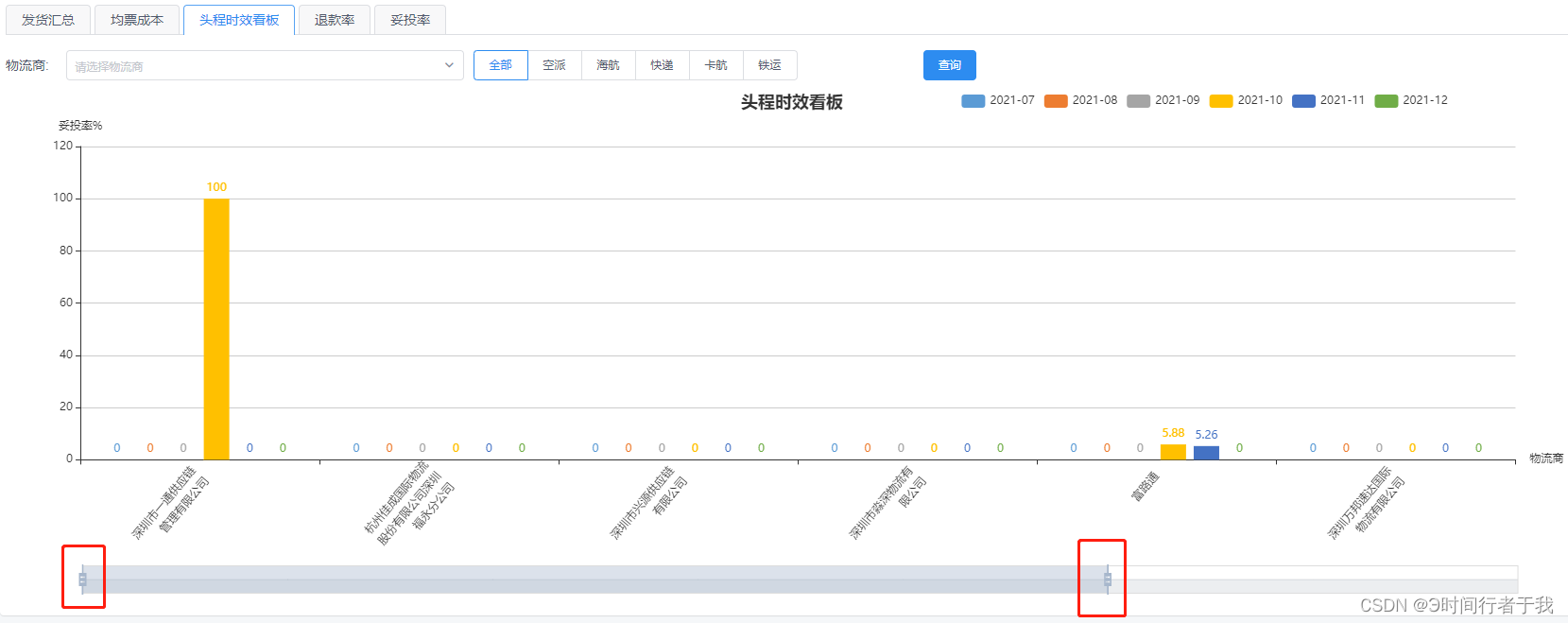
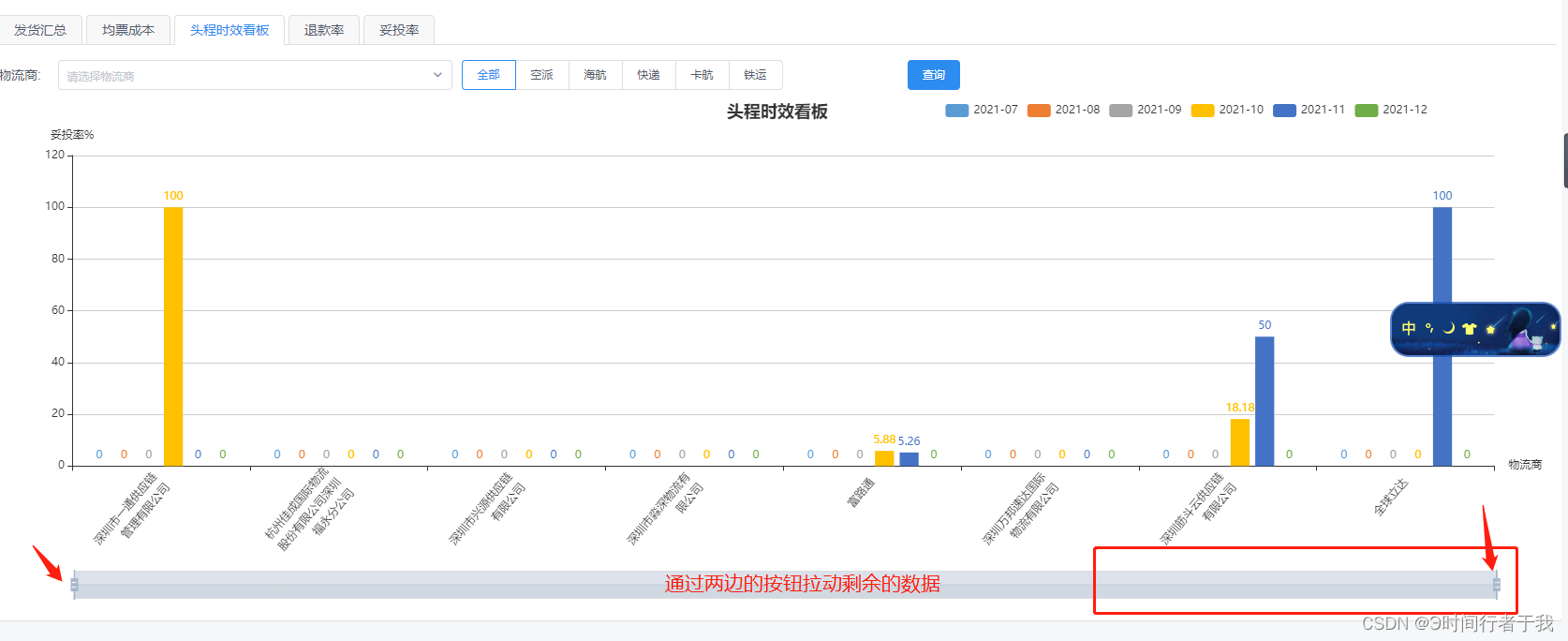
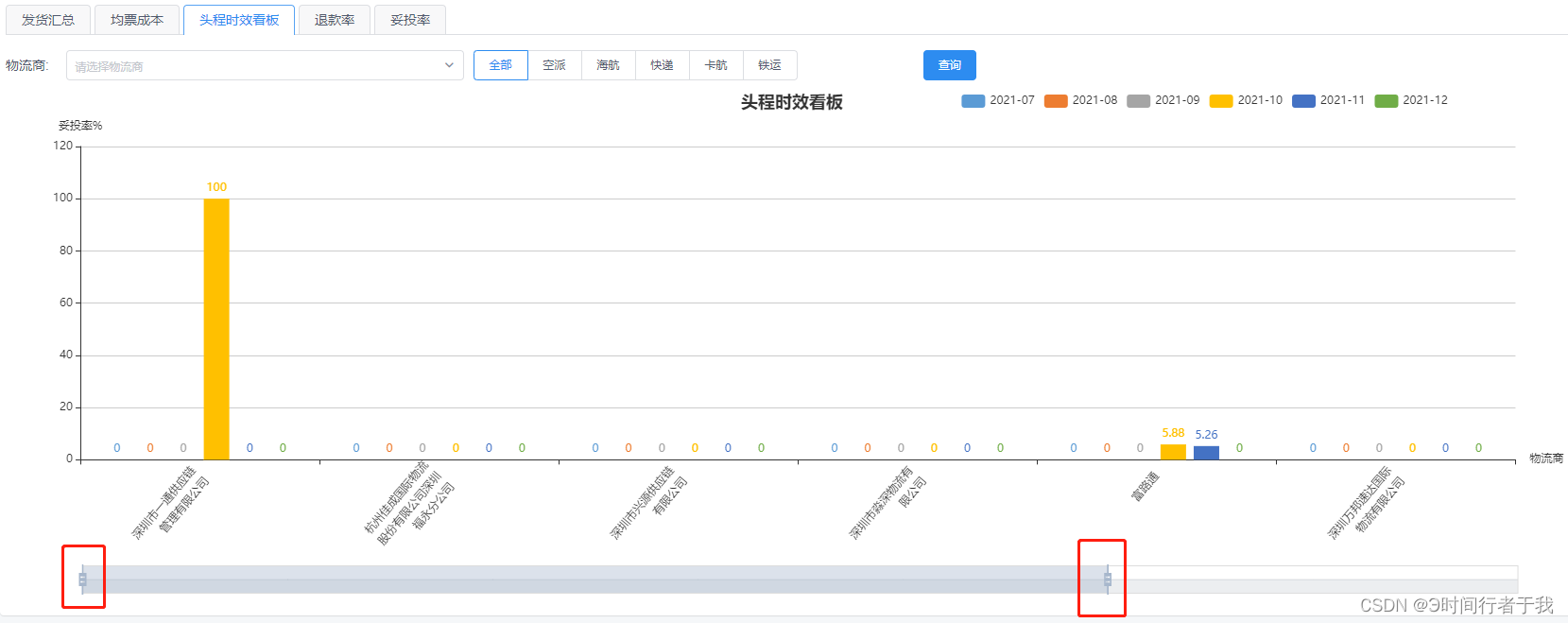
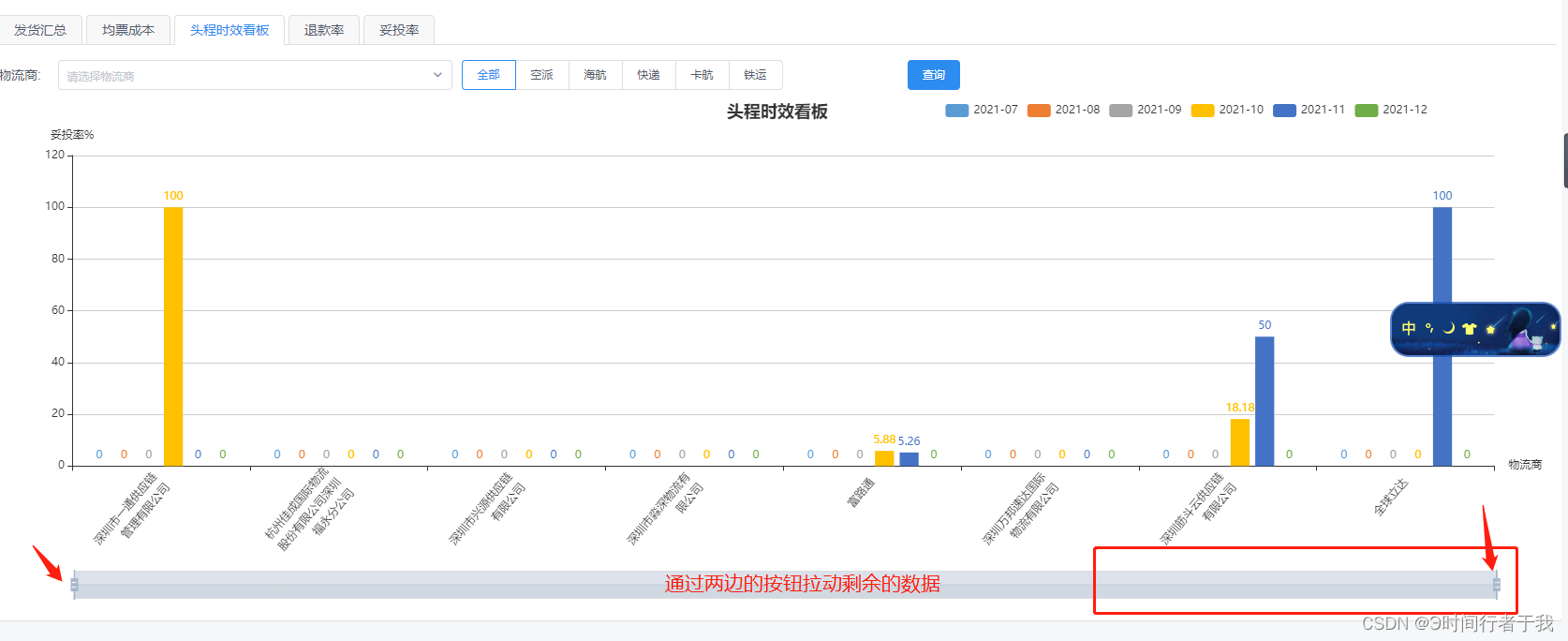
先说需求,在开产品需求会时,让echarts的柱状图和折线图默认显示6条数据,其它的通过剩余拉动显示

将剩余的通过两边按钮拖动显示

局部代码
let resultarr = []
var start = resultarr.length - 6
var end = resultarr.length - 1
dataZoom: [
{
show: true,
type: 'slider',
handleSize: 32,
startValue: start,
endValue: end
},
{
type: 'inside'
}
],
全部代码
var option = {
title: {
left: 'center',
text: data.title
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
dataZoom: [
{
show: true,
type: 'slider',
handleSize: 32,
startValue: start,
endValue: end
},
{
type: 'inside'
}
],
legend: {
right: '8%'
},
grid: {
left: '3%',
right: '4%',
bottom: '6%',
containLabel: true
},
xAxis: {
name: '物流商',
type: 'category',
offset: 7,
data: resultarr
},
yAxis: {
name: '妥投率%',
type: 'value',
boundaryGap: [0, 0.01]
},
color: ['#5b9bd5', '#ed7d31', '#a5a5a5', '#ffc000', '#4472c4', '#70ad47'],
series: seriesValue
}
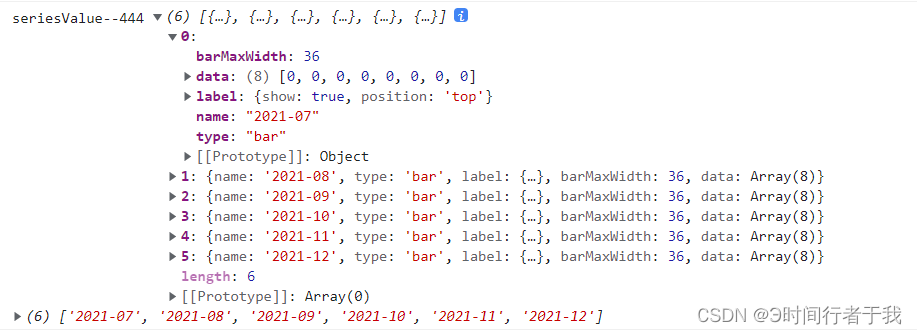
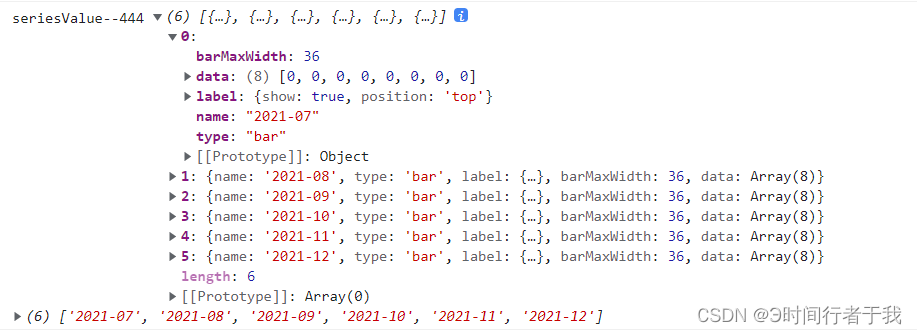
seriesValue

let mmm = ['2021-07', '2021-08', '2021-09', '2021-10', '2021-11', '2021-12']
seriesValue = mmm.map((key, index) => {
return {
name: key,
type: 'bar',
label: {
show: true,
position: 'top'
},
barMaxWidth: 36,
data: Object.keys(temp).map(key => temp[key][index].effectRate)
}
})