项目经验学习——在React的return里面使用switch-case语句
今天在写代码的时候碰到一个渲染的问题,就是返回的是个数值型(int),我要用这个值去判断不同的结果。一开始想到 if-else,但是想到没有 switch-case 优雅,所以准备用 switch-case。
情况一:
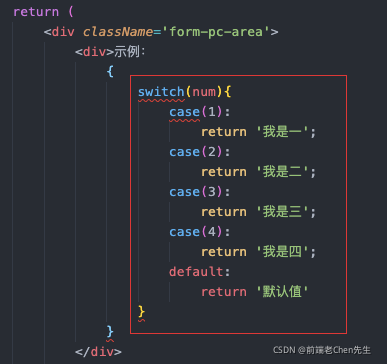
但是如果直接在return里面写 switch-case ,可能会发生报错

情况二:
如果用箭头函数 ()=>{} 包裹,这样并不会报错,但是会导致不渲染,因为外面被包了一层

所以按照常理,直接在return里面写 switch-case 并不是一个明智的选择,即使没有报错,写成功了,也不看起来很乱,不简洁。
情况三:
所以可以用一个函数来代替,在这个函数里面写 switch-case

这样return里面就少了很多判断的代码,看起来也很美观,我们只用在这个函数里面进行 switch-case 判断就行。