前端向后端请求数据,使用Vuex管理(加工)数据,动态展示数据(state仓库三连环),组件复用
Vuex使用,获取后端数据,展示(三连),组件复用
一、写api
使用mock模拟后端数据(链接):https://blog.csdn.net/WinnerCC/article/details/130153124?spm=1001.2014.3001.5502
project > src > api > index.js
import mockRequets from './mockAjax';
//获取floor数据
export const reqFloorList = () => mockRequets.get('/floor');
二、vuex仓库获取并管理数据(state)(仓库三连环)
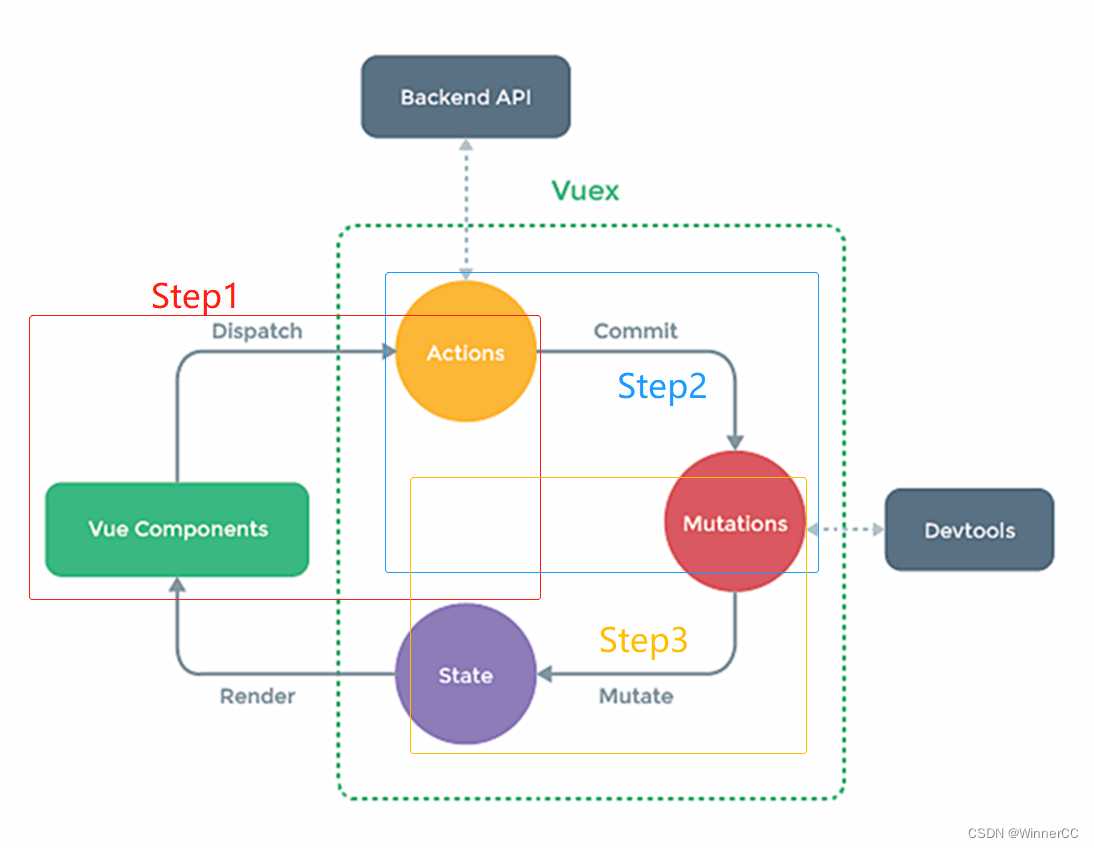
把vuex的原理图摆上,方便对着看

① Step1:组件派发Aciton
Vue Components Dispatch Actions
project > src > pages > Home > index.vue
在组件要去获取数据的时机中,派发action
mounted() {
this.$store.dispatch("getFloorList");
}
②Step2:在Vuex中的Actions中获取数据
project > src > store> home.js
引入我们在一中写好的api:
import { reqFloorList } from "@/api";
初始化数据
const state = {
floorList:[],
};
Actions中获取数据并commit给Mutations
actions中可以包含异步代码(定时器,Ajax等)
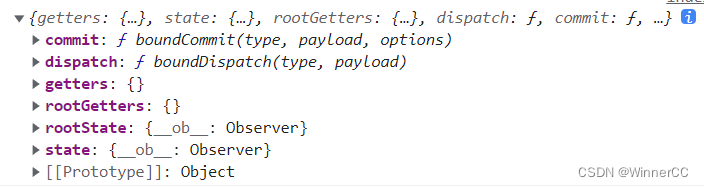
Actions中的函数能够接收到一个与store实例具有相同方法和属性的context对象(打印如下),这个对象中有个commit方法,是Actions用来向Mutation提交数据的

const actions = {
async getFloorList({ commit }) {
let result = await reqFloorList();
if (result.code == 200) {
console.log(result);
commit("GETFLOORLIST", result.data);
}
}
};
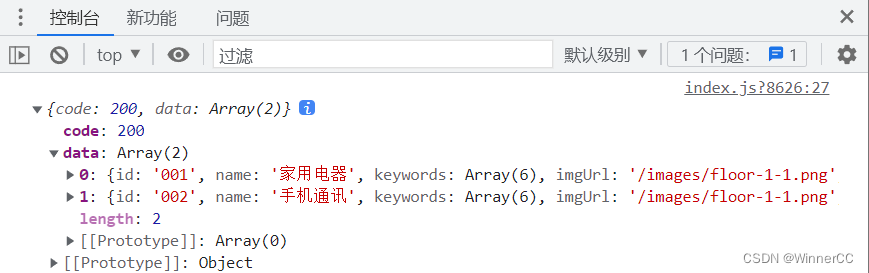
把result打印到控制台,观察确定数据成功获取

②Step3:在Mutations中更改数据仓库
mutations:更改Vuex的store中的state的唯一方法就是提交mutation。
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,这里的 GETFLOORLIST就是事件类型,后面跟的函数就是回调函数
//mutations:更改Vuex的store中的state的唯一方法就是提交mutation
const mutations = {
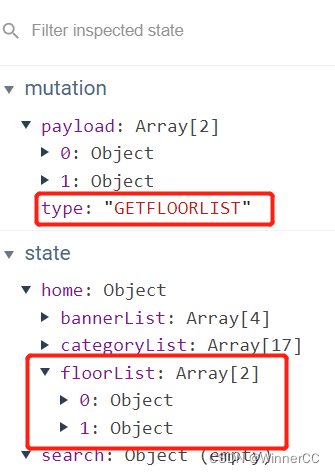
GETFLOORLIST(state, floorList) {
state.floorList = floorList;
}
};
此时数据仓库已经为我们准备好了数据,接下来就可以拿来用啦。

三、组件拿到数据并使用
src > pages > home > index.vue
//<script>中
import { mapState } from 'vuex';
//计算属性
computed: {
...mapState({
floorList: state => state.home.floorList
})
}
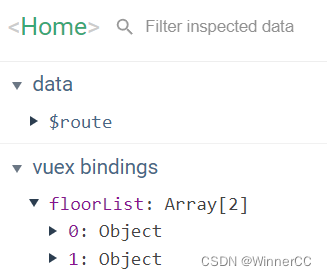
通过mapState,Home组件拿到了数据

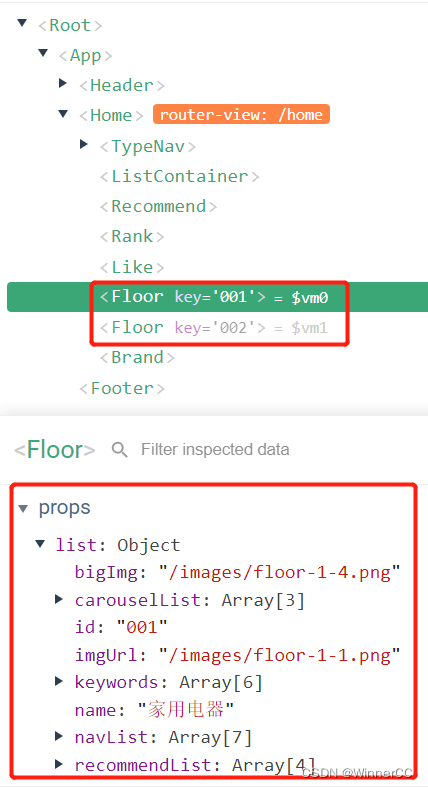
Home组件把拿到的这俩数据给它的两个Floor子组件使用
//在Home组件中,v-for遍历floorList,每个组件拿到自己的数据,:list将数据传给子组件
<Floor v-for="(floor,index) in floorList" :key="floor.id" :list="floor"/>
src > pages > home > Floor > index.vue
//在Floor子组件中,接收数据
props: ['list']
这时,实现了组件复用,有了两个Floor组件,它们都拿到了数据,但是它们拿到的数据是不一样的。

接下来,Floor组件要把拿到的数据动态展示出来,展示的数据有:文字标题、图片、轮播图
//文字标题
<h3 class="fl">{{ list.name }}</h3>
//文字列表
<ul class="nav-tabs clearfix">
<li class="active" v-for="(nav, index) in list.navList" :key="index">
<a :href="nav.url" data-toggle="tab">{{ nav.text }}</a>
</li>
</ul>
<ul class="jd-list">
<li v-for="(keyword, index) in list.keywords" :key="index">{{ keyword }}</li>
</ul>
//图片
<img :src="list.imgUrl" />
//轮播图
<div class="swiper-container" id="floor1Swiper" ref="cur">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(carousel, index) in list.carouselList"
:key="carousel.id">
<img :src="carousel.imgUrl">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
轮播图的简单实现(链接):https://blog.csdn.net/WinnerCC/article/details/130245805?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22130245805%22%2C%22source%22%3A%22WinnerCC%22%7D