(vue)el新增弹窗关闭清空文件上传列表
(vue)el新增弹窗关闭清空文件上传列表 :
// 1.绑定ref
<el-upload ref="mYupload">
// 2.清空列表方法
clearFiles() {
this.$refs["mYupload"].clearFiles();
//延伸-清空表单
//this.$refs["ruleForm"].resetFields();
},
// 3.成功后调用
addDocument(this.uploadForm, fd).then((res) => {
if (res.data.code == 200) {
this.clearFiles();
}
});
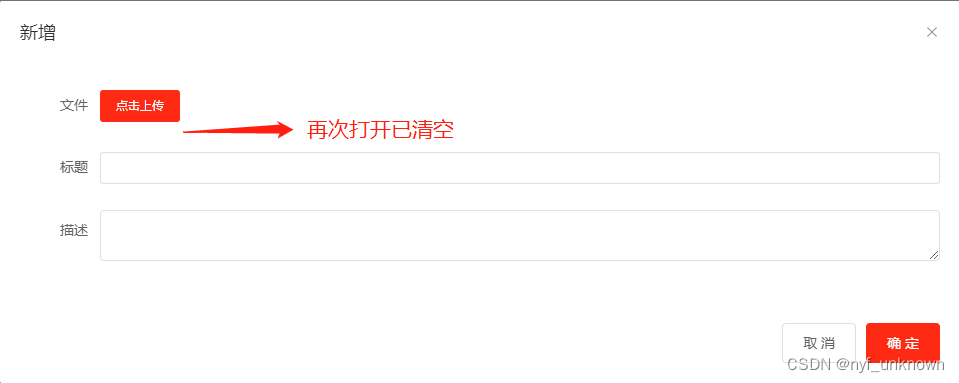
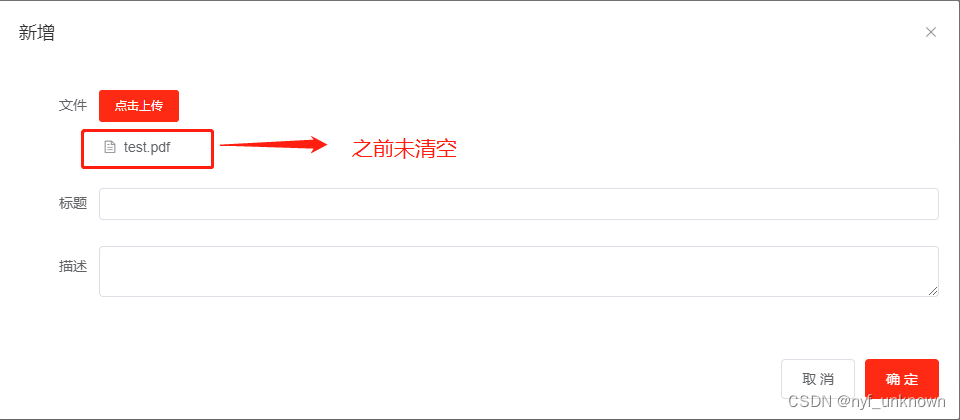
效果 :

修改后: