echarts 散点图
echarts 散点图
官网:Documentation - Apache ECharts
********************
配置属性
option = {
xAxis: {
data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
},
yAxis: {},
series: [
{
type: 'scatter', //type: scatter表示散点图
data: [220, 182, 191, 234, 290, 330, 310]
}
]
};
基本属性
id:组件id,默认不指定
name:系列名称
type:series图表类型,常用值:bar(柱形图)、line(折线图)、pie(饼图)、scatter(散点图)
colorBy: series(同一系列颜色相同)、data(同一维度颜色相同)
legendHoverLink:鼠标滑过时legend(图标)是否高亮,默认true
coordinateSystem:series使用的坐标系,可选值(cartesian2d,直角坐标系,默认)、polar(极坐标系)
cursor:鼠标悬浮时的鼠标样式
xAxisIndex:x轴的index,单个图表实例中有多个x轴时使用
yAxisIndex:y轴的index,单个图表实例中有多个y轴时使用
polarIndex:极坐标轴index,单个图表实例中有多个polar时使用
geoIndex:地理坐标系的index,单个图表实例中存在多个地理坐标系时使用
calendarIndex:日历坐标系的index,单个图表实例中存在多个日历坐标系时使用
symbol:标记的图形,可选值:circle、emptyCircle、rect、roundRect、image://url、path://等
symbilSize:标记大小
symbolRotate:标记的旋转角度
symbolKeepAspect:symbol为path://时,是否在缩放时保持长宽比,默认false
symbolOffset:标记偏移量,如:[0,0]
large:是否开启大数据量优化,默认false
largeThreshold:开启绘制优化的阈值,默认2000
progressive:渐进式渲染时每一帧绘制图形数量,0表示不启用渐进式渲染,默认400
progressiveThreshold:启用渐进式渲染的图形数量阈值,默认2000
dimensions:数据维度
encode:数据映射规则
seriesLayoutBy:数据映射方式,可选值:column(默认)、row
datasetIndex:数据集索引
dataGroupId:数据组id
data:series中使用的数据,一般在数据集(dataset)中设置数据,实现数据与配置分离
clip:是否裁剪超出坐标系部分的图形
zlevel:柱状图所有图形的zlevel值,用于canvas分层,数值大的在上面
z:柱状图组件的所有图形的z值,数值大的在上面,优先级比zlevel低
silent:图形是否不响应和触发鼠标事件,默认false(响应并且触发鼠标事件)
动画属性
animation:是否开启动画,默认true
animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
animationDuration:动画持续时间,默认1000ms
animationEasing:动画缓动效果,如:cubicOut
animationDelay:动画初始延时时间,默认0
animationDurationUpdate:动画更新时长
animationEasingUpdate:动画更新缓动时长
animationDelayUpdate:动画延时更新时长
# universalTransition:全局过渡动画配置
universalTransition.enabled:是否开启全局延时动画
universalTransition.seriesKey:如何关联需要动画的系列,默认取系列的id
universalTransition.divideShape:对多或者多对一的动画中,当前系列的图形如何分裂成多个图形,可选值:
split:通过一定的算法将分割图形成为多个(柱状图默认)
clone:从当前图形克隆得到多个(散点图默认)
universalTransition.delay:一对多或者多对一的动画中每个图形的动画延时
标签属性:label
label.show:是否显示标签,默认false
label.position:文本标签位置,如:top、left、right、bottom、[10,10]、[10%,10%]等
label.distance:距离图形元素的距离
label.rotate:标签旋转,从-90度到90度,正值是逆时针
label.offset:是否对文字进行偏移,默认不偏移,如:[30, 40]表示文字在横向上偏移30,纵向上偏移40
label.formatter:标签内容格式器,支持字符串模板和回调函数两种形式
模板字符串:formatter: '{b}: {@score}'
{a}:系列名
{b}:数据名
{c}:数据值
{@×××}:维度名对应的数据,如{@product}:表示维度名为product的值
{@[n]}:维度n对应的数据,如{@[2]}:表示维度2对应的数据,维度从0开始计数
回调函数:(params: Object|Array) => string
label.color:标签颜色,如:"#fff"
label.fontStyle:字体风格,可选值:normal、italic、oblique
label.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200|300|400...
label.fontFamily:字体设置,可选值:sans-serif、serif、monospace、Arial、Courier New、Microsoft YaHei等
label.fontSize:字体大小,如:12
label.align:水平对齐方式,可选值:left、center、right
label.verticalAlign:垂直对齐方式,可选值:top、middle、bottom
label.width:文本宽度
label.height:文本高度
label.lineHight:行高
label.backgroundColor:标签背景色,如:'#123234', 'red', 'rgba(0,23,11,0.3)'
label.borderColor:边框颜色
label.borderWidth:边框宽度
label.borderType:边框类型,可选值:solid、dashed、dotted、5、[5, 10]
label.borderDashOffset:虚线偏移量
label.borderRadius:边框圆角,默认0
label.padding:内边距,默认0
label.shadowColor:阴影颜色
label.shadowBlur:阴影长度
label.shadowOffsetX:阴影水平偏移
label.shadowOffsetY:阴影垂直偏移
label.textBorderColor:文本边框颜色
label.textBorderWidth:文本边框宽度
label.textBorderType:文本边框类型,可选值:solid、dashed、dotted、5、[5,10]等
label.textBorderDashOffset:文字虚线偏移量
label.textShadowColor:文字阴影颜色
label.textShadowBlur:文字阴影大小
label.textShadowOffsetX:阴影水平偏移
label.textShadowOffsetY:阴影垂直偏移
label.overflow:文本超出长度后,是否截断或者换行
none:不截断或者换行,默认
truncate:截断
break:单词间换行
breanAll:除单词间换行,单词内也换行
label.ellipsis:文本超出长度,截断(truncate)后显示的文本,如:...
label.lineOverflow:文本超过高度是否截断,配置label.height生效
none:不截断
truncate:截断
label.rich:自定义富文本样式
标签视觉引导线:labelLine
labelLine.show:是否显示视觉引导线
labelLine.showAbove:是否显示在图形上方
labelLine.length2:视觉引导项第二段的长度
labelLine.smooth:是否平滑视觉引导线,默认false
labelLine.minTurnAngle:视觉引导线的最小转角,0-180度
labelLine.lineStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
labelLine.lineStyle.width:宽度
labelLine.lineStyle.type:线型,如:solid、dashed、dotted、[5,10]等
labelLine.lineStyle.dashOffset:虚线偏移量
labelLine.lineStyle.cap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
labelLine.lineStyle.join:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
labelLine.lineStyle.miterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
labelLine.lineStyle.shadowBlur:阴影模糊大小
labelLine.lineStyle.shadowColor:阴影颜色
labelLine.lineStyle.shadowOffsetX:阴影水平偏移
labelLine.lineStyle.shadowOffsetY:阴影垂直偏移
labelLine.lineStyle.opacity:透明度,默认为1,数值为从0到1的数字(0不显示)
labelLayout:标签布局
labelLayout.hideOverlap:是否隐藏重叠的标签
labelLayout.moveOverlap:在标签重叠的时候是否挪动标签位置以防止重叠
labelLayout.x:标签的水平位置,如:2(像素值)、20%
labelLayout.y:标签的垂直位置,如:2(像素值)、20%
labelLayout.dx:标签在 x 方向上的像素偏移,可以和x一起使用
labelLayout.dy:标签在 y 方向上的像素偏移,可以和y一起使用
labelLayout.rotate:标签旋转角度
labelLayout.width:标签宽度
labelLayout.height:标签高度
labelLayout.align:标签水平对其方式,可选值:left、center、right
labelLayout.verticalAlign:标签垂直对齐方式,可选值:top、middle、bottom
labelLayout.fontSize:标签字体大小
labelLayout.draggable:标签是否可以拖拽
labelLayout.labelLinePoints:标签引导线三个点的位置,格式为:[[x, y], [x, y], [x, y]]
图形样式:itemStyle
itemStyle.color:颜色,默认为series.color,可设置:rgb(255,255,255),rgba(255,255,255,1),#fff
itemStyle.borderColor:边框颜色
itemStyle.borderWidth:边框宽度,默认无宽度
itemStyle.borderType:边框线型,可选值:solid(默认)、dashed、dotted
itemStyle.borderDashOffset:虚线偏移量
itemStyle.borderCap:线段末端的绘制方式,可选值:butt(方形,默认)、round、square(矩形)
itemStyle.borderJoin:末端连接方式,可选值:bevel(三角形连接)、round、miter(菱形)
itemStyle.borderMiterLimit:斜截面限制比列,borderJoin为miter时有效
itemStyle.shadowBlur:阴影模糊大小
itemStyle.shadowColor:阴影颜色
itemStyle.shadowOffsetX:阴影水平偏移
itemStyle.shadowOffsetY:阴影垂直偏移
itemStyle.opacity:柱条透明度,默认为0.8,0表示不显示
高亮样式:emphasis
emphasis.scale:是否开启高亮后扇区的放大效果,默认true
emphasis.focus:高亮图形时,是否淡出其它数据的图形已达到聚焦的效果,可选值:
none:不淡出其他图形,默认
self:只聚焦(不淡出)当前高亮的数据的图形
series:聚焦当前高亮的数据所在的系列的所有图形
emphasis.blurScope:配置淡出范围,可选值:
coordinateSystem:淡出范围为坐标系,默认
series:淡出范围为系列
global:淡出范围为全局
emphasis.label:文本标签高亮配置,属性同label
emphasis.labelLine:标签视觉引导线高亮配置,属性同labelLine
emphasis.itemStyle:图形高亮配置,属性同itemStyle
淡出样式:blur
blur.label:标签淡出配置,属性同label
blur.labelLine:标签视觉引导线淡出配置,属性同labelLine
blur.itemStyle:图形淡出配置,属性同itemStyle
选中样式:select,开启selectMode后有效
selectMode:是否支持多选,可选值:true、false(默认)、single、multiple
select.label:标签选中配置,属性同label
select.labelLine:标签视觉引导线选中配置,属性同labelLine
select.itemStyle:图形选中配置,属性同itemStyle
图表标注:markPoint
markPoint.symbol:标记的图形,可选值:circle、rect、round、pin、image://url、path://等
markPoint.symbolSize:标记的大小,默认50
markPoint.symbolRotate:标记的旋转角度,正值表示逆时针
markPoint.symbolKeepAspect:如果symbol是path://的形式,是否在缩放时保持该图形的长宽比
markPoint.symbolOffset:标记偏移,如[0,0]
markPoint.silent:图形是否不响应和触发鼠标事件,默认为 false
markPoint.data:标注的数据数组
markPoint.label:标注的文本,属性同label
markPoint.itemStyle:标注的样式,属性同itemStyle
markPoint.emphasis:标注的高亮样式,内含label、itemStyle
markPoint.blur:标注的淡出样式,内含label、itemStyle
#标注的动画属性
markPoint.animation:是否开启动画,默认true
markPoint.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markPoint.animationDuration:动画持续时间,默认1000ms
markPoint.animationEasing:动画缓动效果,如:cubicOut
markPoint.animationDelay:动画初始延时时间
markPoint.animationDurationUpdate:动画更新时长
markPoint.animationEasingUpdate:动画更新缓动时长
markPoint.animationDelayUpdate:动画延时更新时长
图表标线:markLine
markLine.symbol:标线两端的标记类型,可选值:circle、rect、round、pin、image://url、path://等
markLine.symbolSize:标线两端的标记大小,默认50
markLine.silent:图形是否不响应和触发鼠标事件,默认为 false
markLine.precision:标线数值的精度,默认为2
markLine.data:标线的数据数组
markLine.label:标注的文本,属性同label
markLine.lineStyle:标注的样式,属性同lineStyle
markLine.emphasis:标注的高亮样式,内含label、lineStyle
markLine.blur:标注的淡出样式,内含label、lineStyle
#标注线的动画属性
markLine.animation:是否开启动画,默认true
markLine.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markLine.animationDuration:动画持续时间,默认1000ms
markLine.animationEasing:动画缓动效果,如:cubicOut
markLine.animationDelay:动画初始延时时间
markLine.animationDurationUpdate:动画更新时长
markLine.animationEasingUpdate:动画更新缓动时长
markLine.animationDelayUpdate:动画延时更新时长
图表区域:markArea
markArea.silent:图形是否不响应和触发鼠标事件,默认为 false
markArea.data:标注的数据数组
markArea.label:标注区域的文本,属性同label
markArea.itemStyle:标注区域的样式,属性同itemStyle
markArea.emphasis:标注区域的高亮样式,内含label、itemStyle
markArea.blur:标注区域的淡出样式,内含label、itemStyle
#标注区域的动画属性
markArea.animation:是否开启动画,默认true
markArea.animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
markArea.animationDuration:动画持续时间,默认1000ms
markArea.animationEasing:动画缓动效果,如:cubicOut
markArea.animationDelay:动画初始延时时间
markArea.animationDurationUpdate:动画更新时长
markArea.animationEasingUpdate:动画更新缓动时长
markArea.animationDelayUpdate:动画延时更新时长
********************
示例
**************
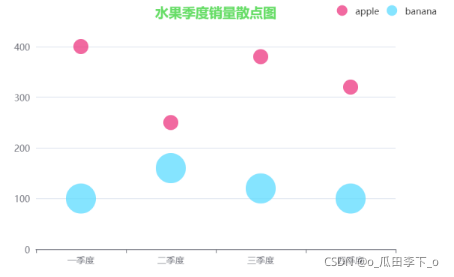
基础散点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/echarts/echarts.min.js"></script>
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
const myChart = echarts.init($("#container")[0]);
const option = {
title: {
left: 'center',
text: '水果季度销量散点图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right'
},
dataset: {
source: [
['quarter', '一季度', '二季度', '三季度', '四季度'],
['apple', 400, 250, 380, 320],
['banana', 100, 160, 120, 100]
]
},
xAxis: {
type: 'category'
},
yAxis: {},
series: [
{
name: 'apple',
type: 'scatter',
seriesLayoutBy: 'row',
symbolSize: 20,
itemStyle: {
color: '#e48'
}
},
{
name: 'banana',
type: 'scatter',
seriesLayoutBy: 'row',
symbolSize: 40,
itemStyle: {
color: '#6df'
}
}
]
};
myChart.setOption(option);
})
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
</body>
</html>

**************
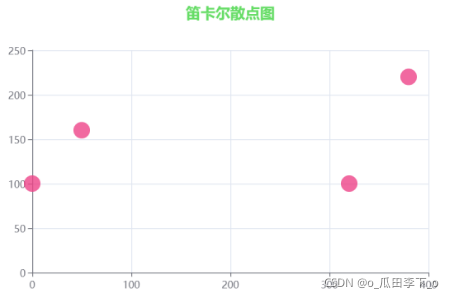
笛卡尔散点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/echarts/echarts.min.js"></script>
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
const myChart = echarts.init($("#container")[0]);
const option = {
title: {
left: 'center',
text: '笛卡尔散点图',
textStyle: {
color: '#6d6'
}
},
tooltip: {},
legend: {
left: 'right'
},
dataset: {
source: [
[0, 50, 380, 320],
[100, 160, 220, 100]
]
},
xAxis: {},
yAxis: {},
series: [
{
type: 'scatter',
seriesLayoutBy: 'row',
symbolSize: 20,
itemStyle: {
color: '#e48'
}
}
]
};
myChart.setOption(option);
})
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
</body>
</html>