VUE学习02——色块的制作
总结
1.水平垂直居中的六句话:
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
2.overflow:hidden(让父节点高度不受浮动影响,隐藏溢出部分)
3.div标签:
<!-- div 默认沾满整行,多个div 换行排列 -->
<!-- 如果要一行排列,需要使用浮动 float,会脱离文档流 -->
<!-- 样式可以重复使用,可以用空格隔开写多个样式一起用 -->
色块完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 500px;
height: 500px;
border: 5px solid black;
}
.box_t {
height: 100px;
/* 水平居中 */
text-align: center;
/* 垂直居中,设置行高 = div的高度 */
line-height: 100px;
font-size: 28px;
}
.ovfl {
/* 让父节点高度不受浮动影响 */
overflow: hidden;
}
.box_l_r {
width: 50%;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 28px;
float: left;
}
.red_bg {
background-color: lightblue;
}
.yellow_bg {
background-color: darksalmon;
}
.green_bg {
background-color: lightgoldenrodyellow;
}
.blue_bg {
background-color: darkgray;
}
.white {
color: red;
}
.box5 {
width: 300px;
height: 100px;
background-color: darkkhaki;
margin: auto; /* 实现水平居中 */
text-align: center;
line-height: 100px;
}
.box_l_r2 {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.light_blue_bg {
background-color: lightblue;
}
.light_green_bg {
background-color: lightgreen;
}
.float_l {
float: left;
}
.float_r {
float: right;
}
.spcz {
/* 水平垂直居中六句话 */
/* 给爸爸加一句 position:absolute 就能让他作为孩子的参照物 */
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- div 默认沾满整行,多个div 换行排列 -->
<!-- 如果要一行排列,需要使用浮动 float,会脱离文档流 -->
<!-- 样式可以重复使用,可以用空格隔开写多个样式一起用 -->
<div class="box spcz">
<div class="box_t red_bg white">上</div>
<div class="ovfl">
<div class="box_l_r green_bg">左</div>
<div class="box_l_r blue_bg">右</div>
</div>
<div class="box_t yellow_bg">下</div>
<div class="box5">居中</div>
<div class="ovfl">
<div class="box_l_r2 float_l light_blue_bg">左下</div>
<div class="box_l_r2 float_r light_green_bg">右下</div>
</div>
</div>
</body>
</html>
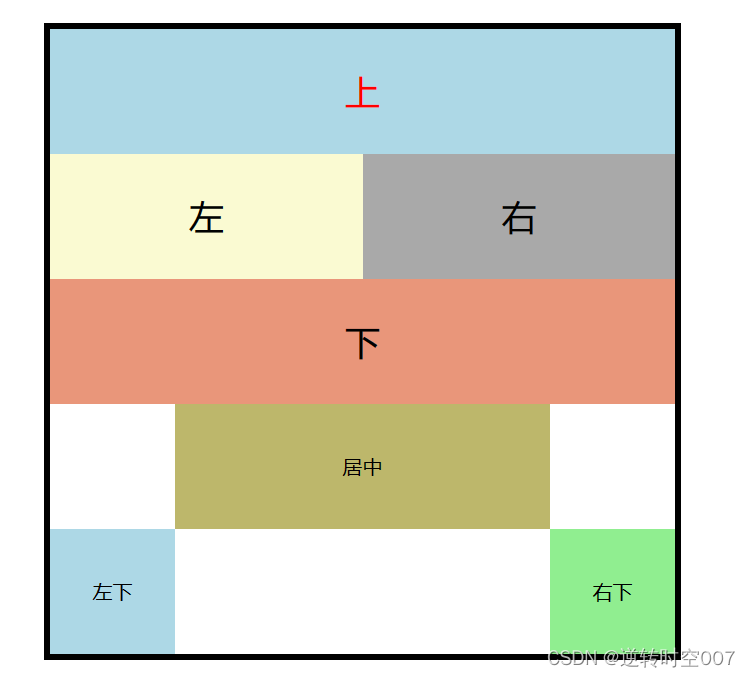
效果图如下: