HTML:快速生成语法和调试工具
目录
一、HTML快速生成语法
此语法基于:HBuilder
1、生成标签直接输入标签名,然后按tab或回车(enter)键即可
例如:p 按回车 直接生成:<p></p>
2、生成多个标签,在标签名后面添加 “*”然后按tab或回车(enter)键即可
例如:p*3 回车就可以生成3个p标签
3、如果有父子关系,用“>”号,然后按tab或回车(enter)键即可
例如:ul>li 按回车就可以直接生成:<ul><li></li></ul>
4、如果有兄弟标签,用“+”号,然后按tab或回车(enter)键即可
例如:div+p 按回车就可以直接生成:<div></div><p></p>
5、如果带有类名或id名,直接写.class(类名)或#id(id名) ,然后按tab或回车(enter)键即可
例如:.demo 然后按回车可以直接生成:<div class="demo"></div>
#demo 然后按回车可以直接生成:<div id="demo"></div>
p.demo 然后按回车可以直接生成:<p class="demo"></p>
6、如果生成的div类名是有顺序的,可以用自增长$,按tab键生成
例如:.div$*3 按tab键生成
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>二、使用调试工具
打开任意一个网页,按F12或者右键点击检查

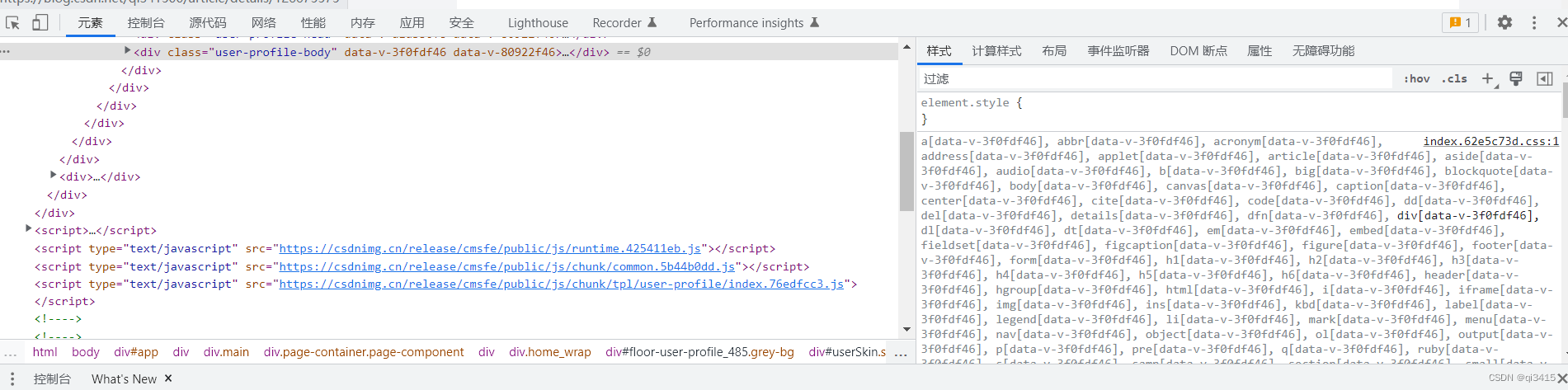
会出如图所示的调试器

1、ctrl+滚轮可以放大页面大小
2、左边是HTML元素结构,右边是css样式
3、右边css样式可以改动数值(左右箭头或直接输入)和查看颜色
4、ctrl+0恢复浏览器
5、如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
6、如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。