微信开发者工具模拟扫描二维码调试
本文主要介绍如何在微信开发者工具中,模拟微信扫描二维码打开小程序的场景,进行调试。(小程序码不太一样)
小程序码调试可以看这篇文章:获取微信小程序码传递的参数 / 微信开发者工具模拟扫描小程序码调试
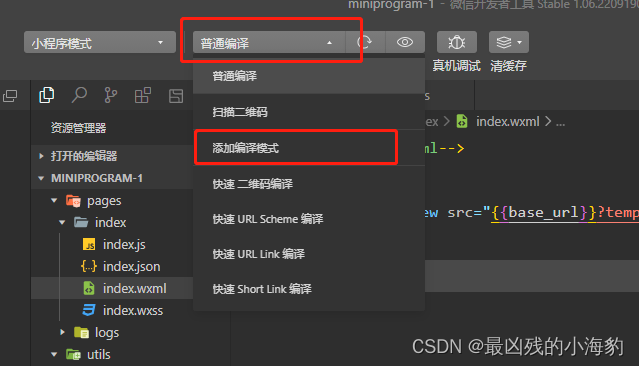
1. 添加编译模式
添加一个咱们自定义的编译模式

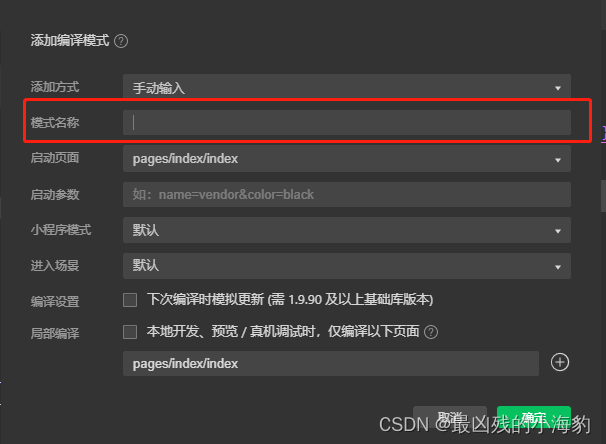
2. 输入模式名称
主要是方便后面的查找

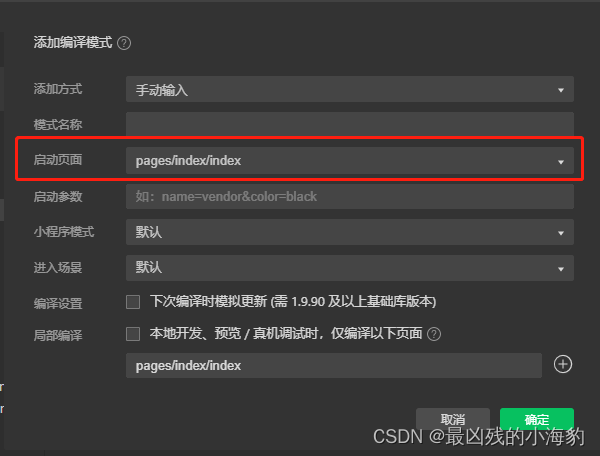
3. 设置启动页面
这里填写的页面是扫描小程序二维码后要跳转到的页面地址(我这里就是首页了)

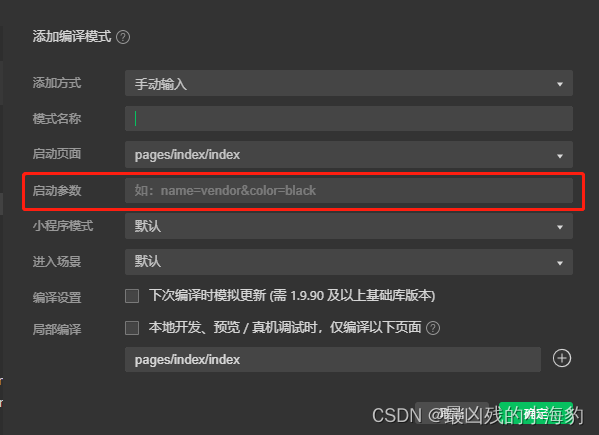
4. 设置启动参数
类似GET的方式设置参数,设置完成以后可以通过onLoad(options) 拿到(二维码的启动参数如同例子给的一样,但是小程序码的启动参数配置不太一样)。

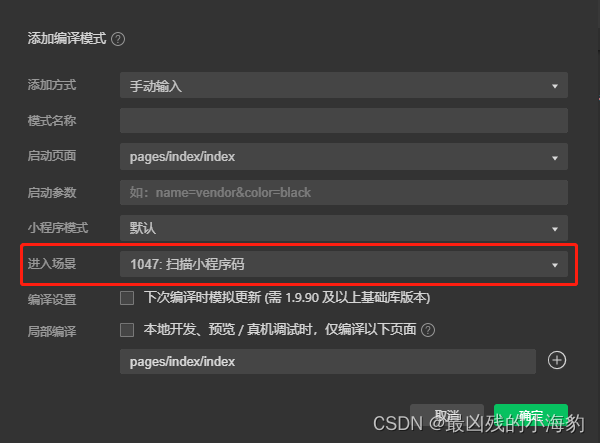
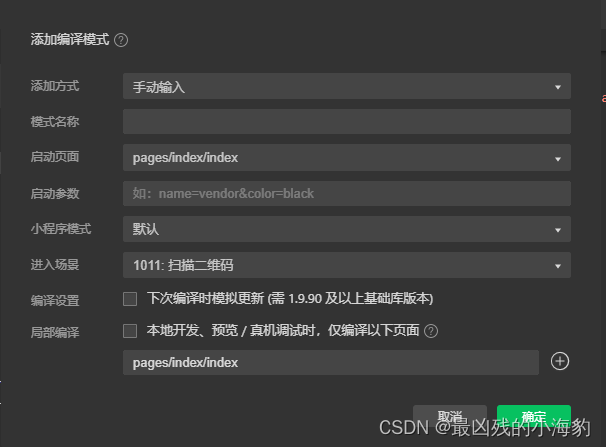
5. 设置进入场景
这里就是选择通过什么方式进入了,可以选择二维码,也可以选择小程序码。


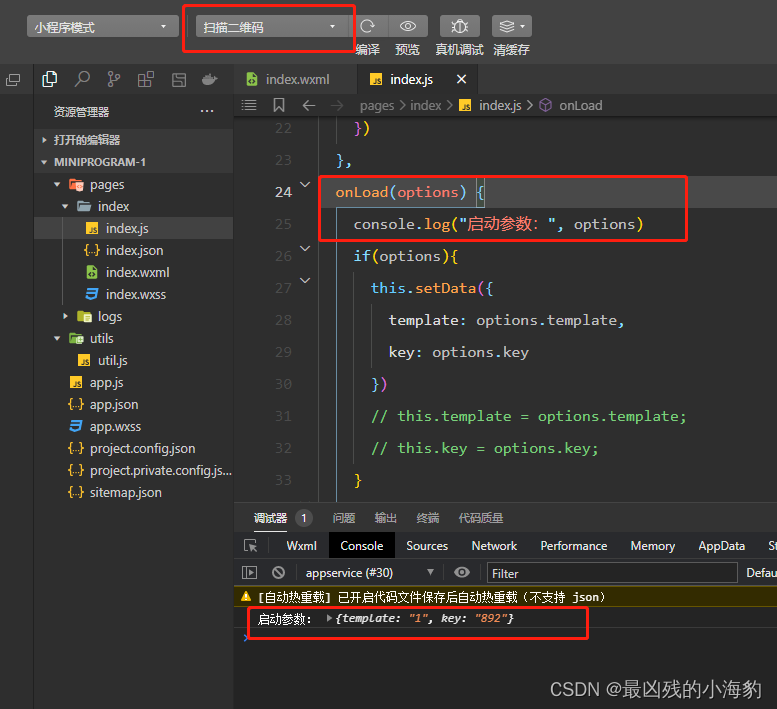
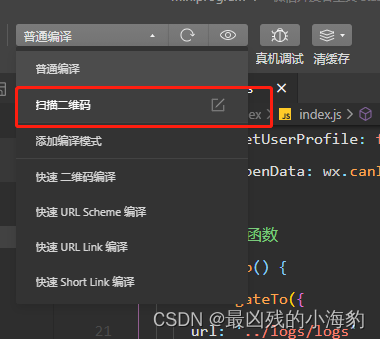
- 选择编译方式进行编译
每次项目重新编译后,都会自动进入扫描小程序码/二维码后我们设置的启动页面,同时自动传入设置的启动参数。

结果:这里我输出了拿到的参数