Apache服务器配置 Windows
1 下载Apache
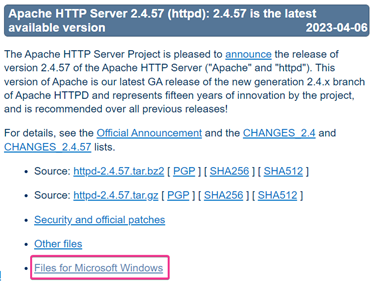
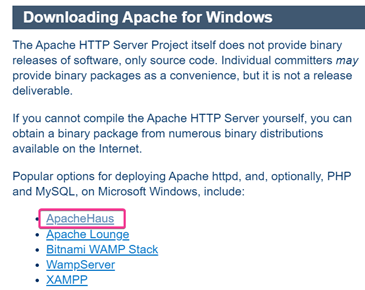
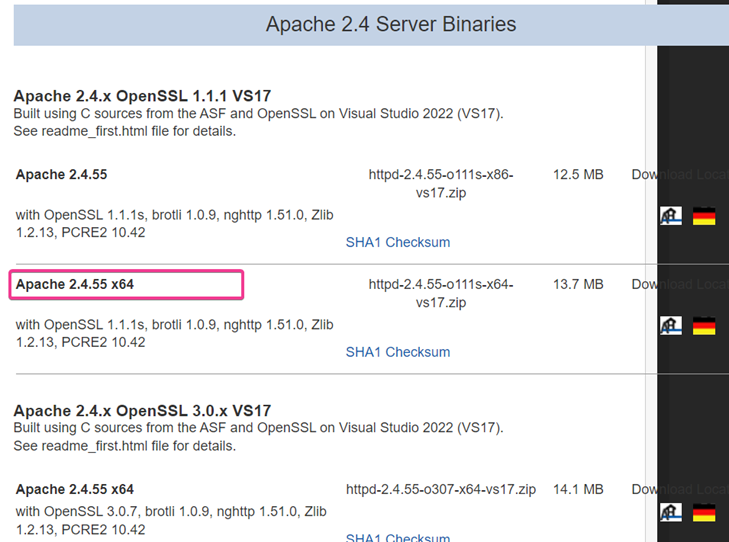
登录http://httpd.apache.org/download.cgi 这个地址,找到下图所示位置。



2 安转
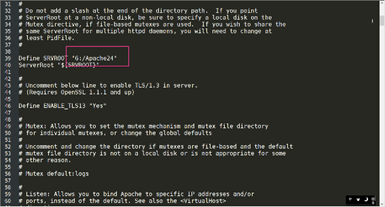
解压压缩包,找到G:\Apache24\conf\httpd.conf,修改两个地方。


一个是Apache文件所在地址,一个是监听地址。
打开CMD窗口,输入G:\Apache24\bin\httpd.exe -k install -n apache,然后回车。服务安装完毕,若有问题,窗口会提示错误,此时,请根据错误自行排查。
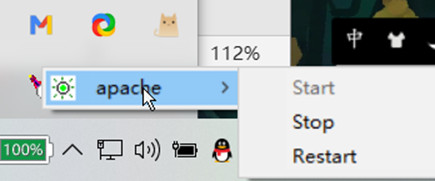
正常安装后,启动bin下的ApacheMonitor.exe文件,如下所示,点击启动即可。

3 修改默认界面
这是一个基于HTML、CSS和JavaScript的石头、剪刀、布游戏,旨在演示如何使用JavaScript实现一个简单的游戏,并展示如何将HTML、CSS和JavaScript组合在一起创建动态网页。
该游戏采用经典的石头、剪刀、布规则,玩家可以选择其中一个手势,与计算机进行比较。游戏包含两个主要部分:用户界面和游戏逻辑。用户界面包括选择手势的按钮、显示结果的区域以及重新开始游戏的按钮。游戏逻辑负责根据玩家和计算机的选择计算结果,并将结果显示在结果区域中。
该游戏的架构主要由三个部分组成:HTML文件、CSS文件和JavaScript文件。HTML文件定义了游戏的页面结构和布局,CSS文件定义了游戏的样式和外观,JavaScript文件包含游戏的逻辑和交互行为。在JavaScript中,通过获取用户输入、计算结果和更新页面内容等操作来实现游戏逻辑。整个游戏是基于事件驱动的,当用户点击按钮时,会触发相关的事件,然后JavaScript会执行相应的操作。
在htddocs下进行编辑,三个文件。
代码如下所示:

<!DOCTYPE html>
<html>
<head>
<title>石头、剪刀、布游戏</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>石头、剪刀、布游戏</h1>
</header>
<main>
<p>请选择你的手势:</p>
<div class="choices">
<button id="rock" class="choice" data-choice="rock">石头</button>
<button id="paper" class="choice" data-choice="paper">布</button>
<button id="scissors" class="choice" data-choice="scissors">剪刀</button>
</div>
<div class="results">
<p>你的选择:<span id="player-choice"></span></p>
<p>计算机的选择:<span id="computer-choice"></span></p>
<p id="result"></p>
</div>
<button id="reset">再来一局</button>
</main>
<script src="script.js"></script>
</body>
</html>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #F5F5F5;
margin: 0;
padding: 0;
}
header {
background-color: #69C5D5;
color: #FFFFFF;
padding: 20px;
text-align: center;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
h1 {
margin: 0;
font-size: 50px;
font-weight: bold;
letter-spacing: 10px;
text-shadow: 2px 2px #2F93B6;
}
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #F8EDC1;
border: 1px solid #F7D692;
border-radius: 10px;
box-shadow: 2px 2px #2F93B6;
}
.choices {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
button {
padding: 10px 20px;
font-size: 25px;
background-color: #F8EDC1;
color: #2F93B6;
border: 2px solid #2F93B6;
border-radius: 5px;
cursor: pointer;
margin: 5px;
transition: all 0.2s ease-in-out;
}
button:hover {
background-color: #2F93B6;
color: #F8EDC1;
transform: scale(1.05);
}
.results {
display: none;
margin-bottom: 20px;
text-align: center;
}
p {
margin: 0;
padding: 5px 0;
font-size: 25px;
color: #2F93B6;
}
#result {
font-size: 48px;
font-weight: bold;
margin-top: 10px;
text-shadow: 2px 2px #F7D692;
}
#reset {
display: none;
margin-top: 20px;
padding: 10px 20px;
font-size: 25px;
background-color: #2F93B6;
color: #F8EDC1;
border: none;
border-radius: 5px;
cursor: pointer;
transition: all 0.2s ease-in-out;
}
#reset:hover {
background-color: #F8EDC1;
color: #2F93B6;
transform: scale(1.05);
}
let playerChoice = "";
let computerChoice = "";
const choices = ["rock", "paper", "scissors"];
document.addEventListener("DOMContentLoaded", function () {
const buttons = document.querySelectorAll(".choice");
buttons.forEach(function (button) {
button.addEventListener("click", function () {
playerChoice = this.getAttribute("data-choice");
computerChoice = choices[Math.floor(Math.random() * choices.length)];
showResults();
});
});
function showResults() {
const playerChoiceElement = document.getElementById("player-choice");
playerChoiceElement.innerText = playerChoice;
const computerChoiceElement = document.getElementById("computer-choice");
computerChoiceElement.innerText = computerChoice;
const resultElement = document.getElementById("result");
if (playerChoice === computerChoice) {
resultElement.innerText = "平局!";
} else if (
(playerChoice === "rock" && computerChoice === "scissors") ||
(playerChoice === "paper" && computerChoice === "rock") ||
(playerChoice === "scissors" && computerChoice === "paper")
) {
resultElement.innerText = "你赢了!";
} else {
resultElement.innerText = "计算机赢了!";
}
const resultsElement = document.querySelector(".results");
resultsElement.style.display = "block";
const resetButton = document.getElementById("reset");
resetButton.style.display = "block";
resetButton.addEventListener("click", resetGame);
}
function resetGame() {
playerChoice = "";
computerChoice = "";
const playerChoiceElement = document.getElementById("player-choice");
playerChoiceElement.innerText = "";
const computerChoiceElement = document.getElementById("computer-choice");
computerChoiceElement.innerText = "";
const resultElement = document.getElementById("result");
resultElement.innerText = "";
const resultsElement = document.querySelector(".results");
resultsElement.style.display = "none";
const resetButton = document.getElementById("reset");
resetButton.style.display = "none";
}
});
效果如下所示:



