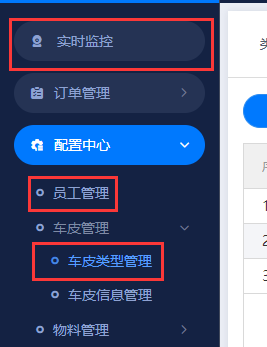
iview一级菜单、二级菜单、三级菜单路由配置
一级菜单:
{
path: '/realTime',
name: 'realTime',
meta: {
icon: 'md-cloud-uploads',
title: '实时监控'
},
component: Main,
children: [{
path: 'realTime',
name: 'realTime',
meta: {
icon: 'md-occupation',
title: '实时监控'
},
component: (resolve) => require(['@/view/realTime/realTime.vue'], resolve)
}, ]
},
二级菜单:
{
path: '/configuration',
name: 'configuration',
meta: {
icon: 'md-cloud-uploads',
title: '配置中心'
},
component: Main,
children: [{
path: 'userInfo',
name: 'userInfo',
meta: {
icon: 'md-occupation',
title: '员工管理'
},
component: () => import('@/view/configuration/userInfo.vue')
},
]
},
三级菜单
{
path: '/configuration',
name: 'configuration',
meta: {
icon: 'md-cloud-uploads',
title: '配置中心'
},
component: Main,
children: [{
path: 'material',
name: 'material',
component: () => import('@/view/configuration/material'),
meta: {
icon: 'md-occupation',
title: '物料管理'
},
children: [{
path: 'information',
name: 'information',
meta: {
icon: 'md-occupation',
title: '物料信息管理'
},
component: () => import('@/view/configuration/information.vue')
}, {
path: 'parameter',
name: 'parameter',
meta: {
icon: 'md-occupation',
title: '物料参数管理'
},
component: () => import('@/view/configuration/parameter.vue')
}, ]
}
]
},