微信小程序开发-微信支付退款功能以及退款回调方法【WxPayRefundV3版本 附有完整代码】
之前有写过详细的微信支付功能:微信支付
我们使用weixin-java-pay的jar包等,配置上的流程同微信支付,可以看上面的文章。
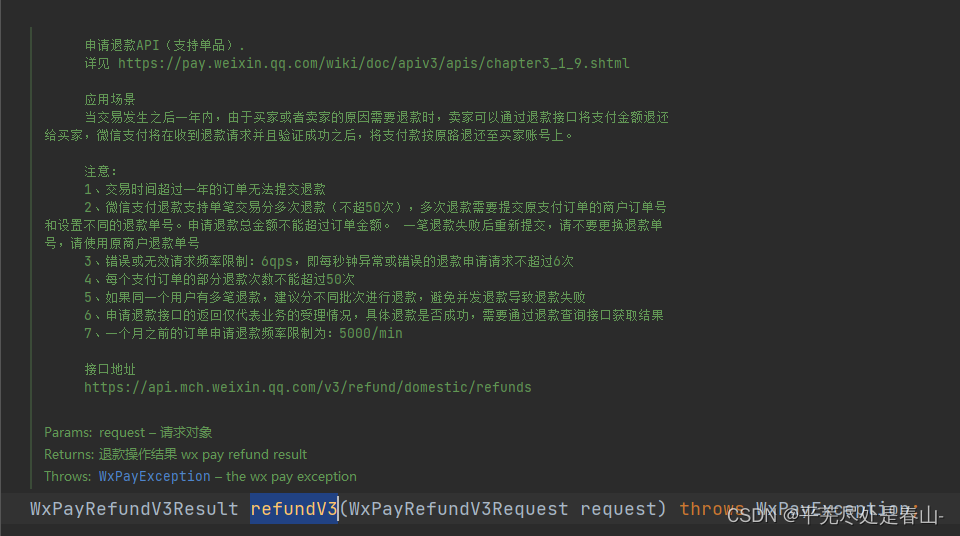
退款使用的WxPayService类的refundV3方法。使用该方法需要在微信支付配置的基础上加上:apiclient_key.pem 证书文件、 apiclient_cert.pem证书文件、apiV3 秘钥值的配置

一、退款功能
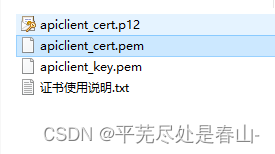
1、下载API证书,并放到程序的指定位置

按照指引下载后解压内容如下,放到程序的resource下面

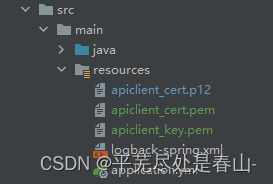
放置的程序路径如下:

2、在yml配置文件中定义
wechat:
appid:
secret:
# 商户
mchId:
# 秘钥
mchKey:
apiV3Key:
# p12证书的位置,可以指定绝对路径,也可以指定类路径(以classpath:开头)
keyPath: classpath:apiclient_cert.p12
privateKeyPath: classpath:apiclient_key.pem
privateCertPath: classpath:apiclient_cert.pem
#JSAPI--公众号支付 NATIVE--原生扫码支付 APP--app支付
tradeType: JSAPI
notifyUrl: #支付回调方法地址
refundNotifyUrl: #退款回调方法地址
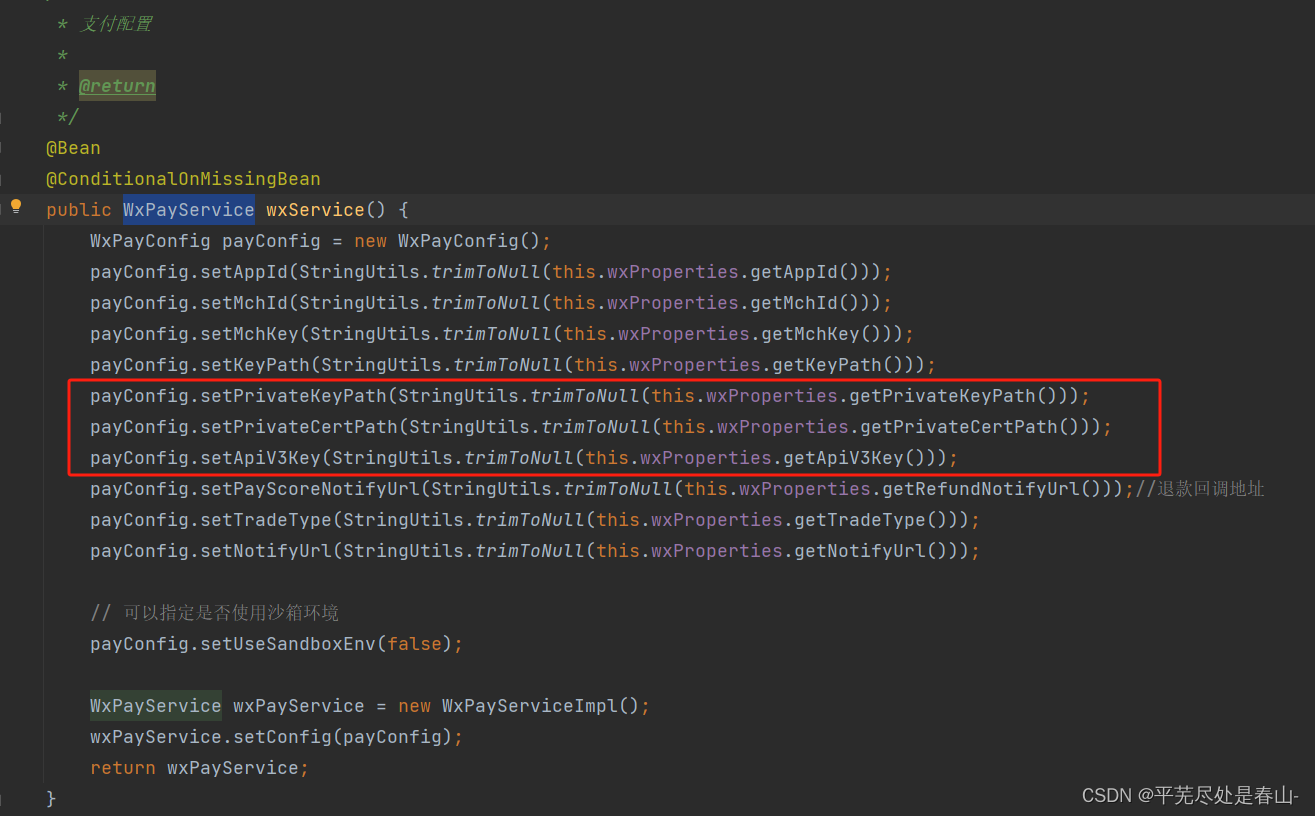
3、在原有的WxProperties和WxConfig中对WxPayService配置的内容中进行新增内容。
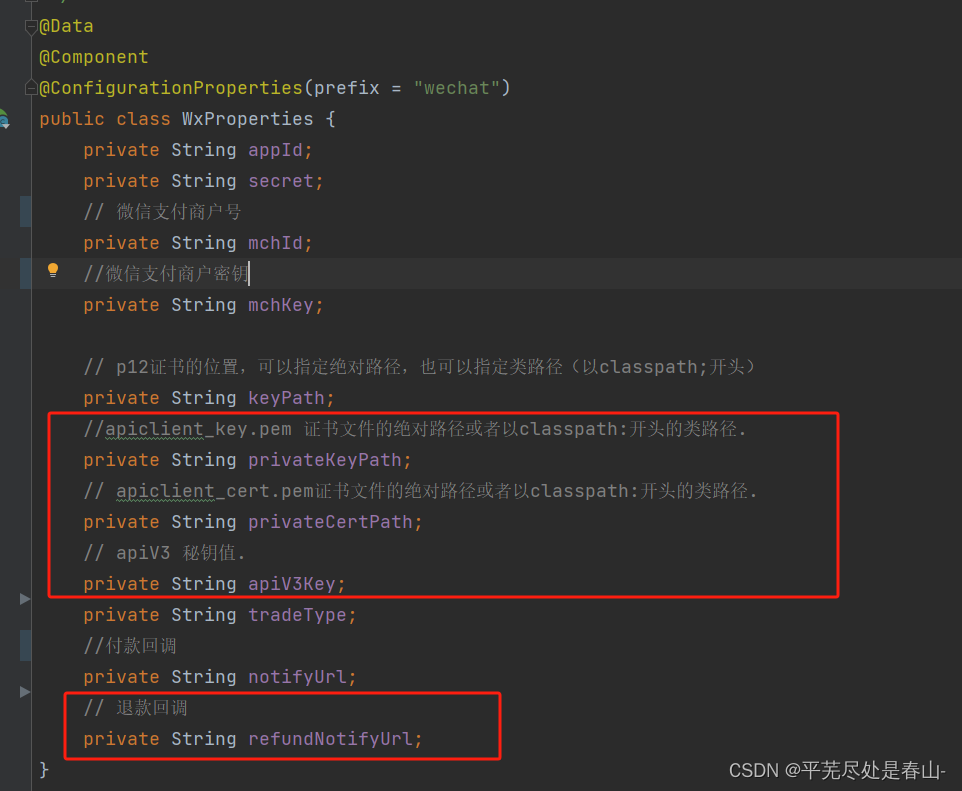
WxProperties:

WxConfig:【这里的setNotifyUrl的地址是支付回调的地址】

4、调用退款方法定义以及调用
/**
* 微信支付退款
* @param orderNo
* @param amount
* @return
*/
public Result<WxPayRefundV3Result> rebackPay(String orderNo,Integer amount){
Result<WxPayRefundV3Result> res = new Result<WxPayRefundV3Result>();
//微信支付-申请退款请求参数
WxPayRefundV3Request request = new WxPayRefundV3Request();
WxPayRefundV3Request.Amount am = new WxPayRefundV3Request.Amount();
am.setTotal(amount);//原订单金额
//退款币种
am.setCurrency("CNY");
//退款金额 单位为分
am.setRefund(amount);
//金额信息
request.setAmount(am);
//transaction_id:微信支付订单号
request.setTransactionId(orderNo);
//商户订单号
request.setOutRefundNo("return_"+orderNo);
request.setNotifyUrl(this.wxPayService.getConfig().getPayScoreNotifyUrl()); //设置回调地址
WxPayRefundV3Result result;
try {
//调用微信V3退款API
result = wxPayService.refundV3(request);
String status = result.getStatus();
switch (status) {
case "SUCCESS":
res.success("退款成功");
break;
case "CLOSED":
res.success("退款关闭");
break;
case "PROCESSING":
res.success("退款处理中");
break;
case "ABNORMAL":
res.success("退款异常");
break;
default:
res.error("受理失败");
break;
}
res.setResult(result);
} catch (Exception e) {
e.printStackTrace();
res.error("申请退款失败,"+e.getMessage());
}
return res;
}
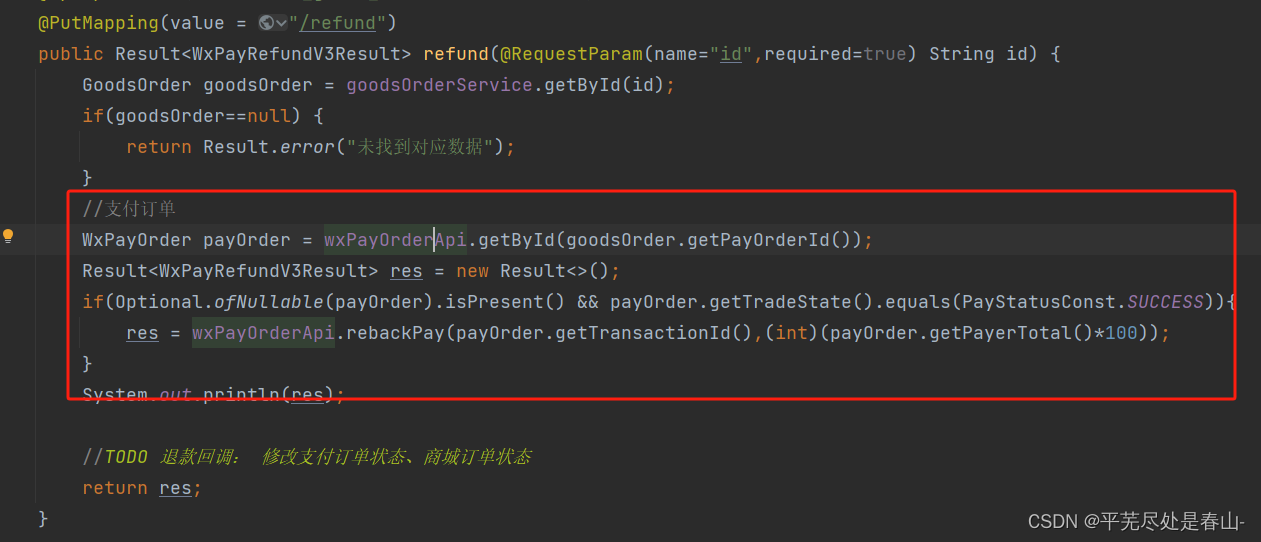
Controller层调用:

#二、回调方法
在调用退款方法中使用此句设置了退款回调方法的地址;
request.setNotifyUrl(this.wxPayService.getConfig().getPayScoreNotifyUrl());//回调地址
不论是支付回调还是退款回调,都需要把访问地址映射到公网中才可以测试和使用。
回调方法如下:
Controller:
/**
* 微信退款结果回调
* @param
* @throws Exception
*/
@PostMapping("/refundNotify")
void refundNotify(@RequestBody String xmlData) throws Exception{
wxPayOrderApi.refundNotify(xmlData);
}
实现层代码:
/**
* 微信退款结果回调
* @param xmlData
* @throws Exception
*/
@Override
@Transactional(rollbackFor = Exception.class)
public void refundNotify(@RequestBody String xmlData) throws Exception {
//SignatureHeader signatureHeader = this.getSignatureHeader(timestamp, nonce, serial, signature);
final WxPayRefundNotifyV3Result notifyResult = this.wxPayService.parseRefundNotifyV3Result(xmlData,null);
if (null != notifyResult && notifyResult.getResult().getRefundStatus().equals("SUCCESS")) {
System.out.println("微信退款结果回调结果==============>:" + notifyResult.getResult());//TODO 删除
//逻辑代码,修改微信支付订单状态以及其他操作
}
}
}
使用wxPayService.parseRefundNotifyV3Result方法,自行查看源码

记:一开始退款使用的是refund方法,如下:


因为支付使用的也是这个版本,就用了一样的,可奈何在创建访问地址时报错,根据错误信息检查了程序,无果,于是就直接使用的v3的版本。