记录一次vue2使用cesium+天地图
- 引入cesium
npm install cesium --save
安装完成后在node_modules 依赖包里面找到cesium目录下的Build文件夹,将里面的Cesium 文件夹复制到public文件夹下
在index.html文件里引入
<script type="text/javascript" src="./Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Cesium/Widgets/widgets.css">
因为我看天地图的官网demo需要引入cesiumTdt.js,所以我也下载了cesiumTdt.js放在public文件夹下的Cesium 文件夹里并引入
<script type="text/javascript" src="./Cesium/cesiumTdt.js" ></script>
- 使用Cesium
先去cesium申请token
<template>
<div id="my-map">
</div>
</template>
export default {
name: "TianMap",
data() {
return {
viewer: null,
scene: null,
pointList: [],
poinEntity: {},
pointsMsg: {}
}
},
mounted() {
this.init()
},
methods: {
init() {
Cesium.Ion.defaultAccessToken = '你的Cesium token'
this.viewer = new Cesium.Viewer('my-map', {
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false, // 影像切换
animation: false, // 是否显示动画控件
infoBox: false, // 是否显示点击要素之后显示的信息
selectionIndicator: false, // 要素选中框
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
fullscreenButton: false,
shouldAnimate: false,
navigationHelpButton: false, // 是否显示帮助信息控件
});
this.scene = this.viewer.scene
this.viewer._cesiumWidget._creditContainer.style.display = 'none'
// 抗锯齿
this.viewer.scene.fxaa = true;
this.viewer.scene.postProcessStages.fxaa.enabled = false;
// 水雾特效
this.viewer.scene.globe.showGroundAtmosphere = true;
// 设置最大俯仰角,[-90,0]区间内,默认为-30,单位弧度
this.viewer.scene.screenSpaceCameraController.constrainedPitch = Cesium.Math.toRadians(-20);
this.viewer.scene.screenSpaceCameraController.autoResetHeadingPitch = false;
this.viewer.scene.screenSpaceCameraController.inertiaZoom = 0.5;
this.viewer.scene.screenSpaceCameraController.minimumZoomDistance = 50;
this.viewer.scene.screenSpaceCameraController.maximumZoomDistance = 1000000;
this.viewer.scene.screenSpaceCameraController.zoomEventTypes = [
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
];
this.viewer.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.MIDDLE_DRAG,
Cesium.CameraEventType.RIGHT_DRAG,
Cesium.CameraEventType.PINCH,
{
eventType: Cesium.CameraEventType.LEFT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
{
eventType: Cesium.CameraEventType.RIGHT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
];
// 取消默认的双击事件
this.viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
var token = '你的天地图token';
var tdtUrl = 'https://t{s}.tianditu.gov.cn/';
var subdomains = ['0', '1', '2', '3', '4', '5', '6', '7'];
var imgMap = new Cesium.UrlTemplateImageryProvider({
url: tdtUrl + 'DataServer?T=img_w&x={x}&y={y}&l={z}&tk=' + token,
subdomains: subdomains,
tilingScheme: new Cesium.WebMercatorTilingScheme(),
maximumLevel: 18
});
this.viewer.imageryLayers.addImageryProvider(imgMap);
// 叠加国界服务
var iboMap = new Cesium.UrlTemplateImageryProvider({
url: tdtUrl + 'DataServer?T=ibo_w&x={x}&y={y}&l={z}&tk=' + token,
subdomains: subdomains,
tilingScheme: new Cesium.WebMercatorTilingScheme(),
maximumLevel: 10
});
this.viewer.imageryLayers.addImageryProvider(iboMap);
//====添加地形效果====
const terrainProvider = new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1), //这使用了Cesium Ion的默认全球地形
requestWaterMask: true, //请求水体效果所需要的海岸线数据
requestVertexNormals: true //请求地形照明数据
});
this.viewer.terrainProvider = terrainProvider;
//地形夸张
this.viewer.scene.globe.terrainExaggeration = 1.3;
this.viewer.scene.globe.depthTestAgainstTerrain = true; //默认为false
let obj = ({
url: "http://t3.tianditu.com/cia_w/wmts?tk=" + token,
label: "天地图影像",
loadType: "WebMapTileServiceImageryProvider",
layer: "cia",
style: "default",
tileMatrixSetID: "w",
format: "tiles",
maximumLevel: 18
});
var wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider(obj);
this.viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);
},
}
}
试了一下天地图的demo,地形效果出不来,标注也不是我想要的效果,所以改了上面的地形并叠加了标注图层
上面代码出来是一个球形,如果需要定位到某处
getFlyTo(val) {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(val.longitude, val.latitude, 3000),
orientation: {
heading: Cesium.Math.toRadians(0),// 水平偏角,默认正北 0
pitch: Cesium.Math.toRadians(-90),// 俯视角,-90,垂直向下
roll: Cesium.Math.toRadians(0)
},
complete: function callback() {
}
});
},
地图标点弹出层实现下次写
--------12.1更新--------
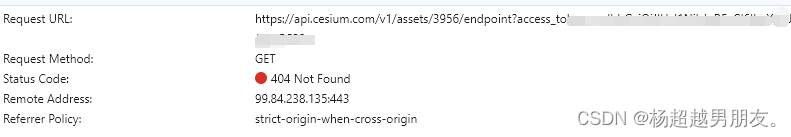
以上代码有时候打开项目时此接口报错

避免这个问题1是不要加载cesium默认地形 url: Cesium.IonResource.fromAssetId(1),我这里使用了火星科技的地形图
const terrainProvider = new Cesium.CesiumTerrainProvider({
url: 'http://data.mars3d.cn/terrain',
requestWaterMask: true, //请求水体效果所需要的海岸线数据
requestVertexNormals: true //请求地形照明数据
});
this.viewer.terrainProvider = terrainProvider;
2是baseLayerPicker: false必须设置,new Cesium.Viewer时候给imageryProvider一个默认底图
this.viewer = new Cesium.Viewer('my-map', {
imageryProvider: new Cesium.SingleTileImageryProvider({
url:'地址',
}),
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false, // 影像切换
animation: false, // 是否显示动画控件
infoBox: false, // 是否显示点击要素之后显示的信息
selectionIndicator: false, // 要素选中框
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
fullscreenButton: false,
shouldAnimate: false,
navigationHelpButton: false, // 是否显示帮助信息控件
});
3我将cesium的版本升级到了1.98.1(这个不知道是否有影响)