js 判断数组中是否有重复值两种方法
判断数组中是否有重复的值,重复则提示优先级重复

第一种方法 推荐
// 以数组值为键,持续向一个对象里面加值,
// 如果在加值之前就发现这个属性在对象中已经存在,那么他就是重复的
function isRepeat(arr) {
var hash = {}
for (var i in arr) {
if (hash[arr[i]]) { return true }
hash[arr[i]] = true
}
return false
},
全部代码
<Input v-model.trim="item.haha" @on-blur="func1" clearable placeholder="请输入" :style="{ width: formInputWidth1 }"></Input>
// 以数组值为键,持续向一个对象里面加值,
// 如果在加值之前就发现这个属性在对象中已经存在,那么他就是重复的
isRepeat(arr) {
var hash = {}
for (var i in arr) {
if (hash[arr[i]]) { return true }
hash[arr[i]] = true
}
return false
},
func1() {
let list = []
this.form2.items.forEach(item => { // this.form2.items 是我的数据
list.push(item.haha) // item.haha 是我要检查是否重复的数据
})
let temp = this.isRepeat(list) // 如果有重复则返回true,否则为false
// let temp = this.arrHasvalue(list) 不推荐使用第二种方法,有问题
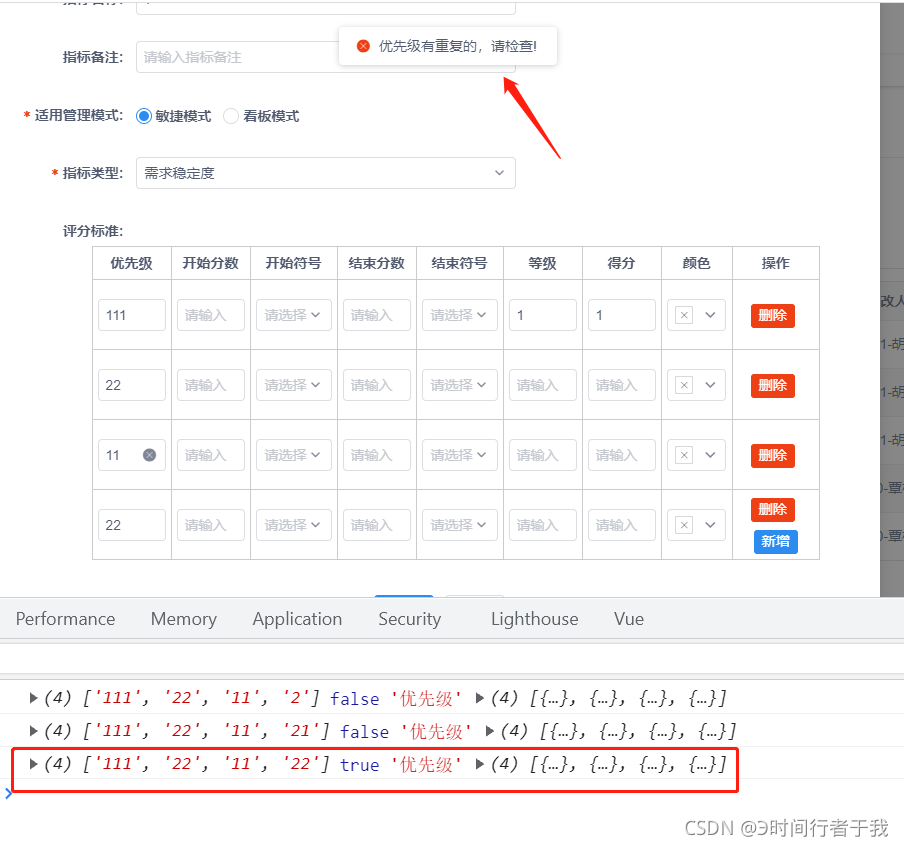
if (temp) {
this.$Message.error({ content: '优先级有重复的,请检查!', duration: 3 })
}
console.log(list, temp, '优先级', this.$cloneDeep(this.form2.items))
},
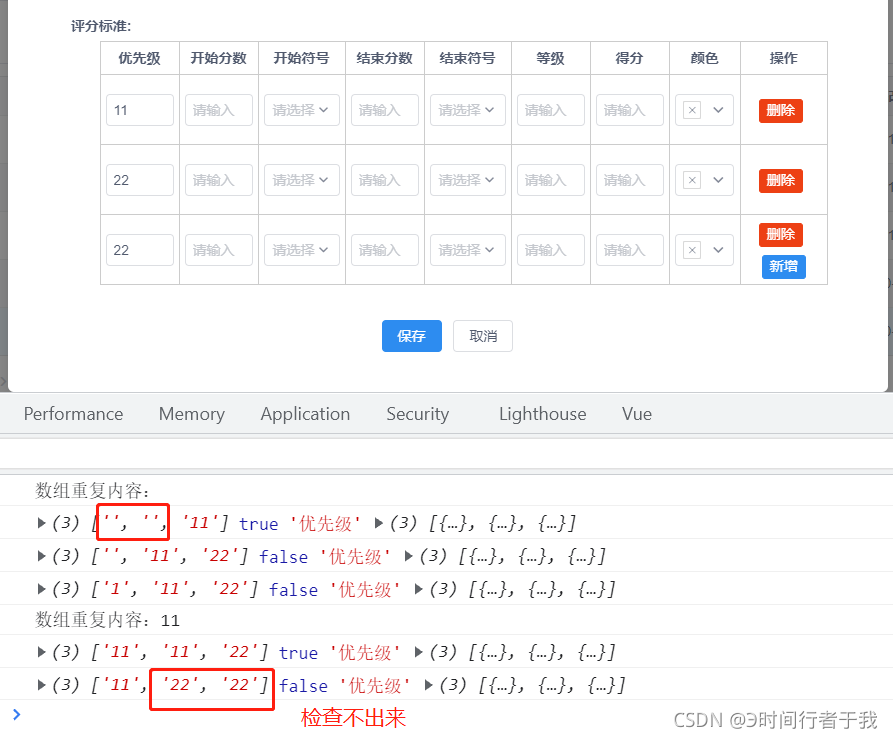
第二种方法 不推荐
function arrHasvalue(arr) {
var nary = arr.sort()
for (var i = 0; i < arr.length; i++) {
if (nary[i] == nary[i + 1]) {
console.log('数组重复内容:' + nary[i])
return true
} else {
return false
}
}
},