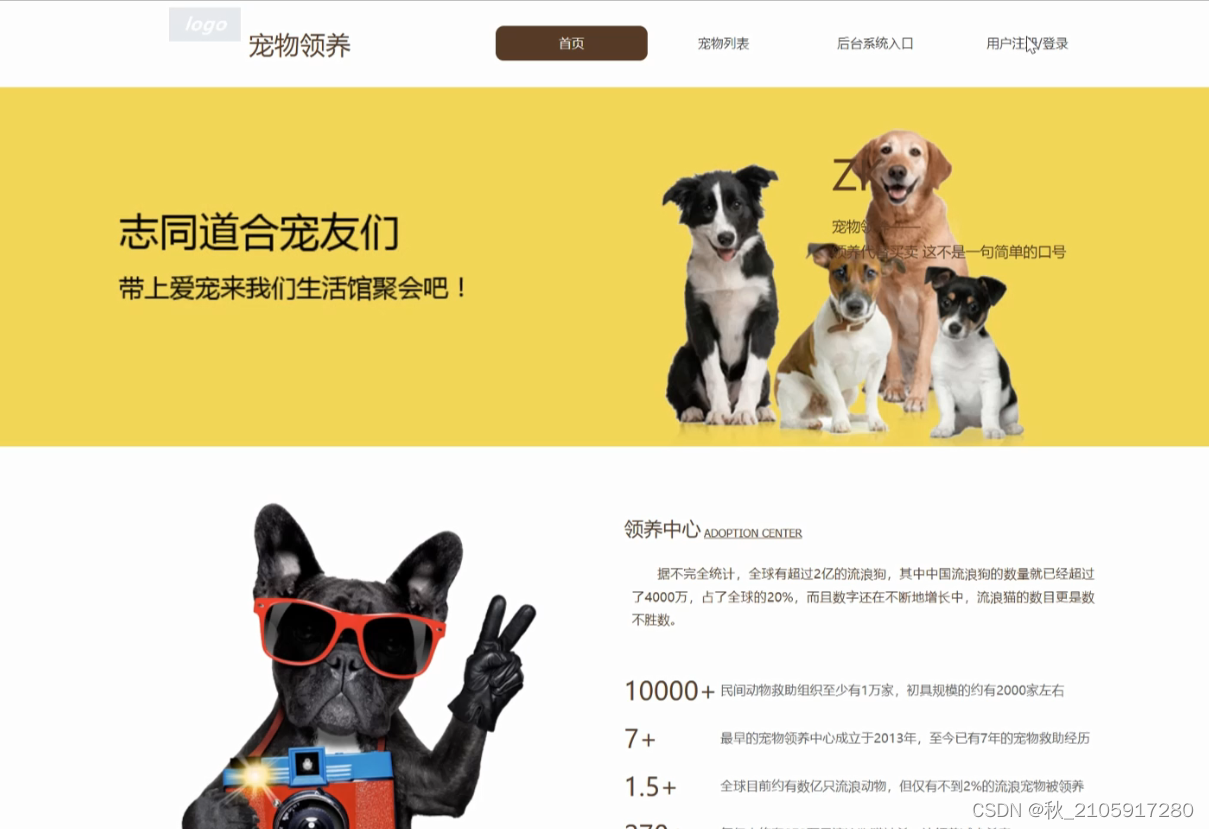
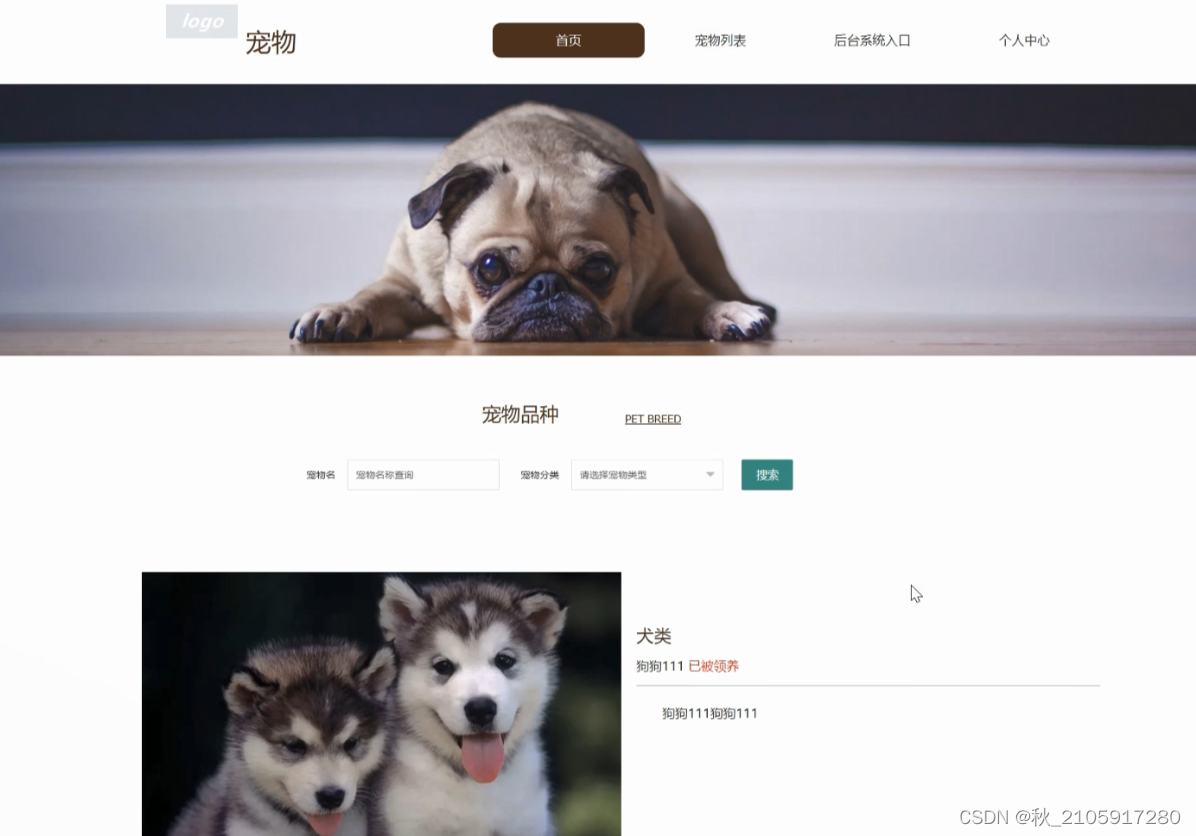
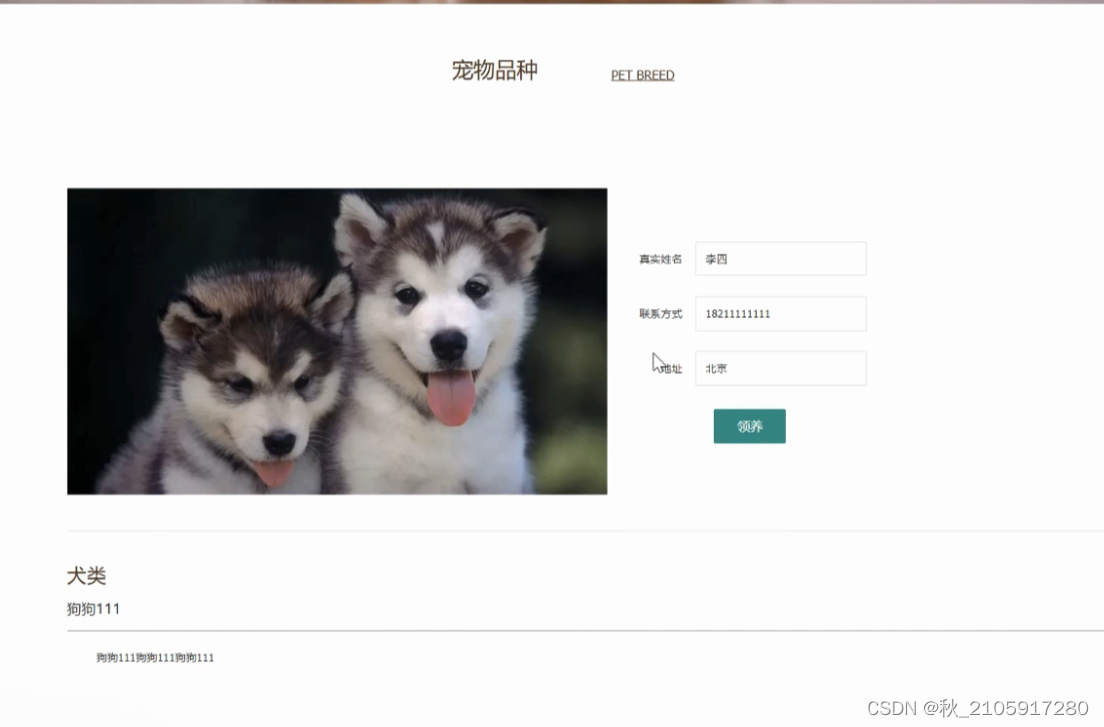
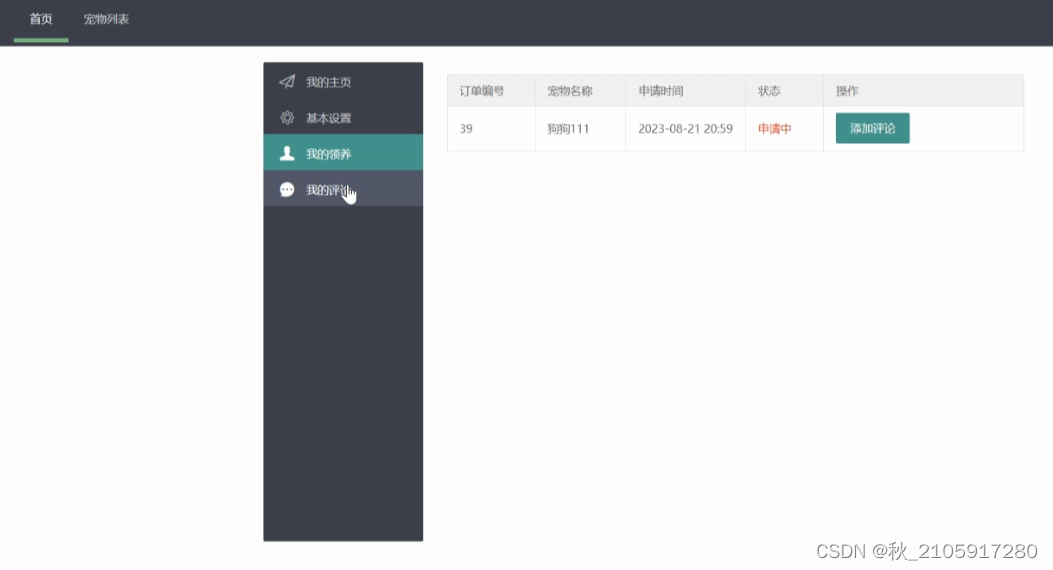
用户模块:





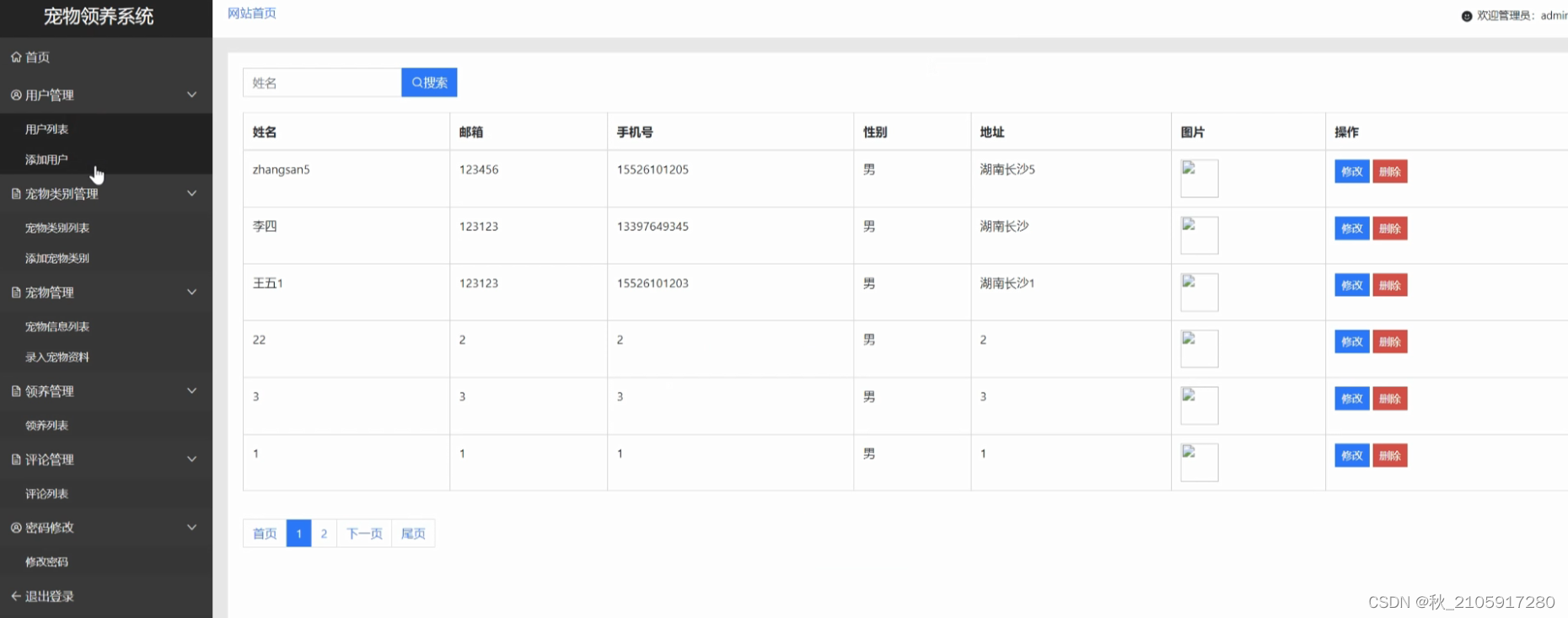
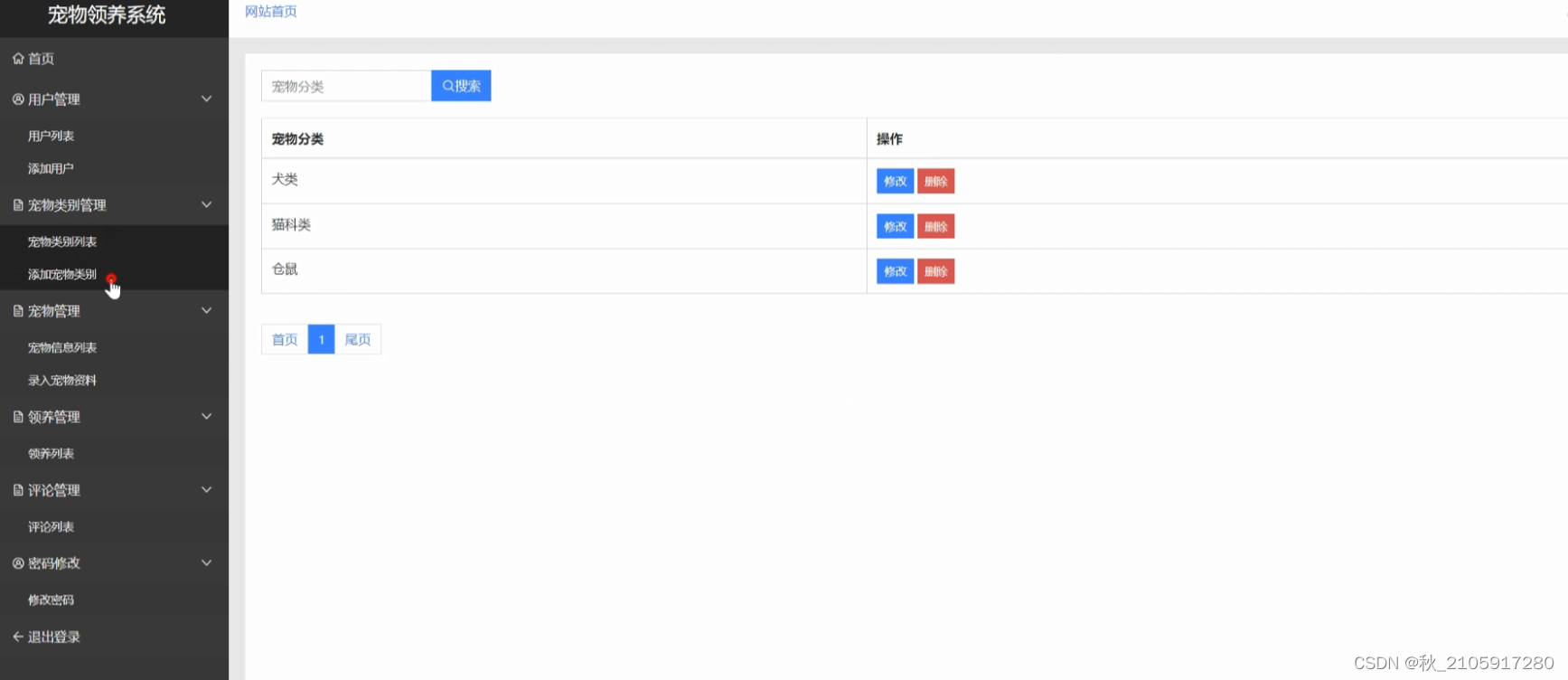
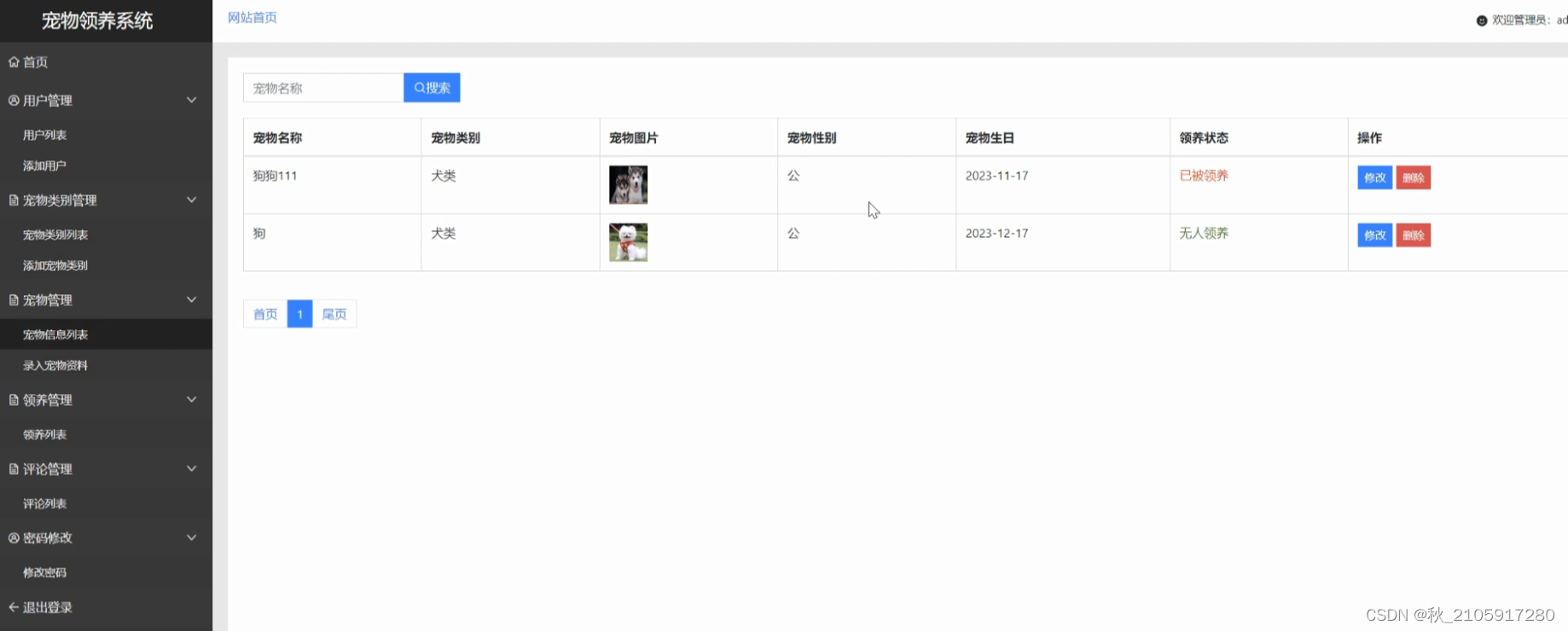
管理员模块:





三、摘要
本文介绍了一个基于WEB的宠物领养系统,旨在帮助流浪动物寻找合适的家庭。该系统通过现代技术,让用户浏览不同种类的可领养宠物信息,包括照片、性格描述和健康状况等。用户可以提交领养申请,经过审核后进行匹配和推荐。系统注重信息透明和用户安全,为宠物和领养者搭建了一个安全可靠的连接平台,促进了宠物领养的便捷过程。
四、代码展示
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.huang.dao.PetBlogMapper">
<resultMap id="PetBlogResultMap" type="com.huang.entity.PetBlog">
<id property="id" column="id"/>
<result property="introduce" column="introduce"/>
<result property="images" column="images"/>
<result property="title" column="title"/>
<result property="userId" column="userId"/>
<association property="user" javaType="com.huang.entity.User">
<id property="id" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="email" column="email"/>
<result property="sex" column="sex"/>
<result property="name" column="name"/>
<result property="phoneid" column="phoneid"/>
<result property="portrait" column="portrait"/>
</association>
</resultMap>
<insert id="insertPetBlog" parameterType="com.huang.entity.PetBlog">
insert into petcenter.petblog (title, introduce, images, user_id)
values (#{title},#{introduce},#{images},#{userId})
</insert>
<select id="querryAll" resultType="com.huang.entity.PetBlog" resultMap="PetBlogResultMap">
select * from petcenter.petblog left join petcenter.user on user_id = user.id
</select>
<select id="querryById" resultType="com.huang.entity.PetBlog" resultMap="PetBlogResultMap">
select * from petcenter.petblog left join petcenter.user on user_id = user.id where petblog.id = #{id}
</select>
<select id="selectMyPetBlog" resultType="com.huang.entity.PetBlog" resultMap="PetBlogResultMap">
select p.*,u.name
from petcenter.petblog p,petcenter.user u
where p.user_id = u.id
</select>
</mapper>
import Vue from 'vue'
import VueRouter from 'vue-router'
import Index from '../views/index'
import PetCenter from '../views/PetCenter'
import ShouYangPet from '../views/ShouYangPet'
import SongYang from '../views/SongYang'
import Login from '../views/Login'
import XiangQing from '../views/XiangQing'
import Register from '../views/Register'
import MyIndex from '../views/MyIndex'
import BlogManage from '../views/BlogManage'
import MyInformation from '../views/MyInformation'
import Test from '../views/test'
import PetCircle from '../views/PetCircle'
import FenXiang from '../views/FenXiang'
import PetXiangQing from '../views/PetXiangQing'
import PetXiangQing2 from '../views/PetXiangQing2'
import MessageManage from '../views/MessageManage'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'index',
component: Index,
redirect: '/petcenter',
children: [
{
path: '/petcenter',
name: 'PetCenter',
meta: {isAuth: false},
component: PetCenter
},
{
path: '/shouyangpet',
name: 'ShouYangPet',
meta: {isAuth: false},
component: ShouYangPet
},
{
path: '/petcircle',
name: 'PetCirCle',
meta: {isAuth: false},
component: PetCircle
},
{
path: '/songyang',
name: 'SongYang',
meta: {isAuth: true},
component: SongYang
},
{
path: '/fenxiang',
name: 'FenXiang',
meta: {isAuth: true},
component: FenXiang
},
{
path: '/xiangqing',
name: 'XiangQing',
meta: {isAuth: false},
component: XiangQing
},
{
path: '/petxiangqing',
name: 'PetXiangQing',
meta: {isAuth: false},
component: PetXiangQing
},
{
path: '/petxiangqing2',
name: 'PetXiangQing2',
meta: {isAuth: false},
component: PetXiangQing2
},
{
path: '/myindex',
name: 'MyIndex',
component: MyIndex,
redirect: '/myinformation',
children: [
{
path: '/myinformation',
name: '用户个人信息管理',
meta: {isAuth: true},
component: MyInformation
},
{
path: '/blogmanage',
name: '博客管理',
meta: {isAuth: true},
component: BlogManage
},
{
path: '/messagemanage',
name: '信息管理管理',
meta: {isAuth: true},
component: MessageManage
}
]
}
]
},
{
path: '/login',
name: 'Login',
meta: {isAuth: false},
component: Login
},
{
path: '/register',
name: 'Register',
meta: {isAuth: false},
component: Register
},
{
path: '/test',
name: 'test',
component: Test
}
]
const VueRouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}
const router = new VueRouter({
mode: 'history',
routes
})
export default router
五、以下是页面设计的亮点:
直观导航: 简单的导航菜单使浏览不同页面变得轻松。
精选图片: 网页展示可爱的宠物照片,吸引用户眼球。
明晰布局: 宠物卡片和详细页面都有清晰布局,方便查看信息。
用户故事: 用户分享的成功故事增加了网页的亲切感。
简化流程: 简明的领养流程图指导用户一步步操作。
快速搜索: 用户可以根据条件快速搜索和过滤宠物。
适应移动: 网页在不同设备上都有良好表现,方便用户随时访问。