VUE2 + ElementUI 将Table数据导出为Excel文件——vue-json-excel
VUE2 + ElementUI 将Table数据导出为Excel文件——vue-json-excel
最近做前端开发遇到一个需求,需要实现在前端将table里的数据导出问excel文件
于是在网上查了好几种方式,但是都不是很好用,最后看中了vue-json-excel这个组件
在此记录一下,方便以后查询
方案一
通过js动态创建一个下载按钮实现下载
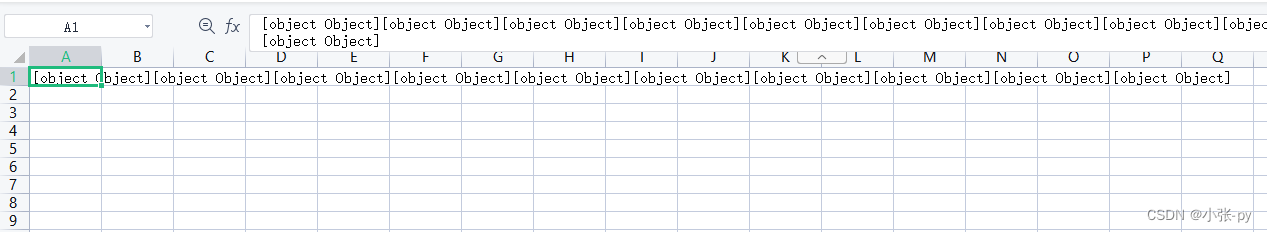
这是在网上找到的第一种方式,我尝试了一下只能实现下载下来,得到的却不是excel,而是一堆Object,代码如下:
let url = window.URL.createObjectURL(new Blob(this.tableData))
let link= document.createElement('a')
link.style.display='none'
link.href=url
let filename = this.tableDataType + '.xlsx';
link.setAttribute('download', filename)
document.body.appendChild(link)
link.click()
结果如下:

原文链接:https://blog.csdn.net/nanchen_J/article/details/123134430
方案二
通过xlsx和file-saver插件实现导出Excel
安装依赖
npm install file-saver
npm install xlsx
在main.js中设置全局配置
该步骤可以省略,加入全局配置只是方便复用
// vue中导出excel表格模板
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
Vue.prototype.$FileSaver = FileSaver; //设置全局
Vue.prototype.$XLSX = XLSX; //设置全局
方法实现
exportExcel() {
// table 是表格组件的ID
let tables = document.getElementById("table");
let table_book = this.$XLSX.utils.table_to_book(tables);
var table_write = this.$XLSX.write(table_book, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
this.$FileSaver.saveAs(
new Blob([table_write], { type: "application/octet-stream" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, table_write);
}
return table_write;
}
该方案,我并没有尝试,因为我觉得太过繁琐,而且还要两个插件
原文链接:https://www.jb51.net/article/222813.htm
方案三
使用vue-json-excel组件实现导出
第一步 安装依赖
npm install vue-json-excel
第二步 main.js全局配置
// 导出Excel文件组件
import JsonExcel from 'vue-json-excel';
Vue.component('downloadExcel', JsonExcel)
组件调用
<download-excel :data='tableData' :fields='json_fields' :name='`${tableDataType}.xlsx`'>
<el-button type='primary'>导出</el-button>
</download-excel>
- tableData 是将要导出的表格数据,只要能渲染el-table,就不需要进行二次处理
- tableDataType 是导出的Excel文件的文件名
- json_fields 是将要导出的表格表头,表头可以任意定制,如下:
<script>
export default {
data () {
return {
tableData :[], // 存放用于导出excel的数据
json_fields: {
学号: "student_id", //常规字段
姓名: "student_name", //支持嵌套属性
专业班级: "student_majorclass",
成绩: "student_score",
特长: "specialty",
一轮笔试: "firstexam_score",
一轮状态: "first_ispass",
一轮面试:"interview_score",
一面状态:"interview",
二轮面试:"secondinterview_score",
二面状态:"secondinterview"
}
}
},
</script>
我这里的 json_fields 是动态配置的,因为有一个表格表头的筛选功能,所以每次导出的Excel文件的表头都可能不一样,动态配置如下:
// 动态配置导出Excel文件的表头
exportExcelHeader() {
this.json_fields = {};
this.tableFilterData.forEach(e => {
this.json_fields[e.label] = e.prop;
});
},
- tableFilterData 是经过筛选之后的表头,结构如下:
tableFilterData = [
{ label: '字段1', prop: 'rsName' },
{ label: '字段2', prop: 'rsCode' },
]
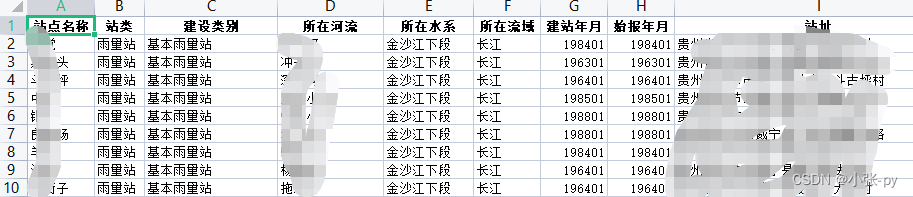
结果如下:

该方案相当好用
原文链接:https://blog.csdn.net/weixin_45745641/article/details/119971252
vue-json-excel的官方文档:https://www.npmjs.com/package/vue-json-excel