案例效果图
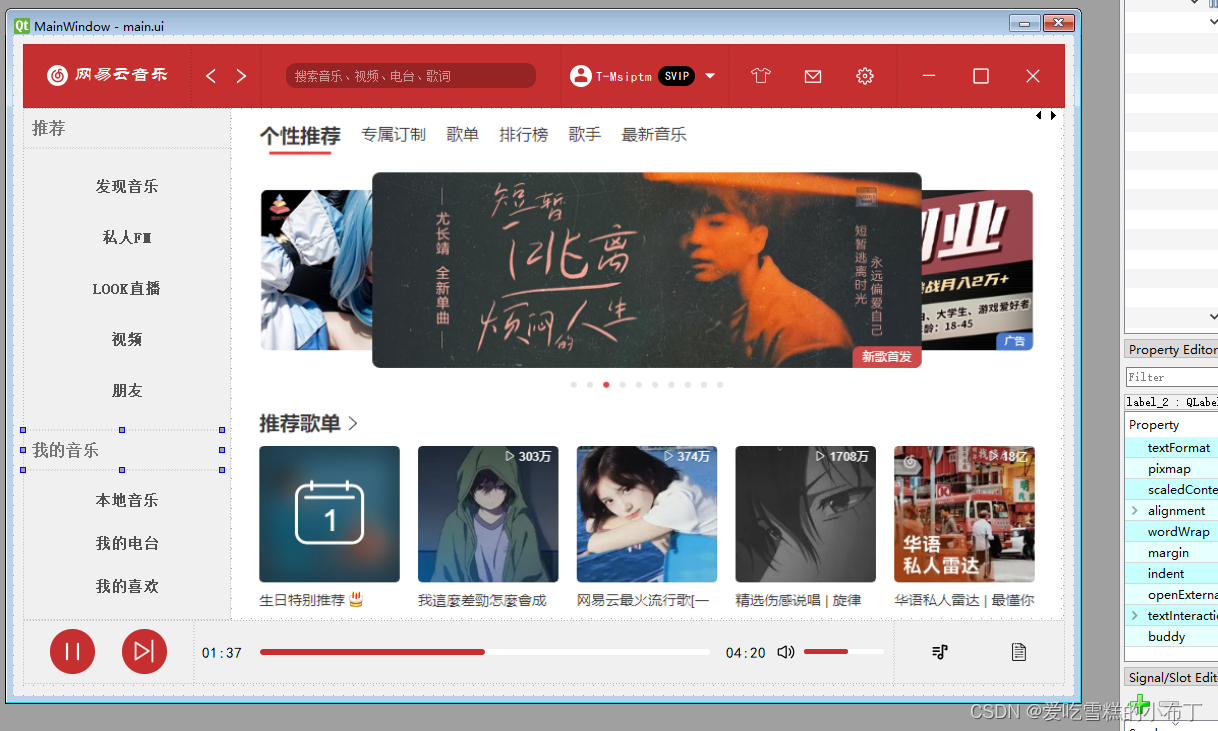
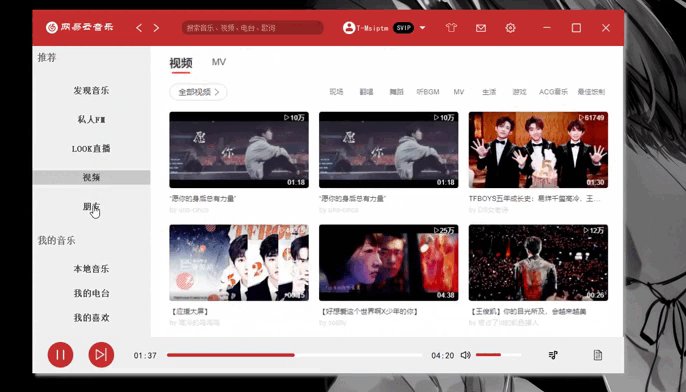
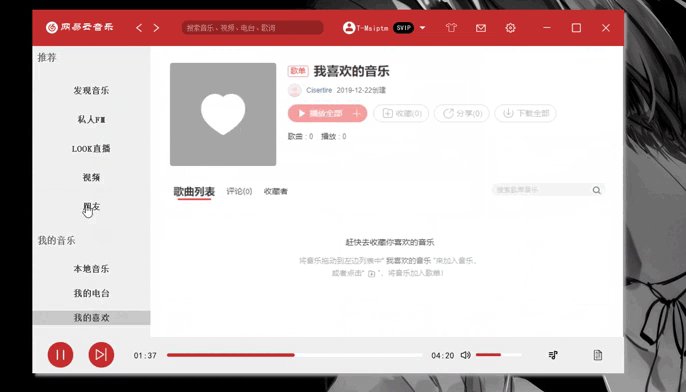
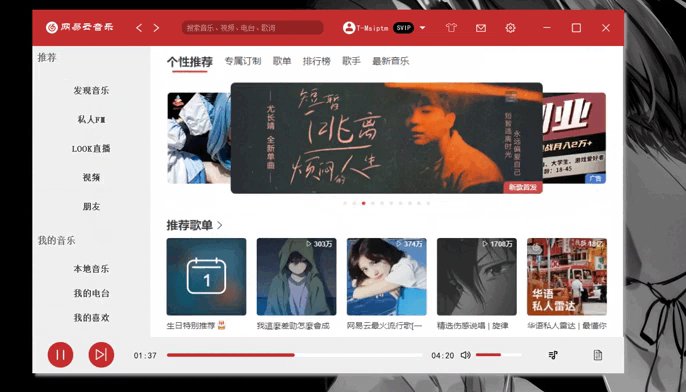
设计界面效果图:

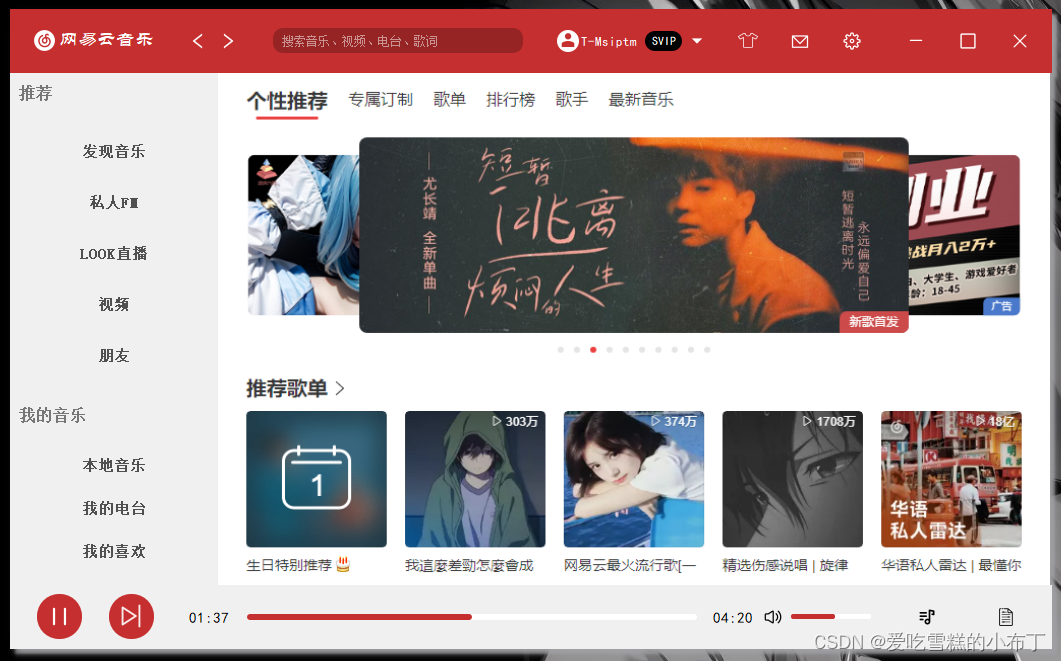
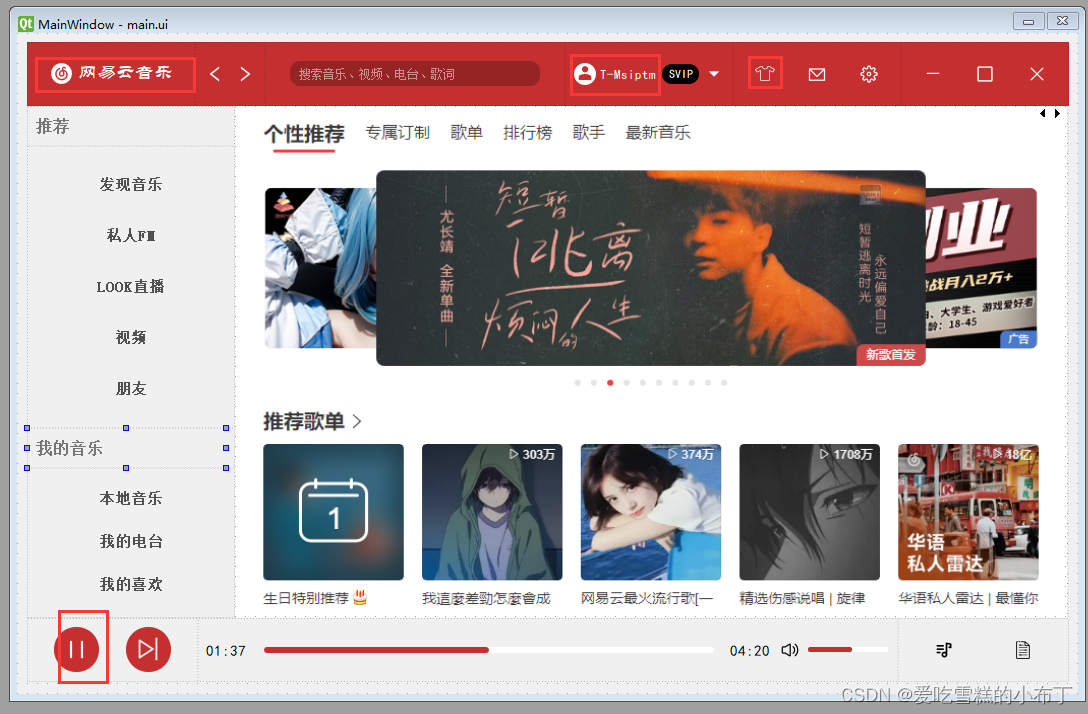
运行效果图:

本项目目前只是对界面进行了设计,功能都没有进行完善,想完善的小伙伴自己拿到UI文件之后,自己完善即可。
简要设计思路说明
使用QFrame将界面分割布局成如下几个部分:

一些图案+文字的按钮直接用QPushButton即可,按钮是可以添加图案的,例如:

中间的右边展示内容的部分,可以使用QStackedWidget进行设计,方便点击按钮时,对界面进行切换,如图:

下方的进度条使用QProgressBar进行设计即可,自己改变长宽和颜色即可。
总结
图标都是在iconfont获取的,大家自己去下载即可。