webpack.config.js哪里找?react项目关闭eslint监测
目录
webpack.config.js哪里找?
在React项目中,当我们需要修改一些配置时,发现找不到webpack.config.js,是我们创建的项目有问题吗,还需新创建项目的项目已经不包含webpack.config.js文件了吗?
其实是创建项目时,自动隐藏的webpack.config.js文件,需要我们自己暴露webpack.config.js文件。
暴露webpack.config.js文件的方式:
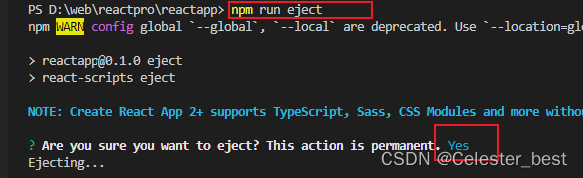
执行npm run eject

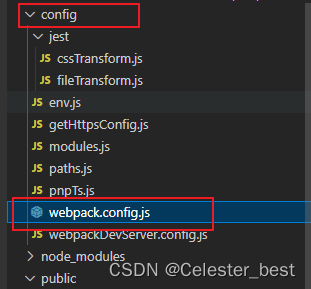
执行之后,我们就会在暴露的config文件夹中看到webpack.config.js文件

react项目关闭eslint监测
1、设置package.json文件
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"no-undef": "off",
"no-restricted-globals": "off",
"no-unused-vars": "off"
}
},对eslint的规则了解可参考以下文章
eslint官网规则http://eslint.cn/docs/rules/
或者
Eslint_规则参考手 http://www.verydoc.net/eslint/00003312.html
根据自己的需要关闭相关规则。
如果 package.json文件设置了以上代码之后,发现eslint关闭失效,可以直接在webpack.config.js中注释eslint相关的代码
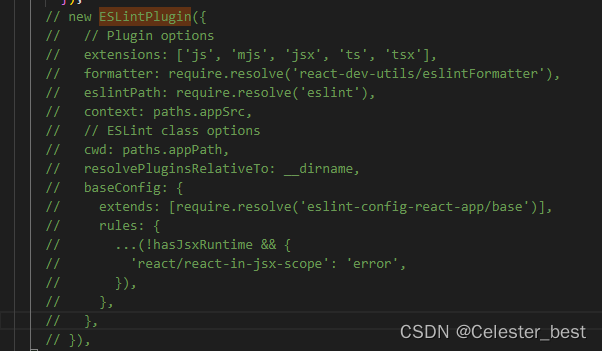
2、webpack.config.js中注释eslint相关的代码