ElementPlus 循环Popover合并优化
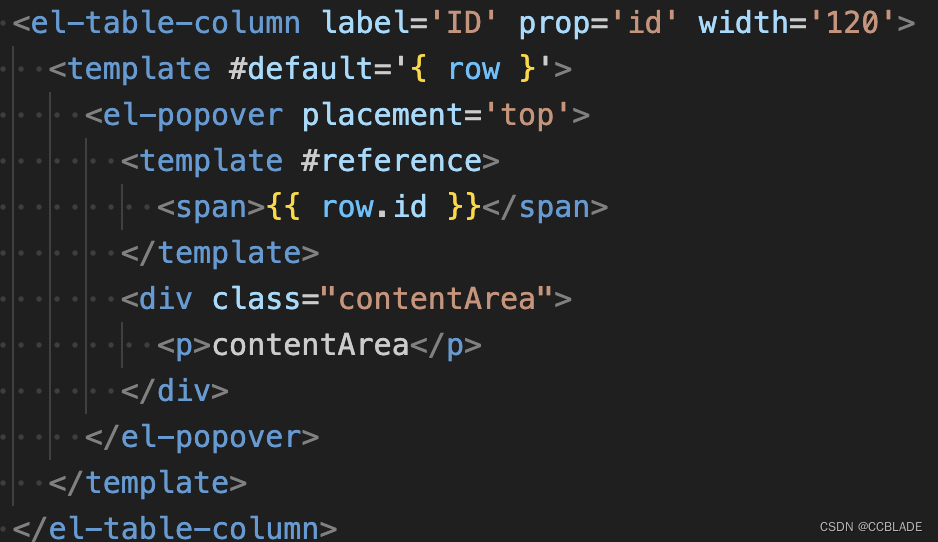
起因:表格内td内容需要扩展展示

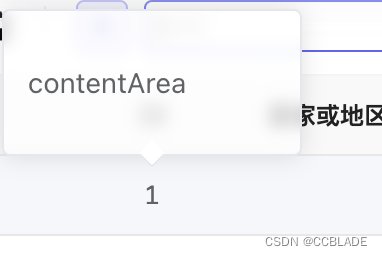
得到了这样的结果

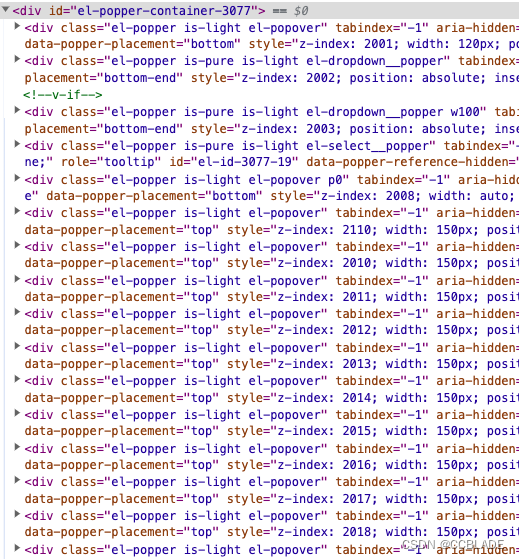
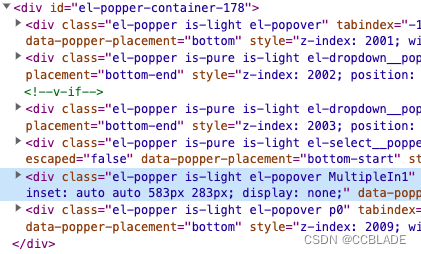
确实满足了需求,但是,简单思考了一下可能存在的问题,于是去扒了一下DOM。enm……果然如此

有多少行就生成了多少个Popover
这哪行啊,表格每页数量还是能选的,哪天产品脑子一抽,来个1000,5000,岂不是玩蛋
所以,这是病,得治。因为我解决不了提出问题的人
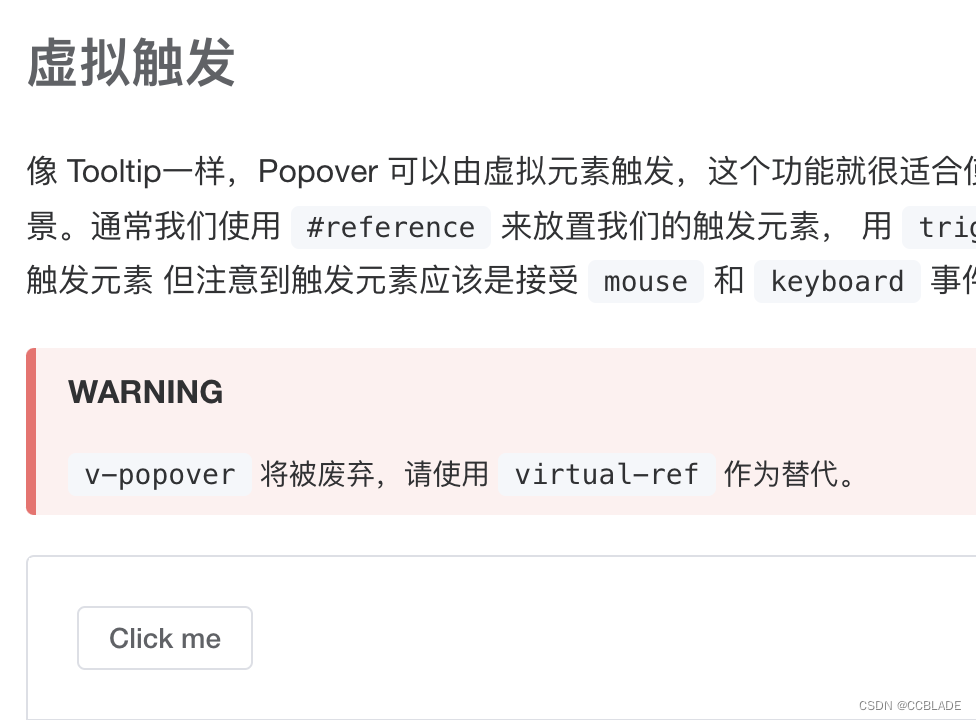
于是,翻了一下api,挨!找到了

这玩意有用,琢磨一下试试
上代码,为了容易从DOM中观测,给他起个名字叫 MultipleIn1
<el-popover
ref="popover"
v-model:visible="state.popoverVisible"
virtual-triggering
:virtual-ref="virtualRef"
placement="top"
popper-class="MultipleIn1"
>
<div class="p8">popover content</div>
</el-popover>此时,Table Column部分则改为:
<el-table-column label="ID" prop="id" width="120">
<template #default="{ row }">
<span @mouseenter="(e) => showPopover(e, row)">
{{ row.id }}
</span>
</template>
</el-table-column>@mouseenter显示Popover
因为el-popover组件默认了隐藏时间200ms,所以,有频率需求的,可以通过调节hide-after参数来调节
由于el-popover文档内没有virtual-ref的描述,尝试了几次之后,发现这玩意绑DOM即可
于是有了显隐的方法:
const showPopover = (e, row) => {
virtualRef.value = e.target;
state.popoverVisible = true;
};然后,

好使!
扒一下DOM:

好使!
[注:没写的参数自补全]