element ui中改变某一行或者单元格的颜色
element 官网讲解
| row-class-name | 行的 className 的回调方法,也可以使用字符串为所有行设置一个固定的 className。 | Function({row, rowIndex})/String | — | — |
| row-style | 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。 | Function({row, rowIndex})/Object | — | — |
| cell-class-name | 单元格的 className 的回调方法,也可以使用字符串为所有单元格设置一个固定的 className。 | Function({row, column, rowIndex, columnIndex})/String | — | — |
| cell-style | 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。 | Function({row, column, rowIndex, columnIndex})/Object | — | — |
1、根据条件改变某一单元格的颜色
<el-table :data="rowData" border size="mini" :cell-style="styleBack">
<el-table-column label="row1">11111</el-table-column>
<el-table-column property="" label="row2">22222</el-table-column>
<el-table-column property="" label="row3">33333</el-table-column>
<el-table-column property="" label="row3">44444</el-table-column>
<el-table-column property="" label="row3">55555</el-table-column>
<el-table-column property="" label="row3">66666</el-table-column>
</el-table>
rowData: [
{ id: 1, num: 2 },
{ id: 2, num: 3 },
{ id: 3, num: 4 },
], styleBack({ row, column, rowIndex, columnIndex }) {
if (columnIndex == 1 && row.num > 3) {
return { backgroundColor: "#0c87ef" };
}else if(columnIndex == 1){
return { backgroundColor: "#FDD56A" };
}
},
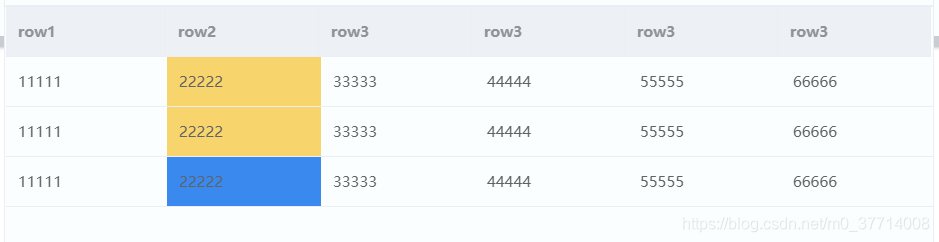
结果: