1.vue前端项目实战-登录功能
1.登录
token 和 session的选择
客户端和服务器是否存在跨域问题,存在使用token,反之使用session
token原理

2.前端
新增单文件 vue组件
<template> </template> //模板区 <script> //行为区 export default { } </script> <style lang="less" scoped> //样式区 scoped 代表样式只在当前组件生效 </style>
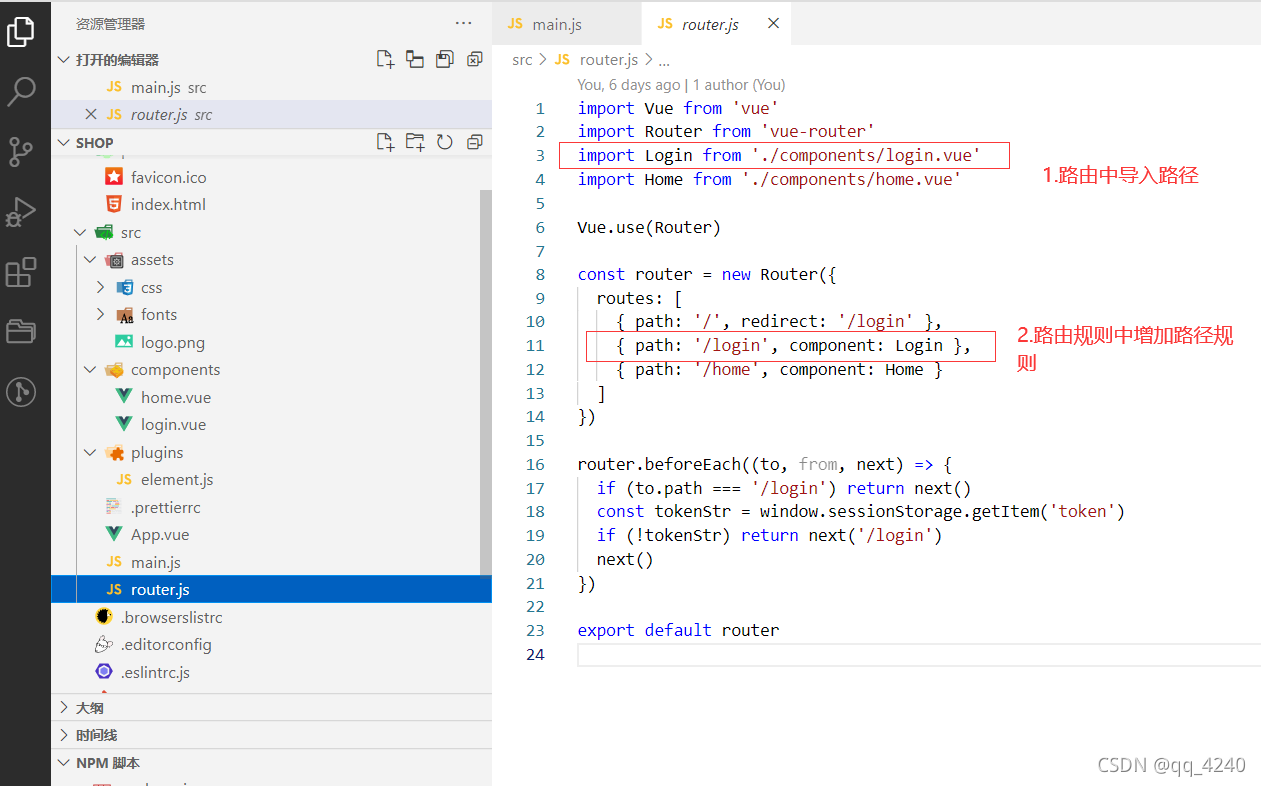
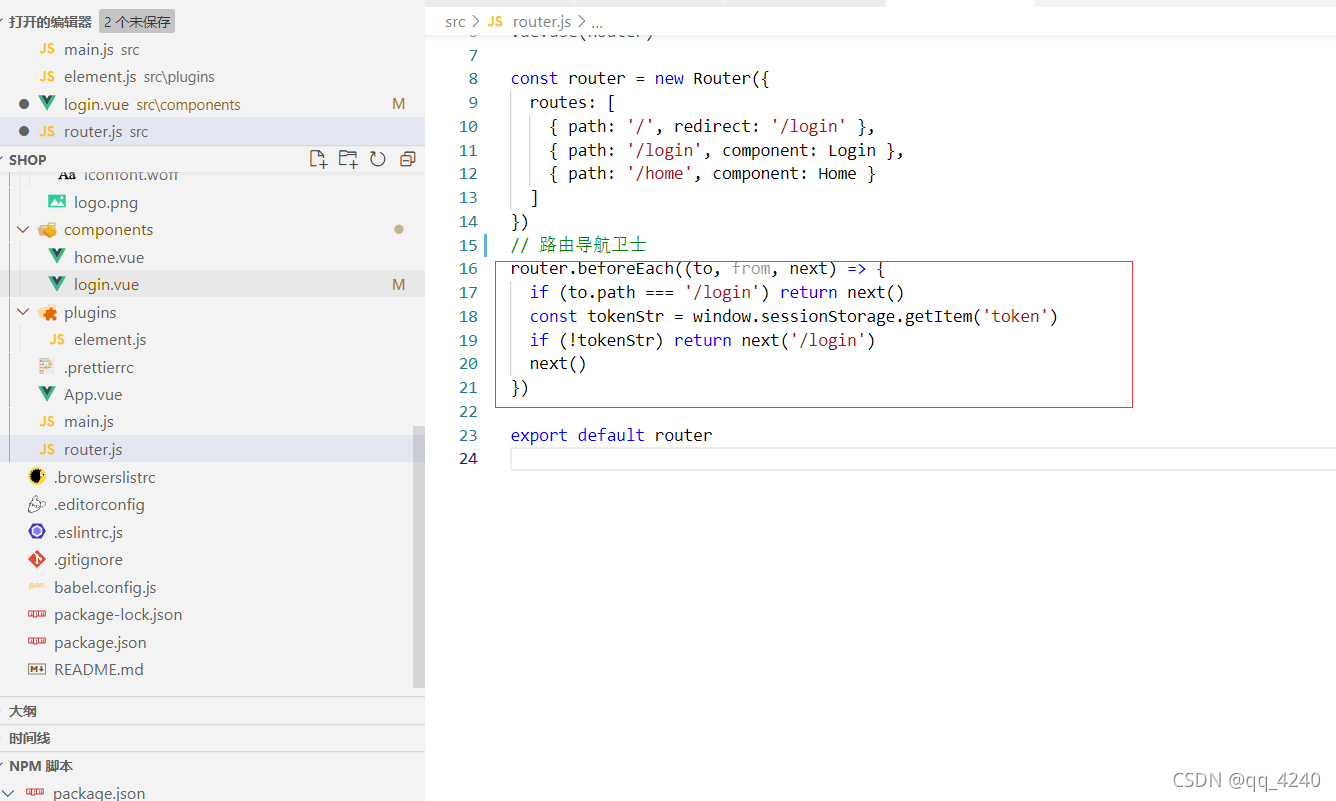
router.js 中增加路由规则

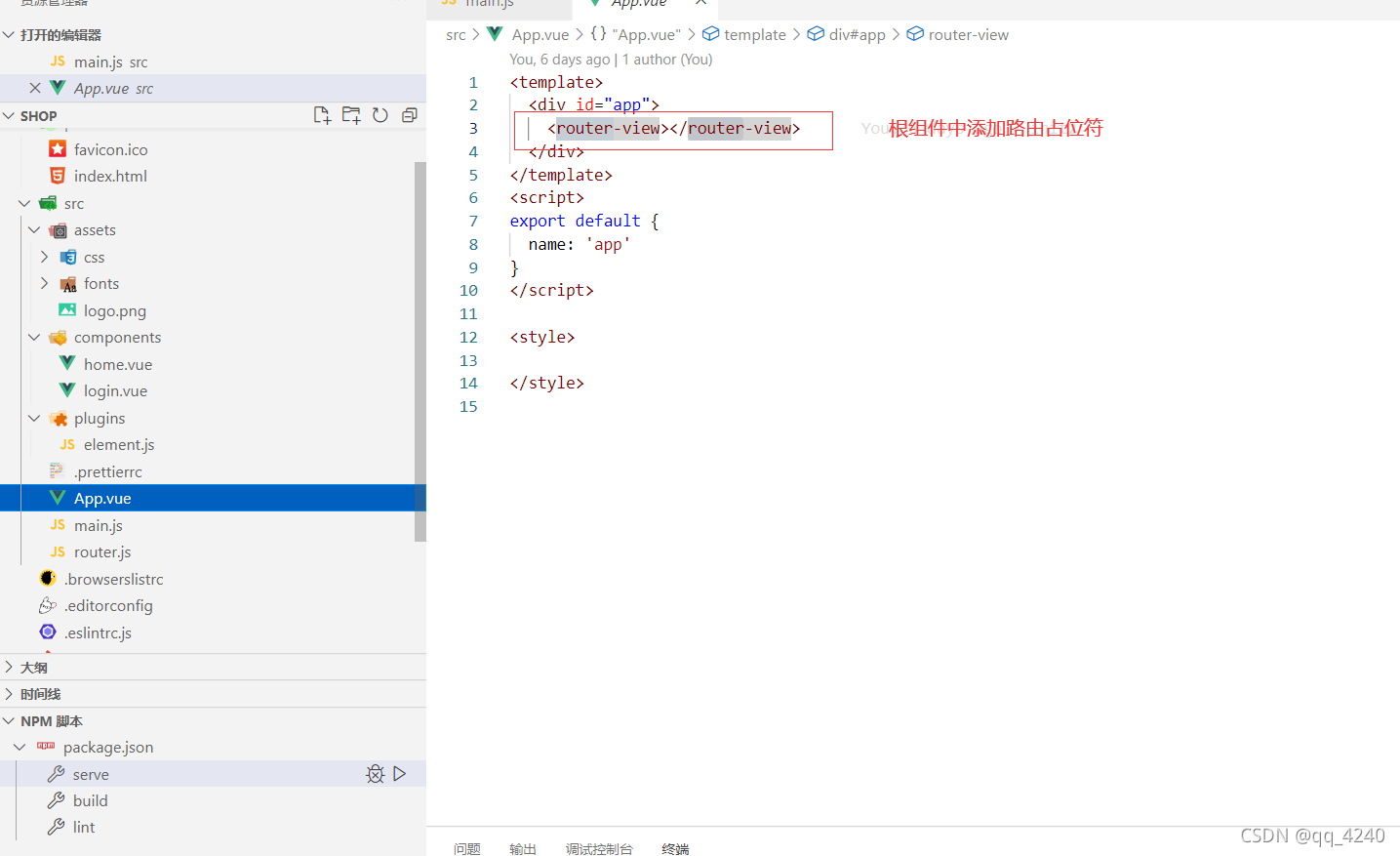
App.vue中增加路由占位符

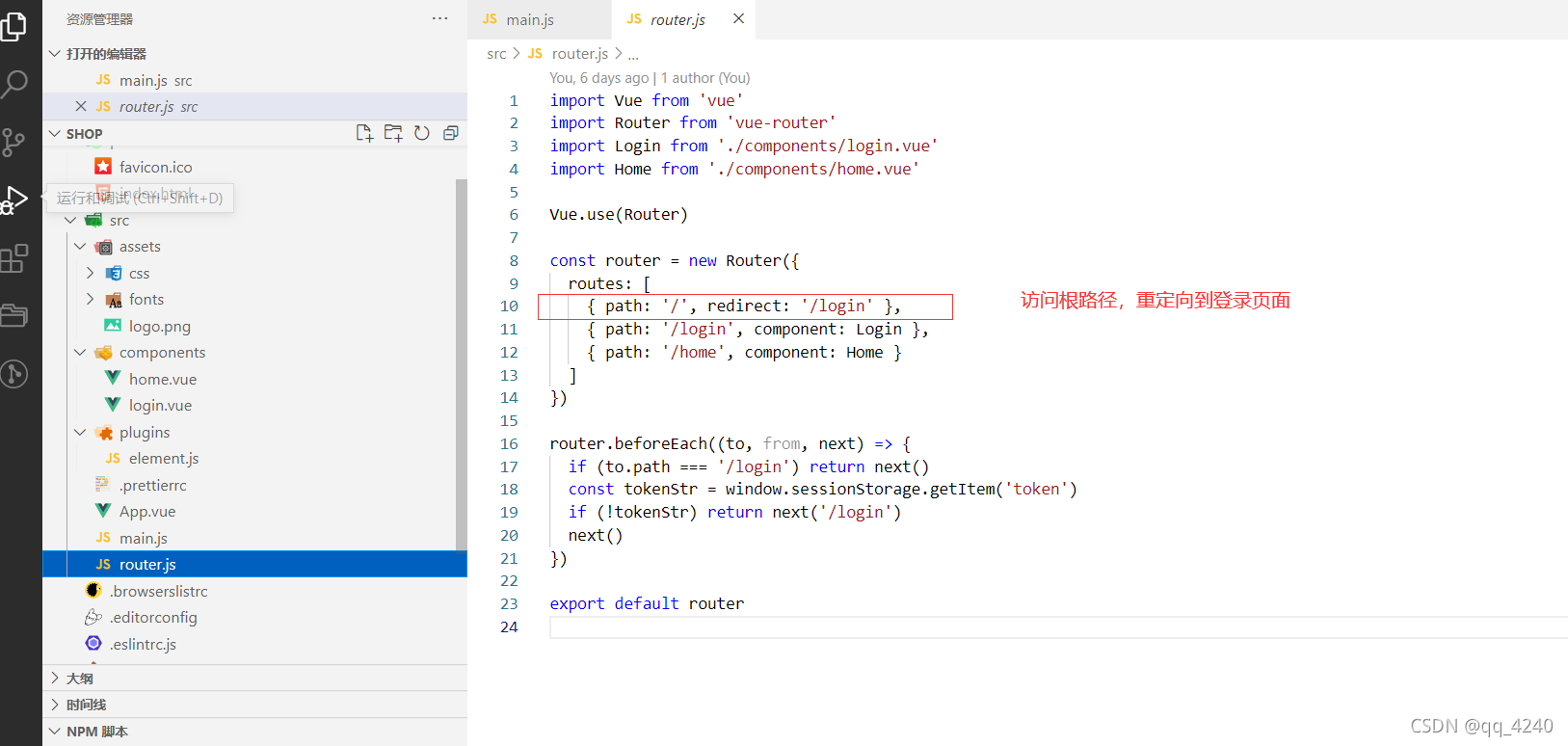
访问根路径,重定向到/login

style 使用的less,要添加less和less-loader
// 最新版本 可能会报错
npm install less less-loader --save-dev
//卸载命令
npm uninstall less-loader
//安装其他版本
npm install less-loader@4.1.0
//全局安装其他版本
npm install less-loader@4.1.0 -D
//--save-dev 安装到开发环境
npm install less@3.12.2 less-loader@4.1.0 --save-dev
//页面中使用
<style lang='less'>
@import url("./statistical.less");
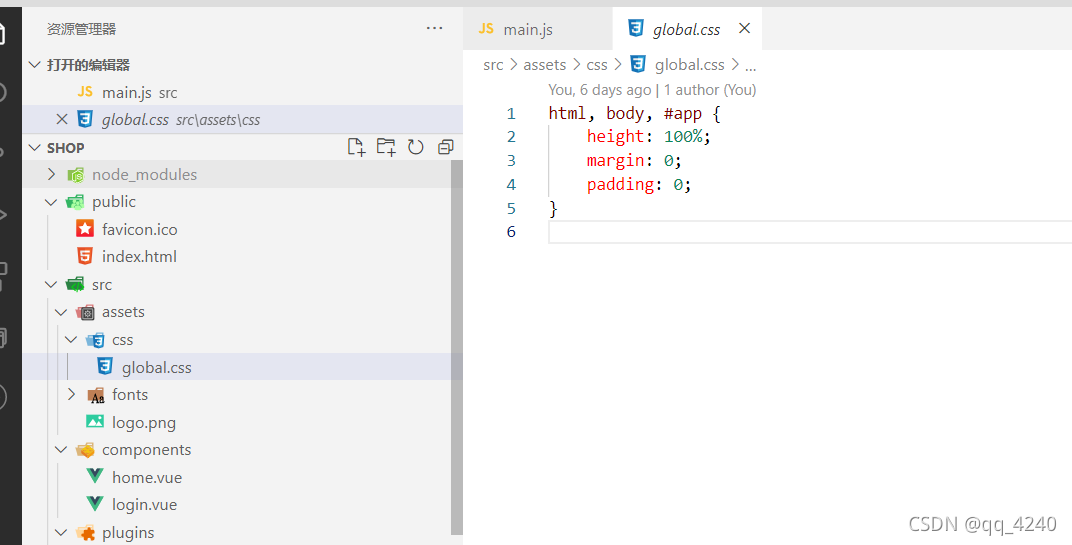
</style>全局样式

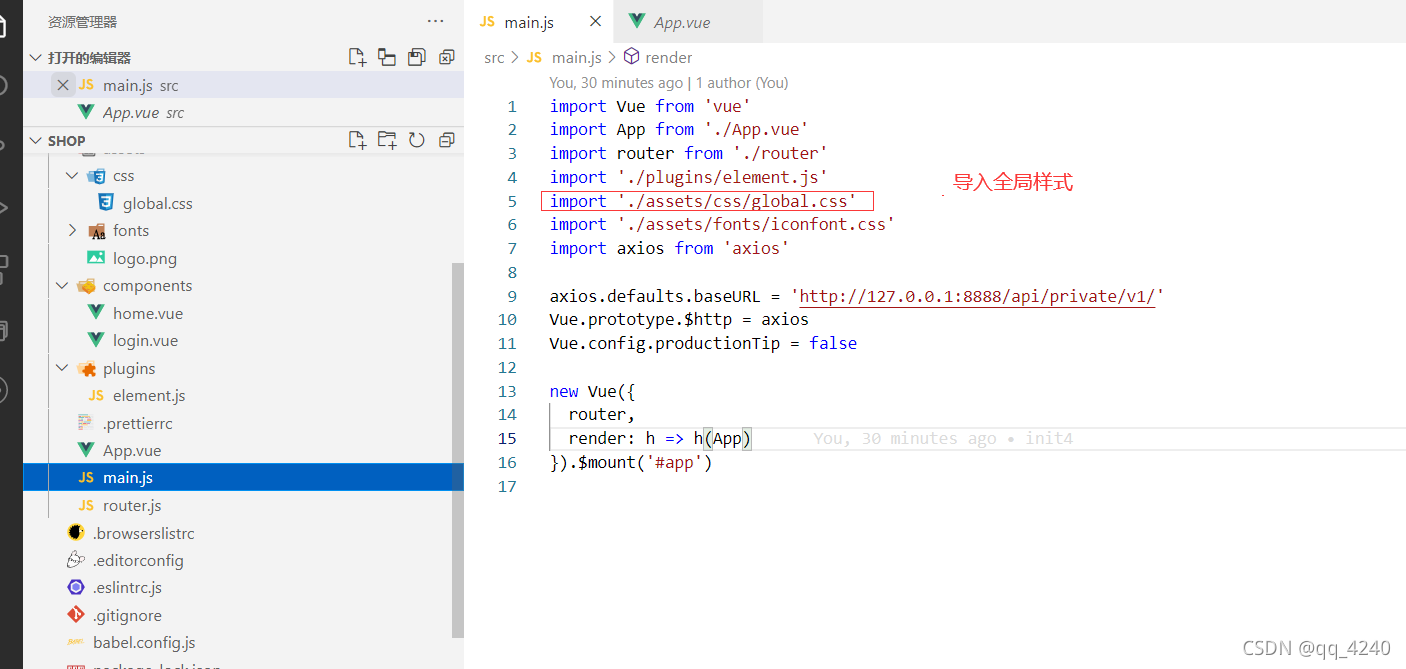
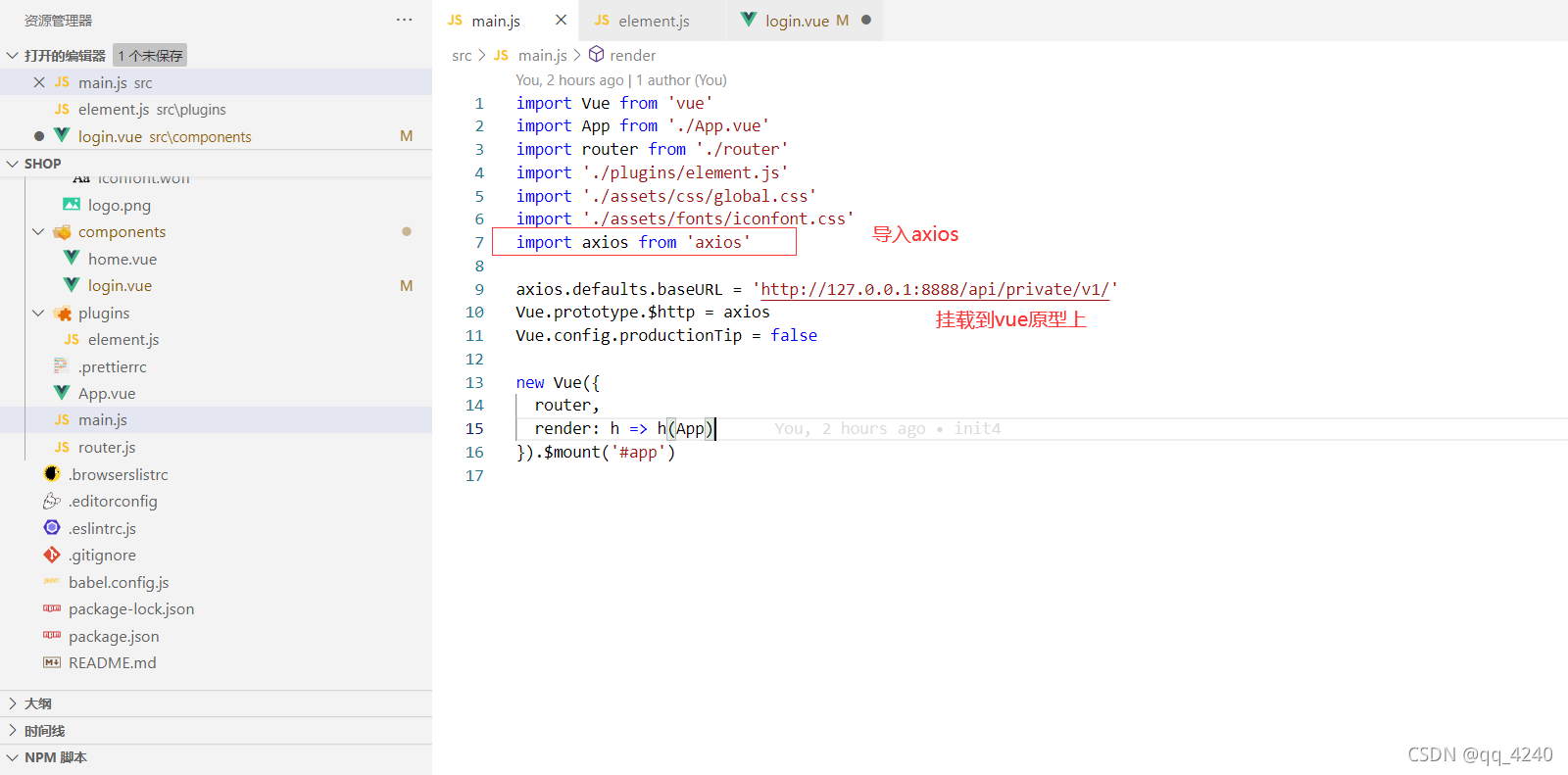
入口文件中导入css

登录界面

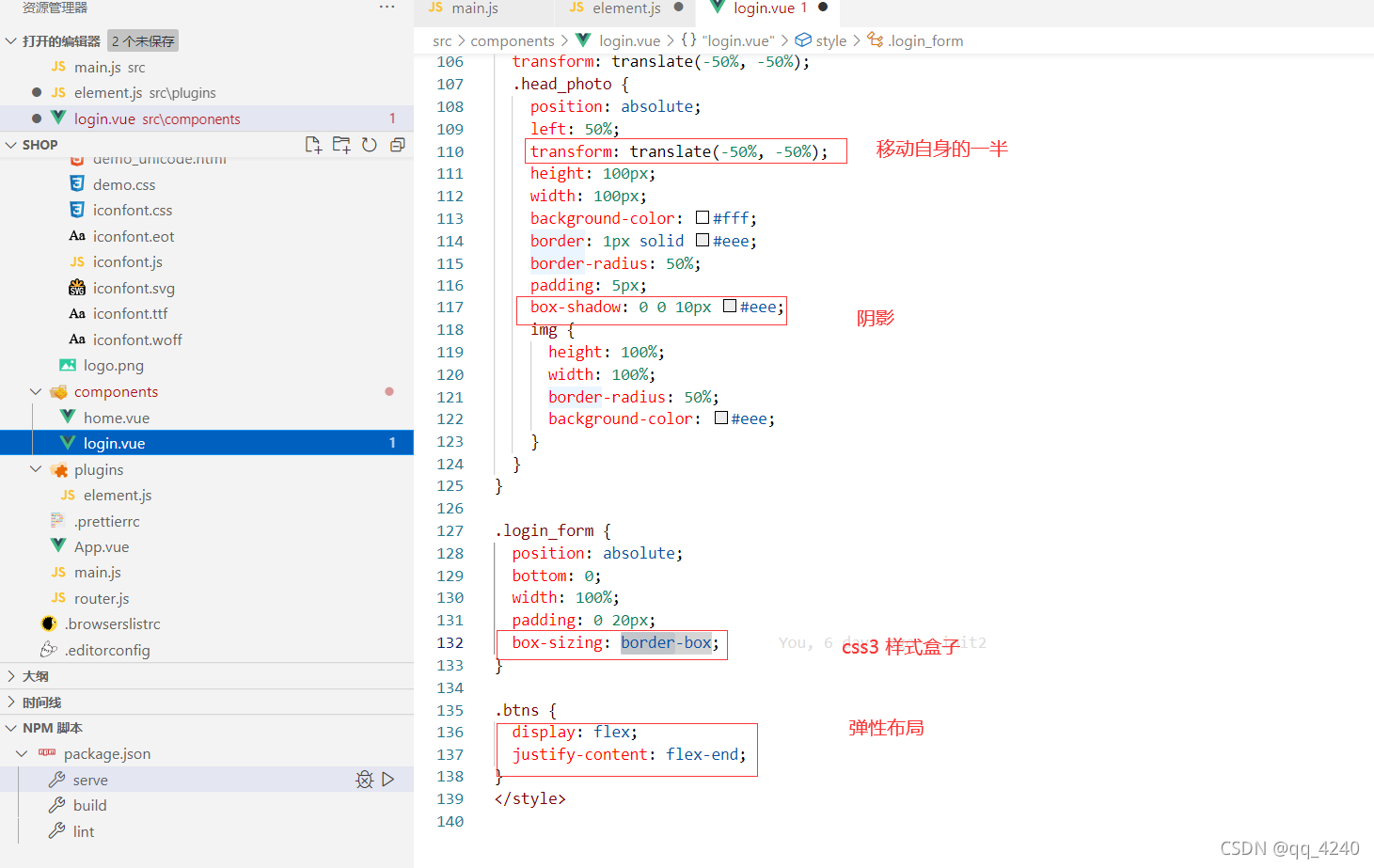
一些样式说明


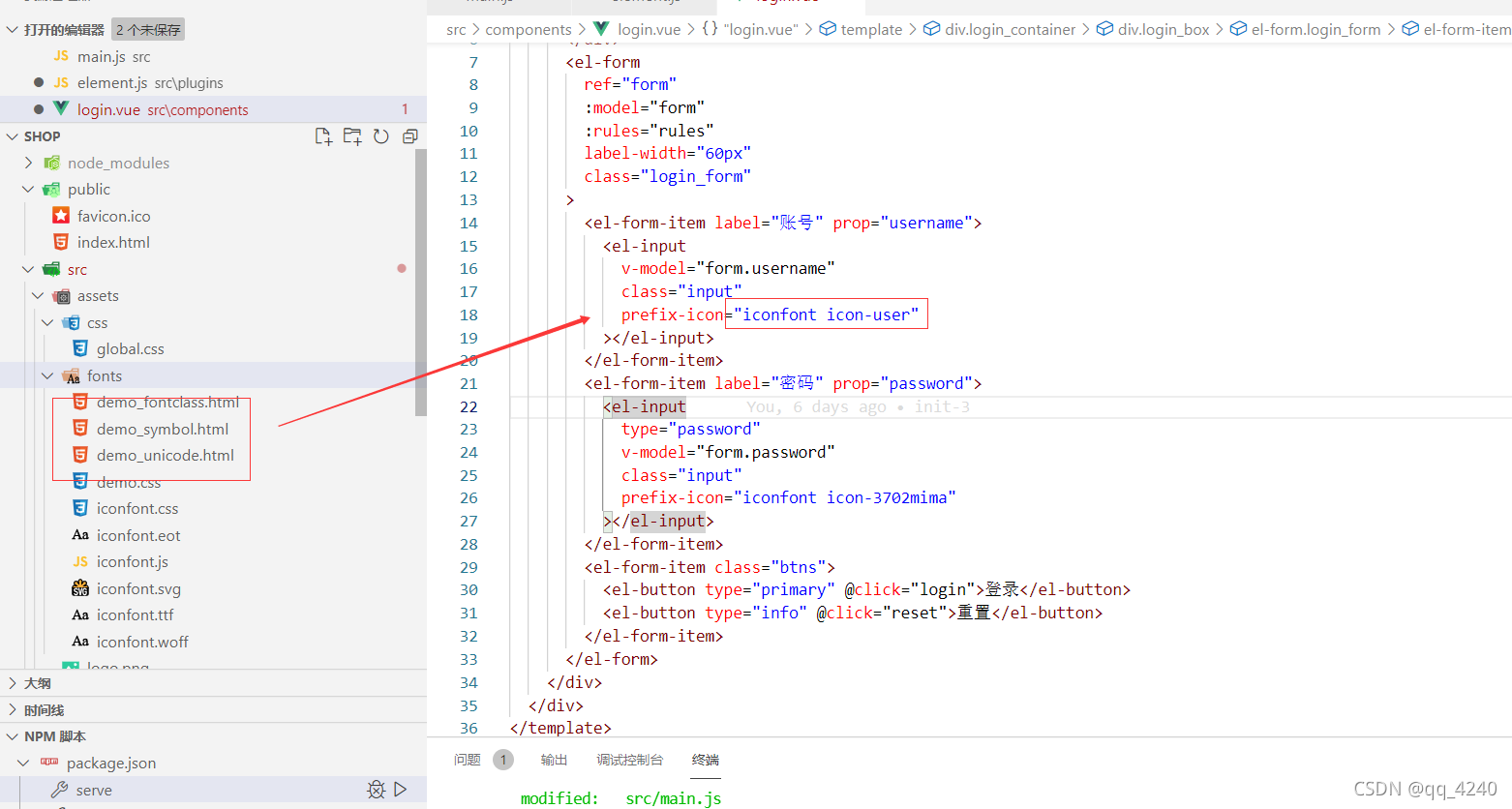
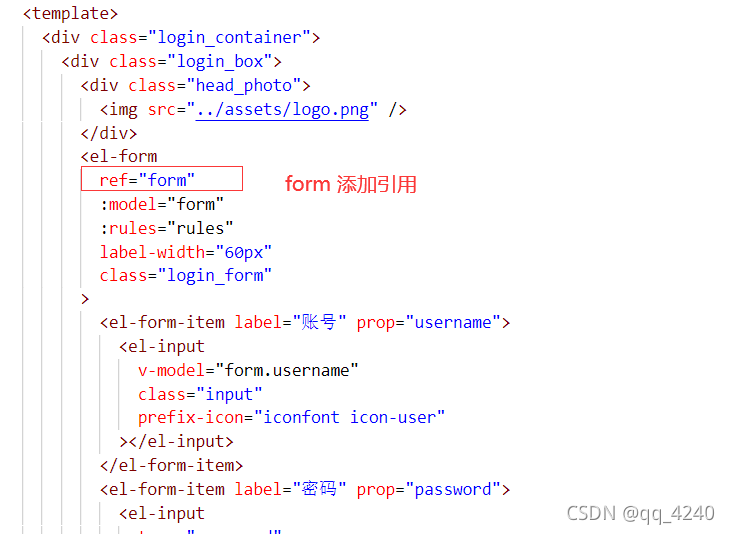
输入框内容前面小图标,使用自定义


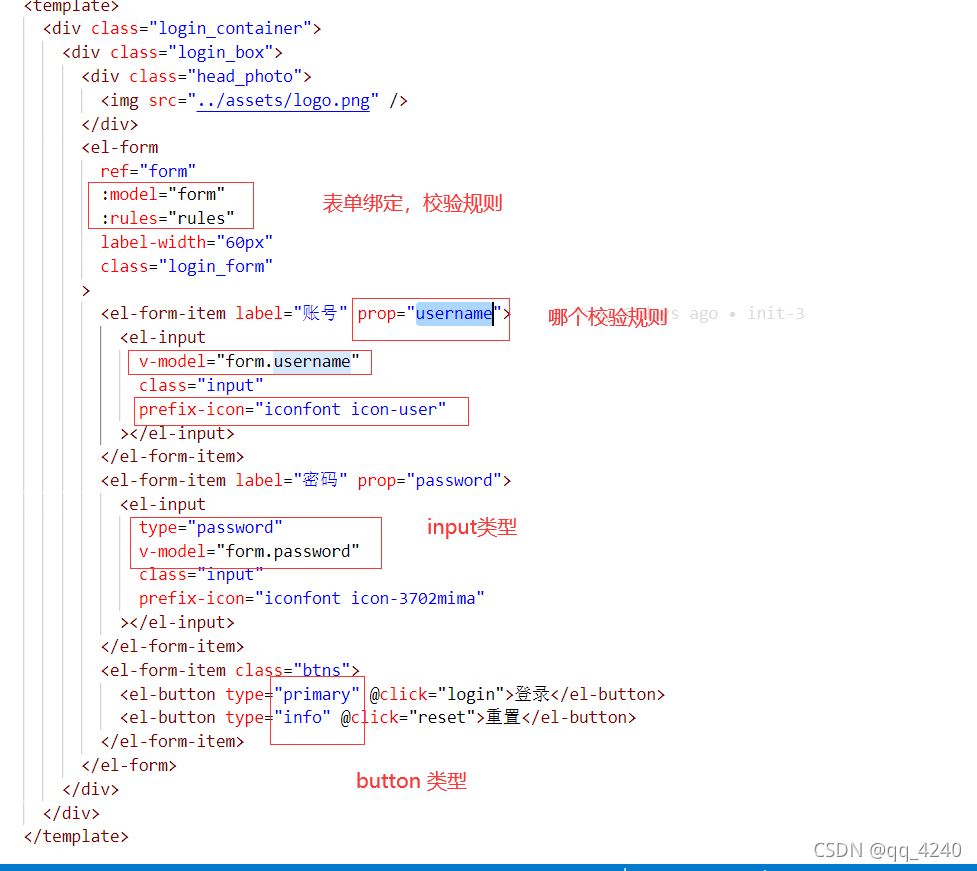
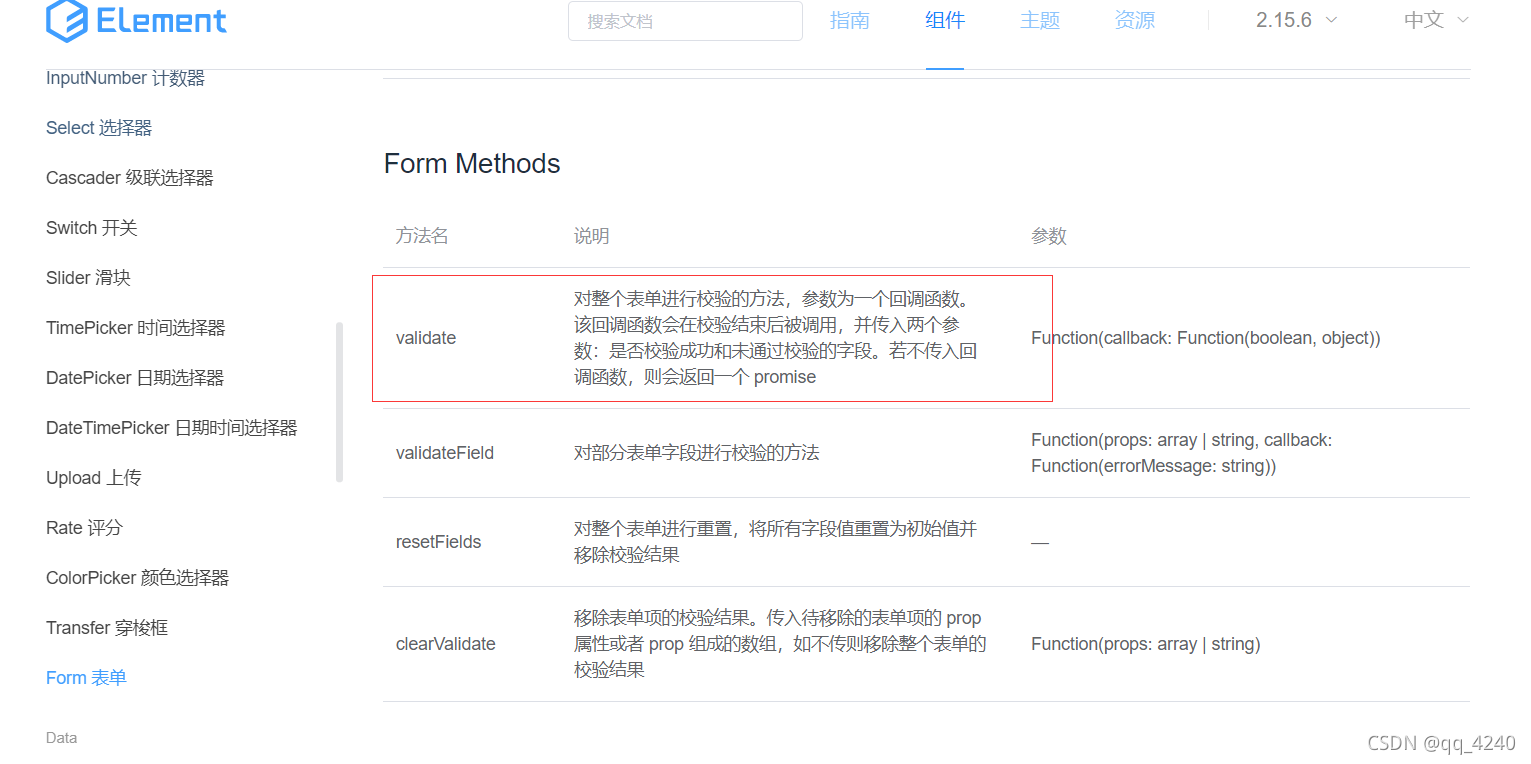
表单验证


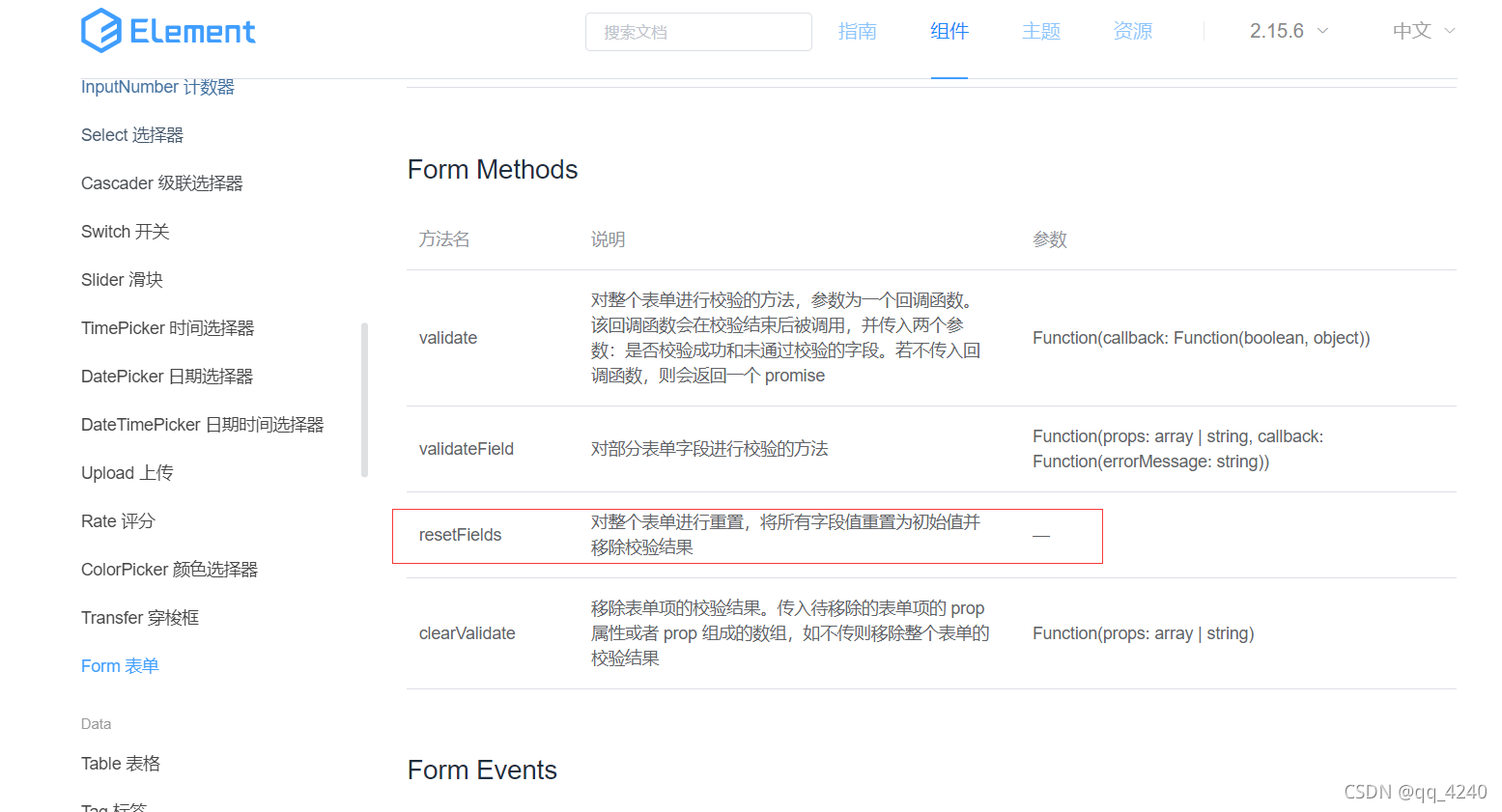
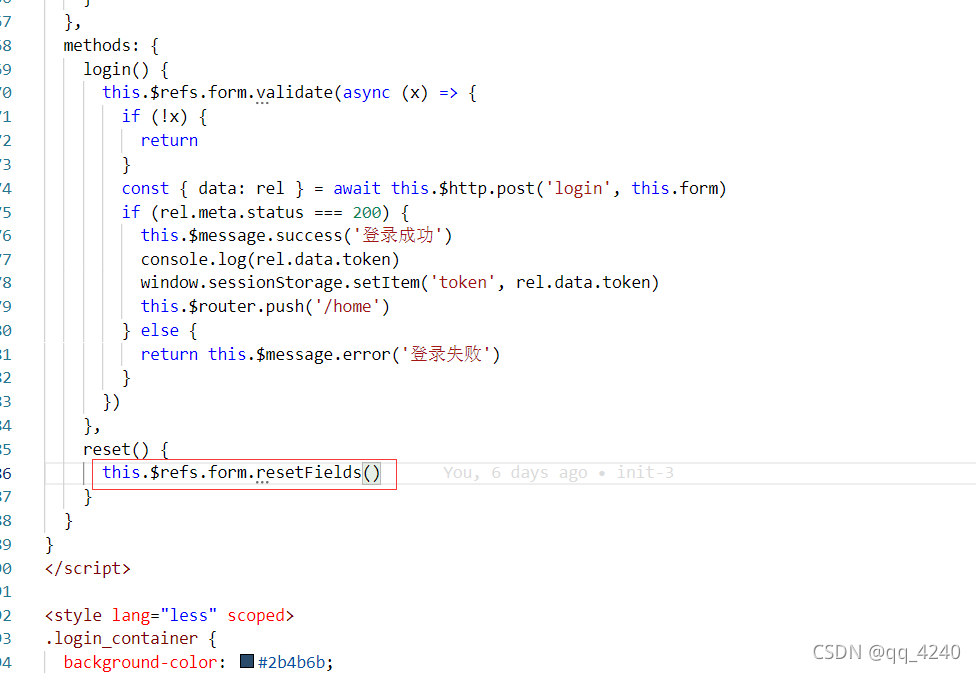
表单重置


点击重置按钮,调用重置方法

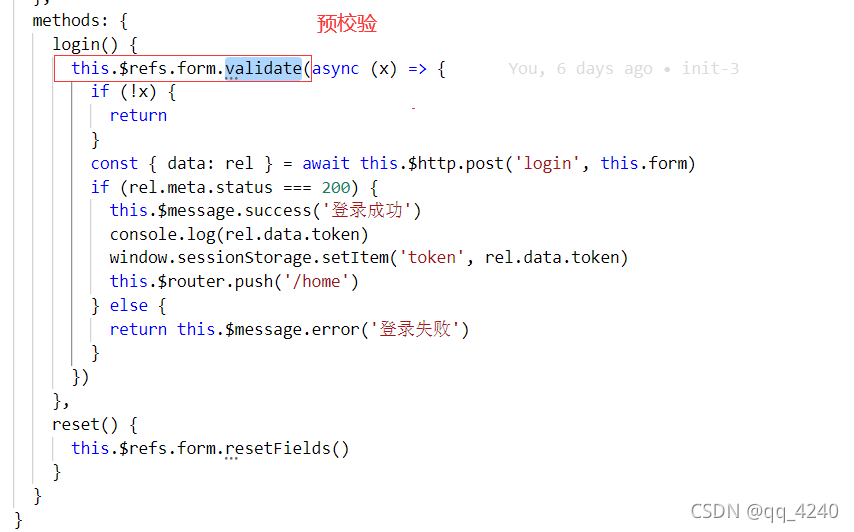
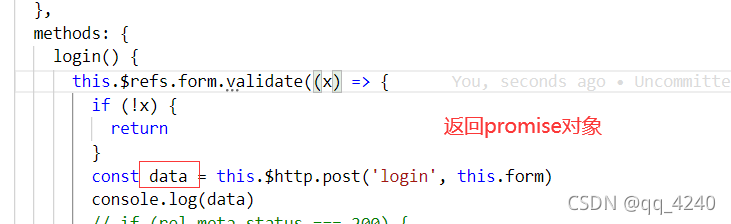
登录预校验,发起登录请求的前对表单的数据先校验,校验成功才发起请求。


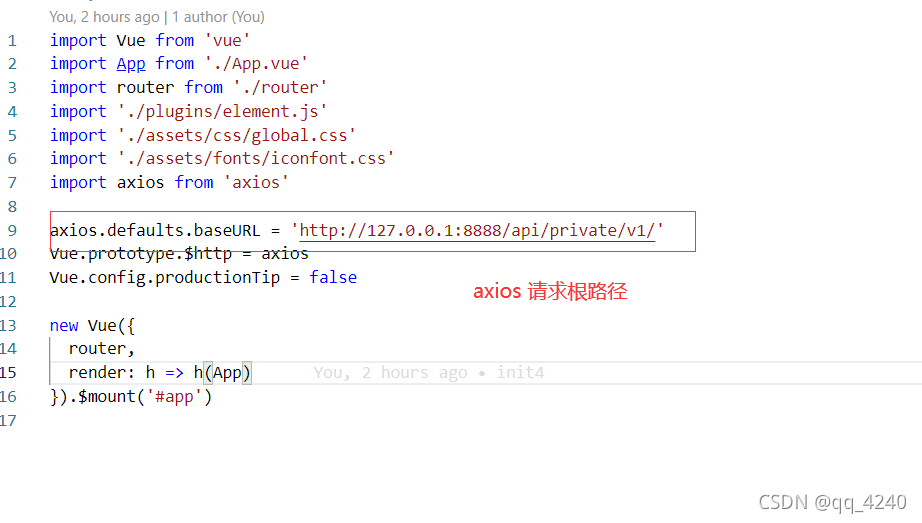
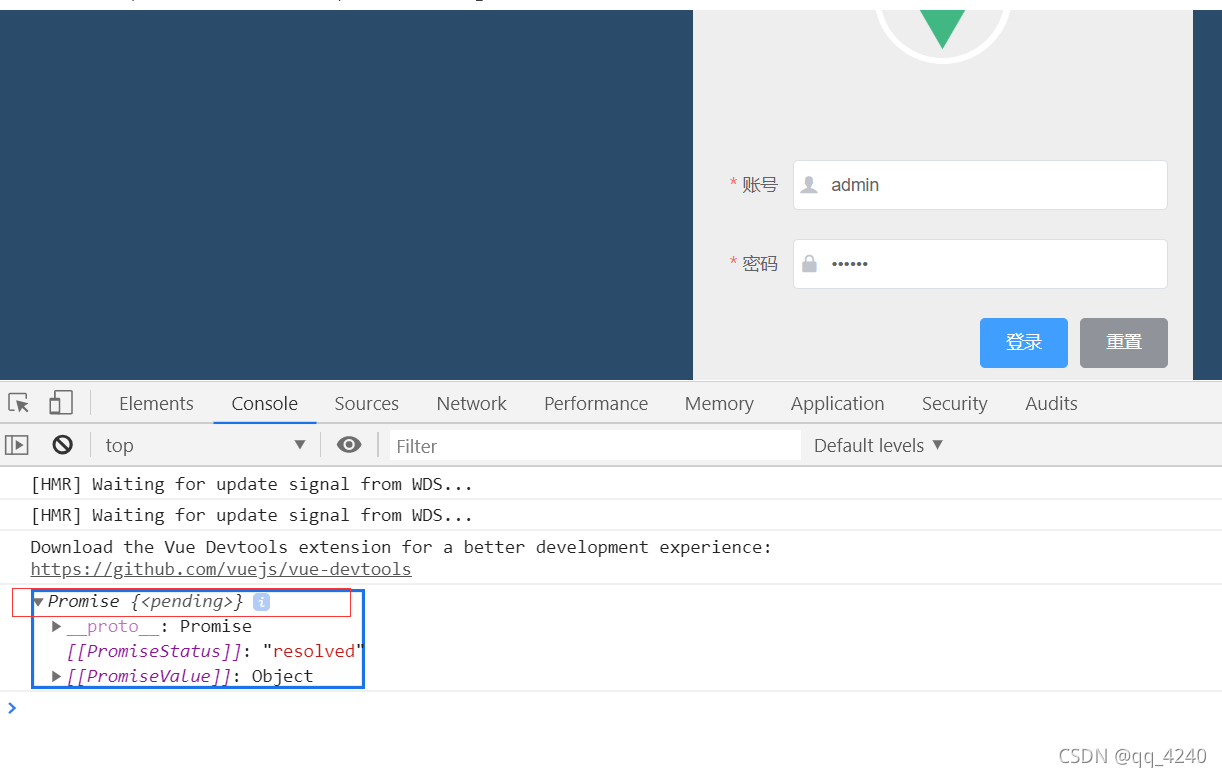
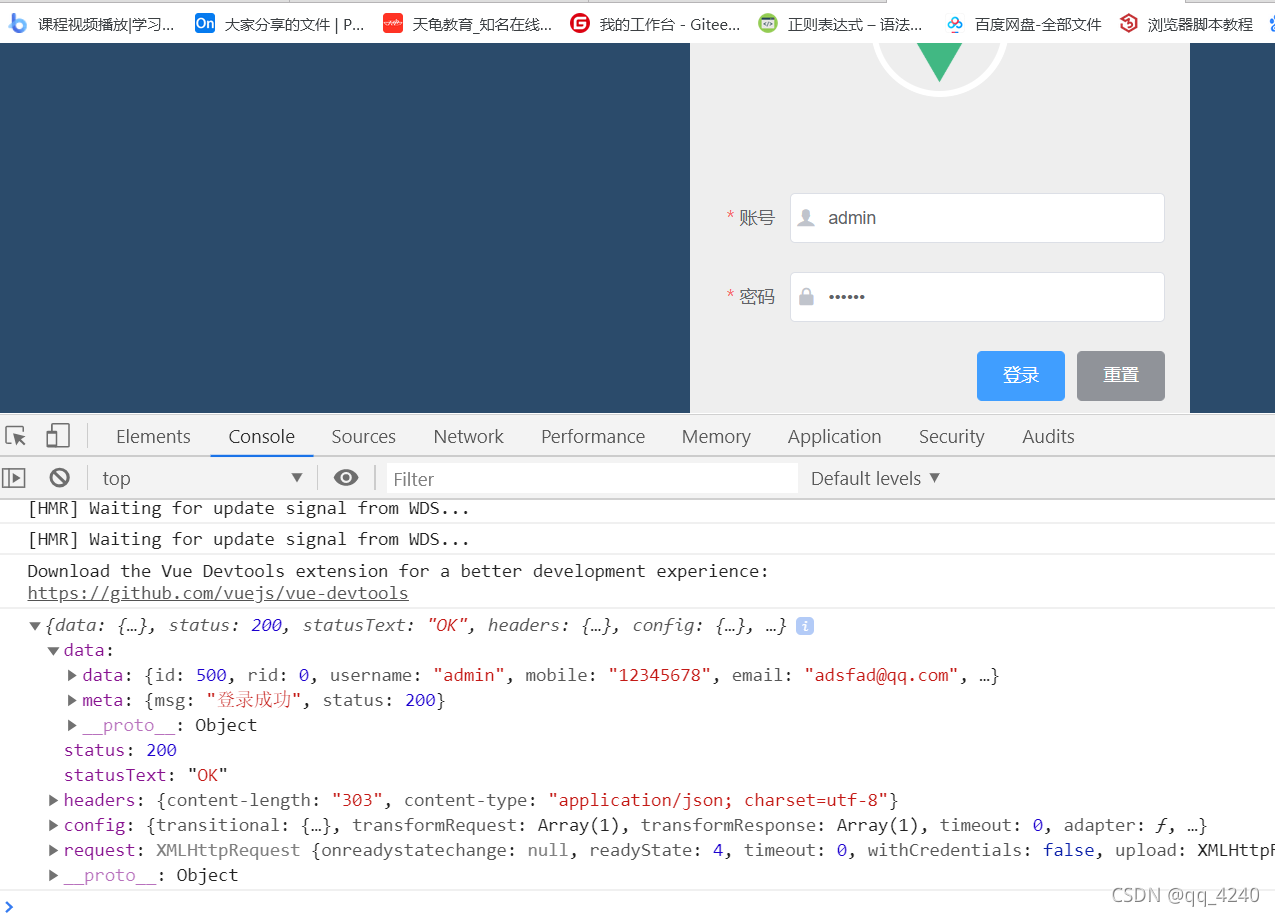
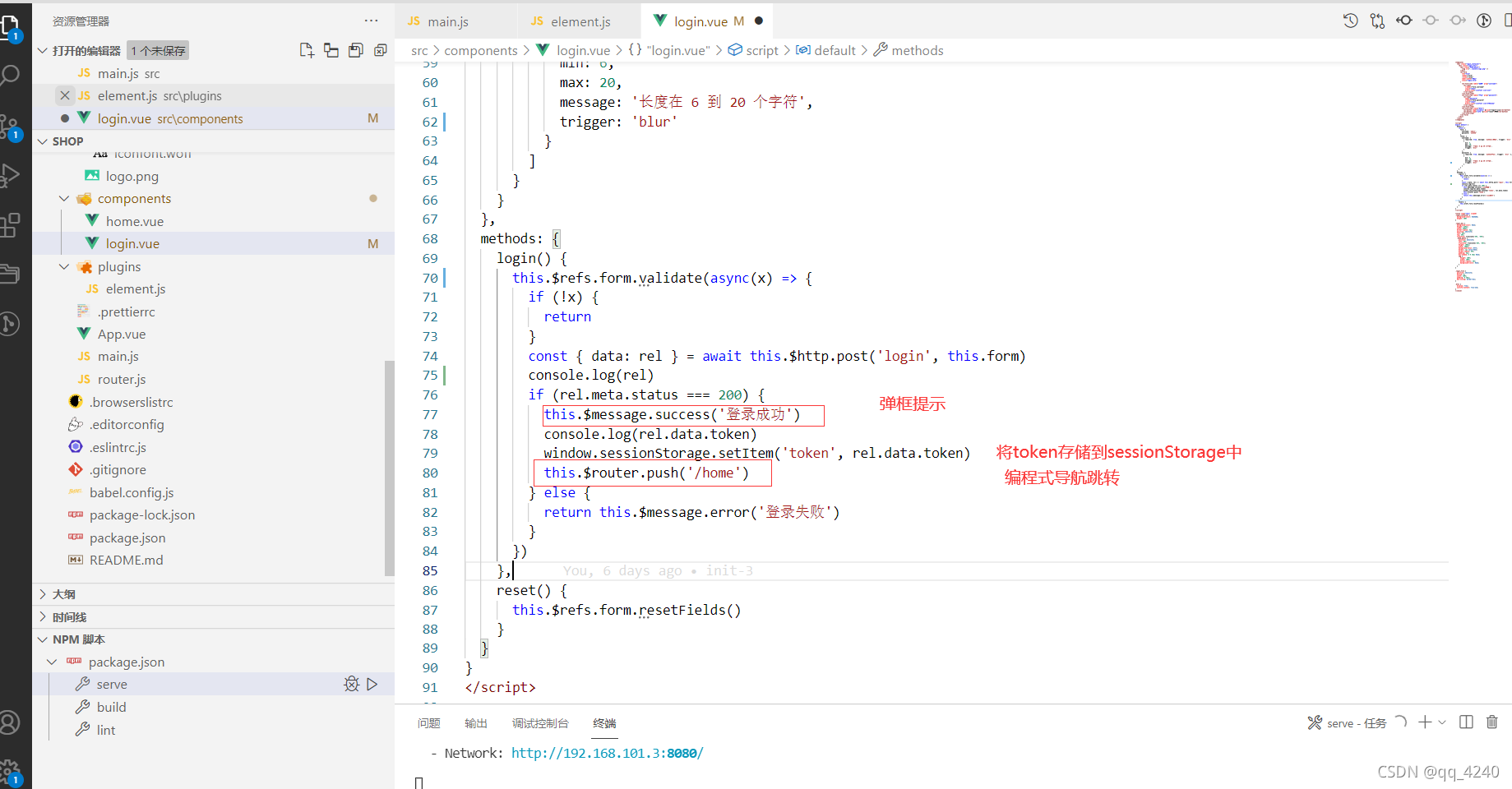
axios 发起登录请求
导入axios




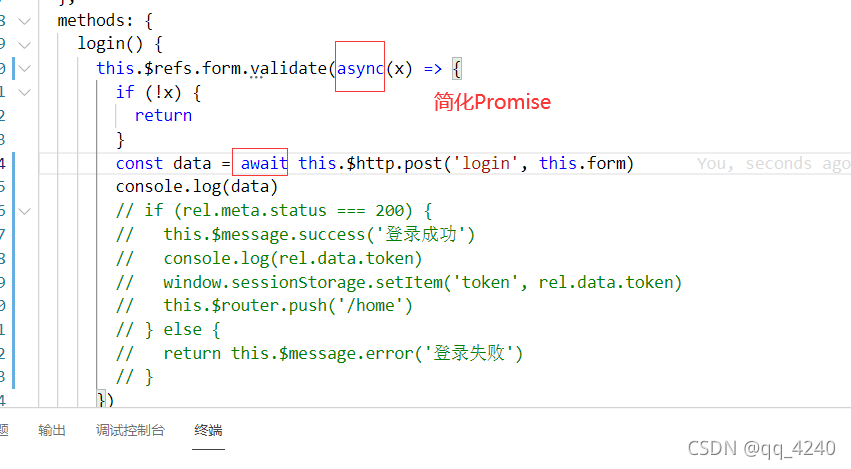
await async 简化Promise 对象

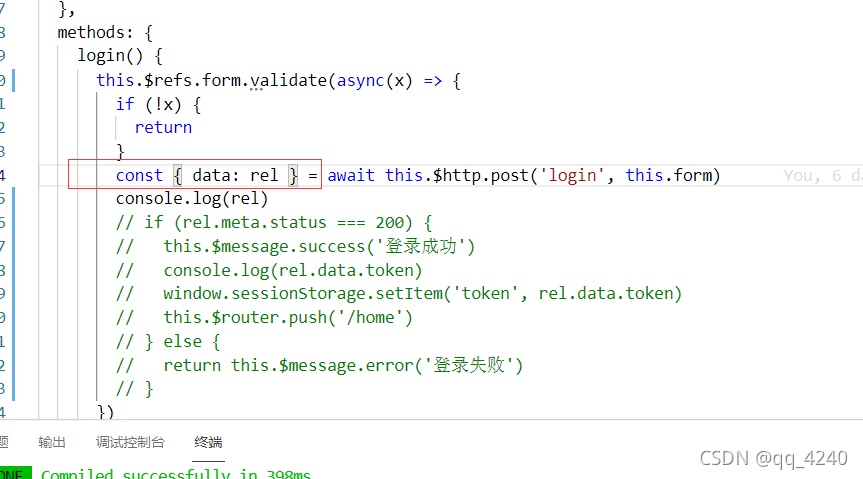
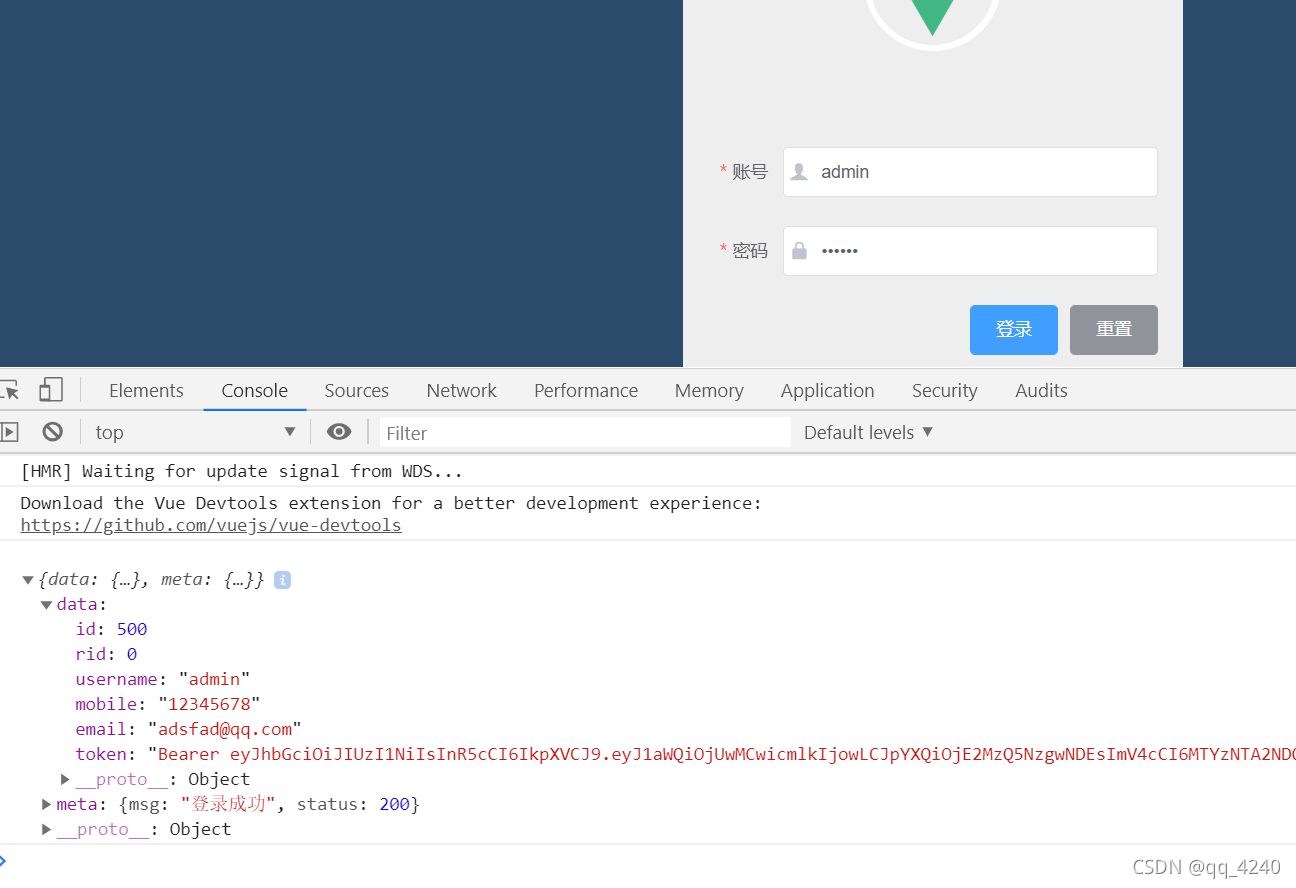
返回对象解构


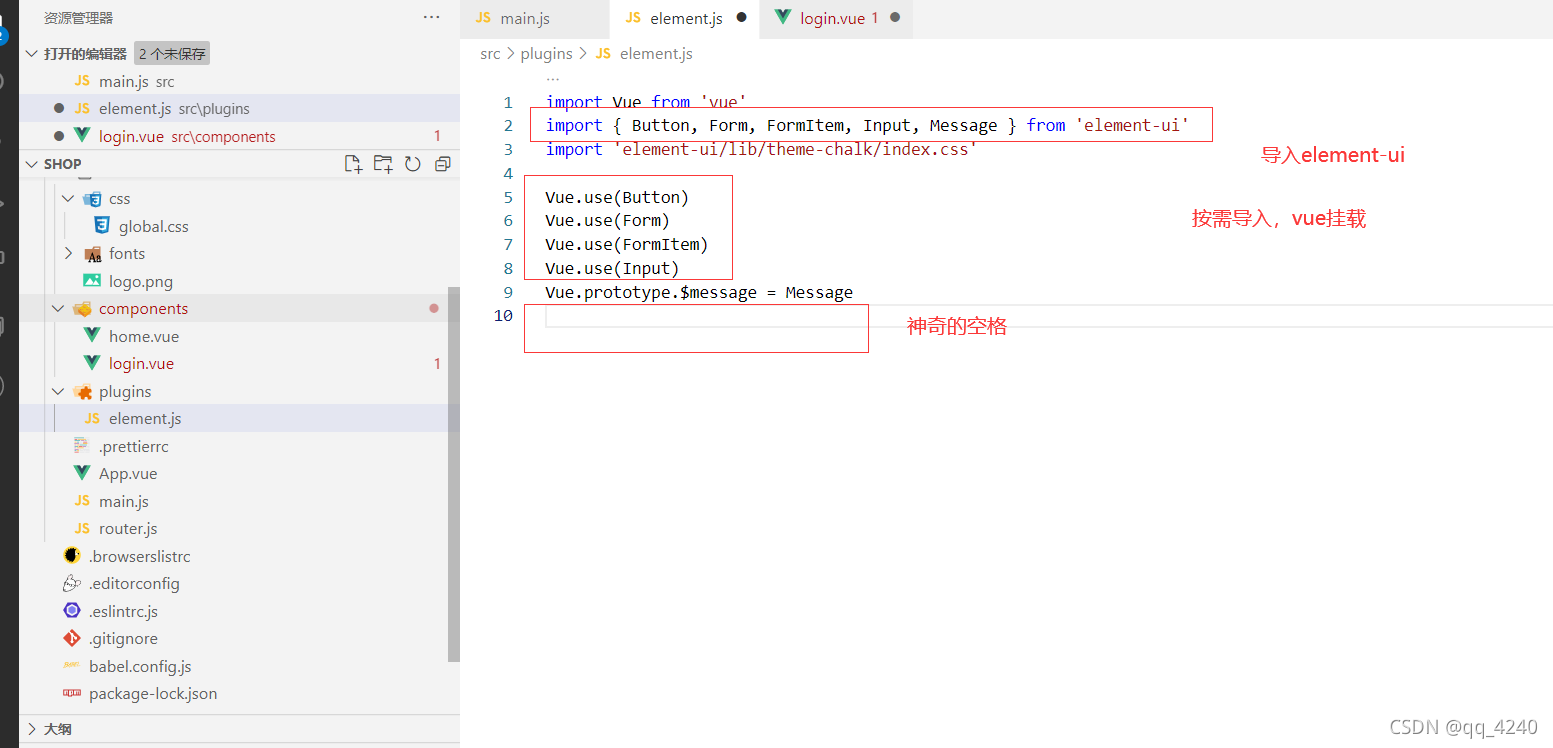
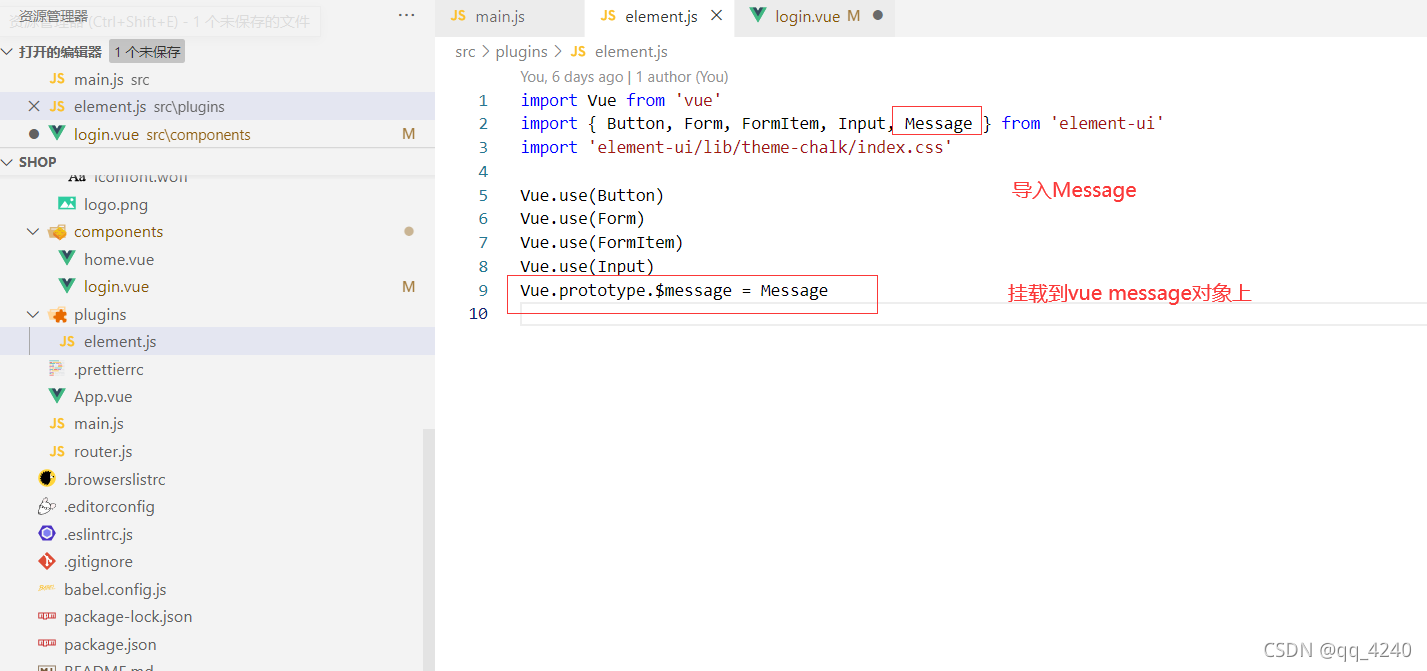
element-ui 弹框



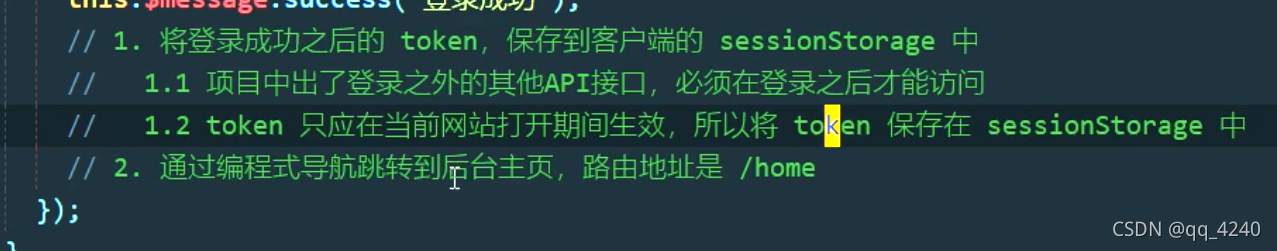
路由导航守卫
如果用户没有登录,访问其他页面,就会直接跳转到登录页

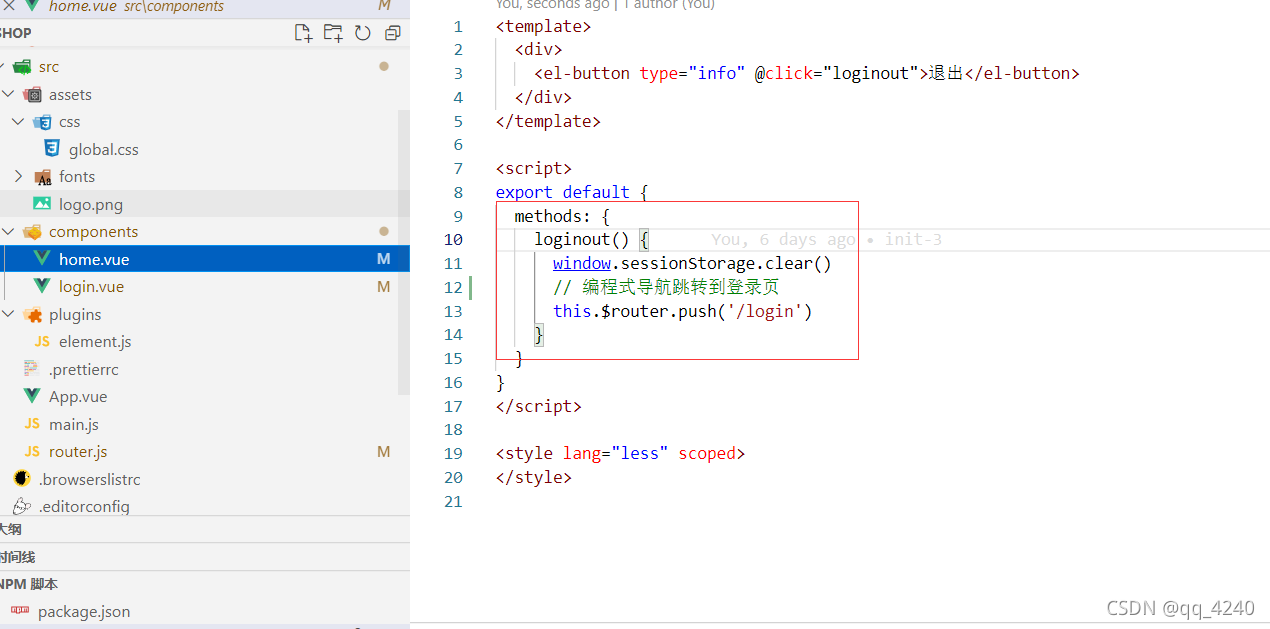
退出登录
只需要清空token

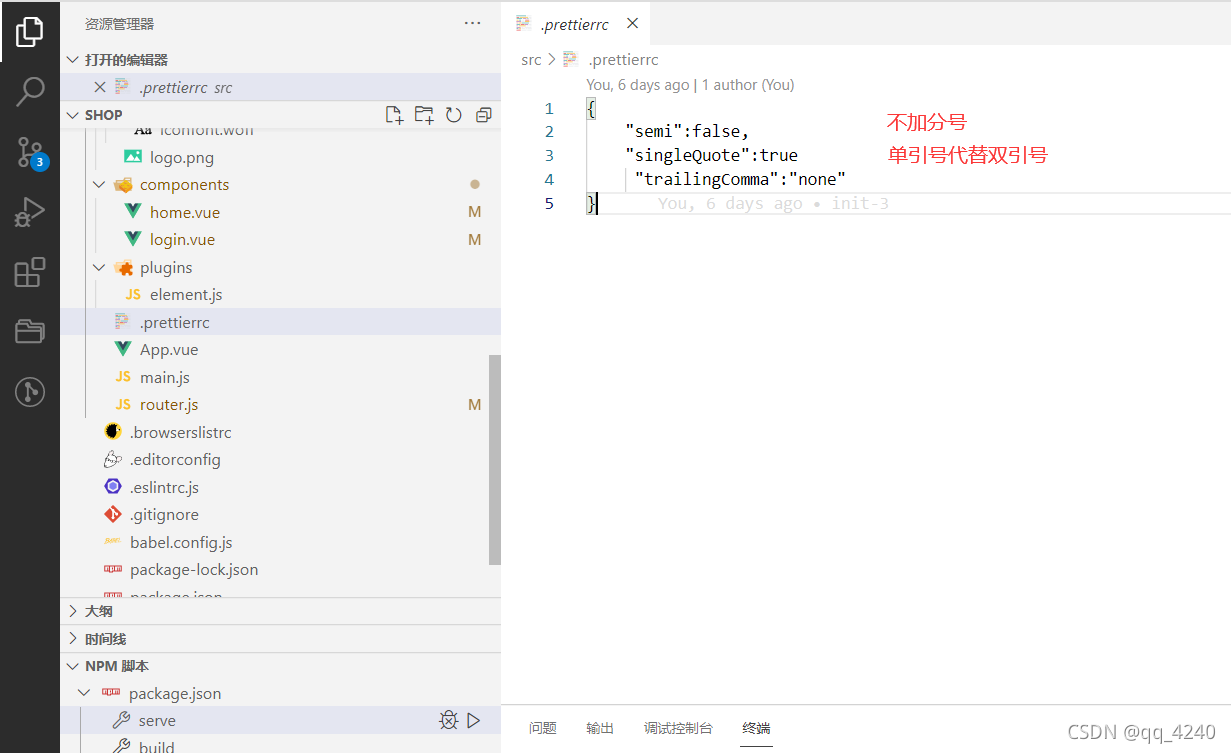
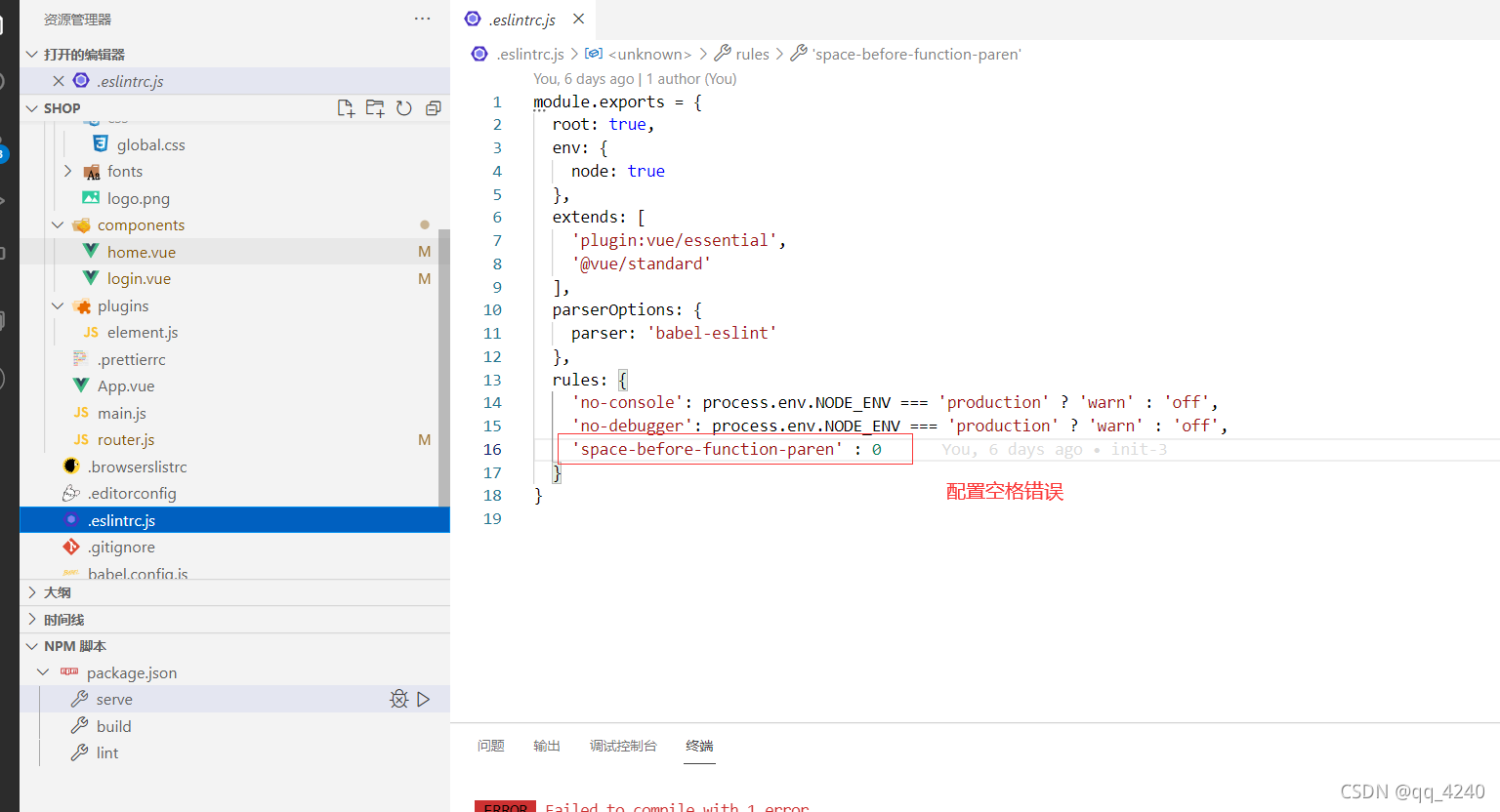
语法检查


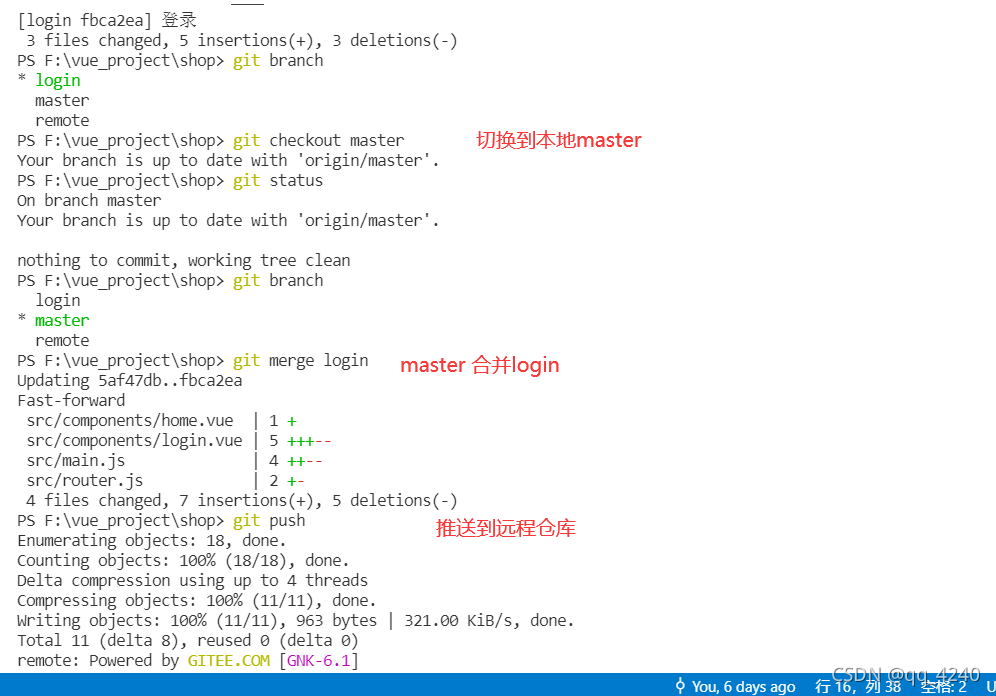
git 提交合并

//将本地login 分支推送到云端login分支上
git push -u origin login