解决跨域:“Access to XMLHttpRequest at ‘http://127.0.0.1:8081‘ from origin ‘http://localhost:8080‘“
在使用 vue 过程中经常会向服务器请求数据,但是时常会发生跨域的错误,具体什么是“跨域”请自行百度,这里说明一下怎么解决这个问题。
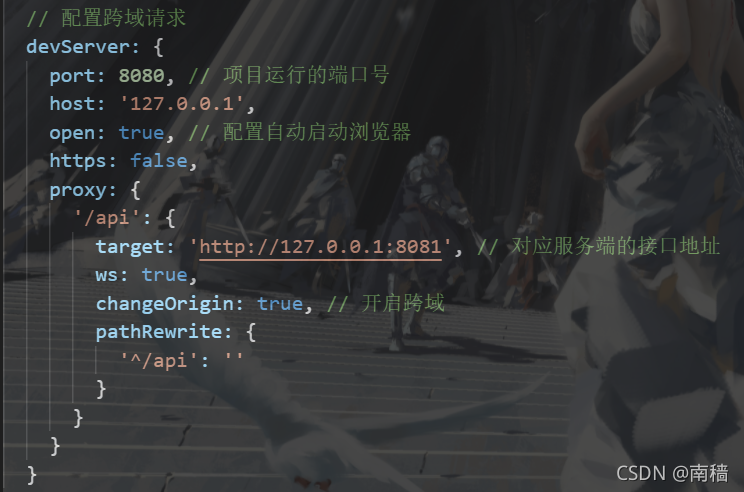
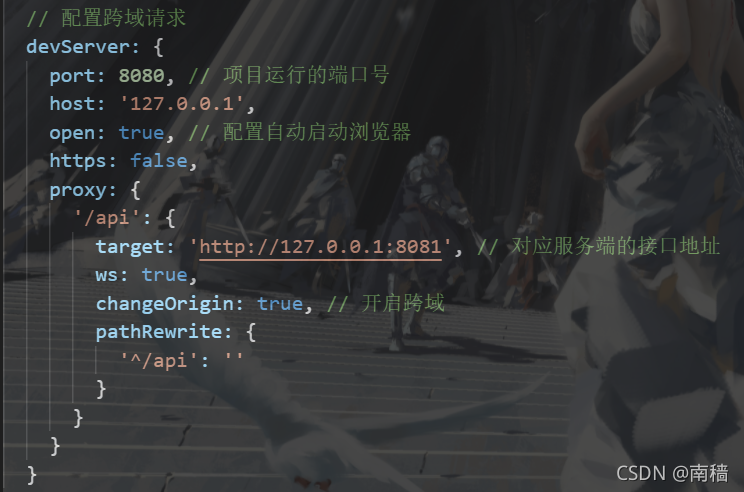
1、在 vue.config.js 文件中配置如下操作:

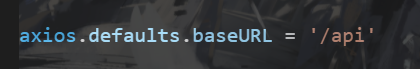
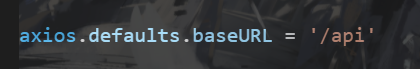
2、在 main.js 中修改baseURL

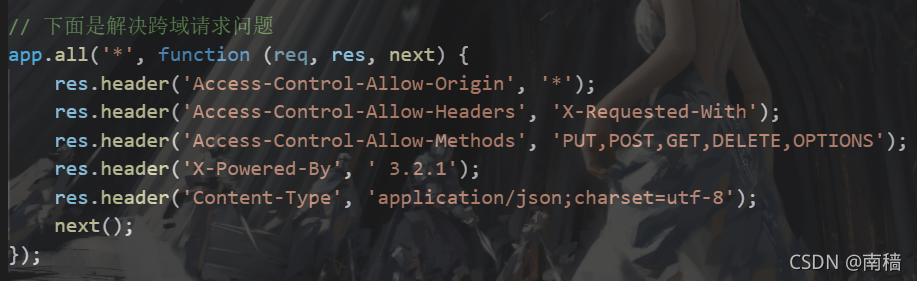
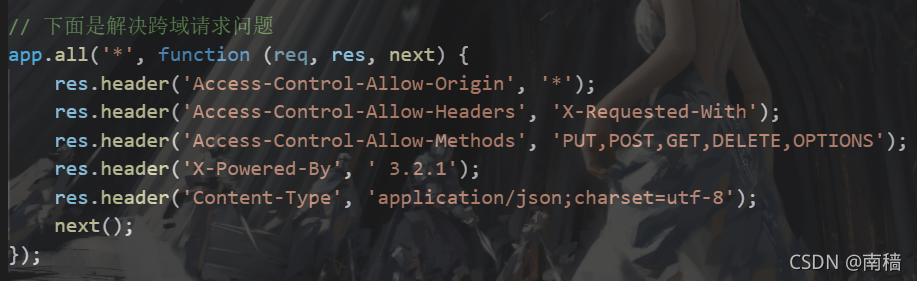
3、在服务器中配置允许跨域

在使用 vue 过程中经常会向服务器请求数据,但是时常会发生跨域的错误,具体什么是“跨域”请自行百度,这里说明一下怎么解决这个问题。
1、在 vue.config.js 文件中配置如下操作:

2、在 main.js 中修改baseURL

3、在服务器中配置允许跨域