VUE系统内嵌其他页面的三种方法
(在导航守卫和拦截器中确保能给到相应的token即可跳转到指定页面)
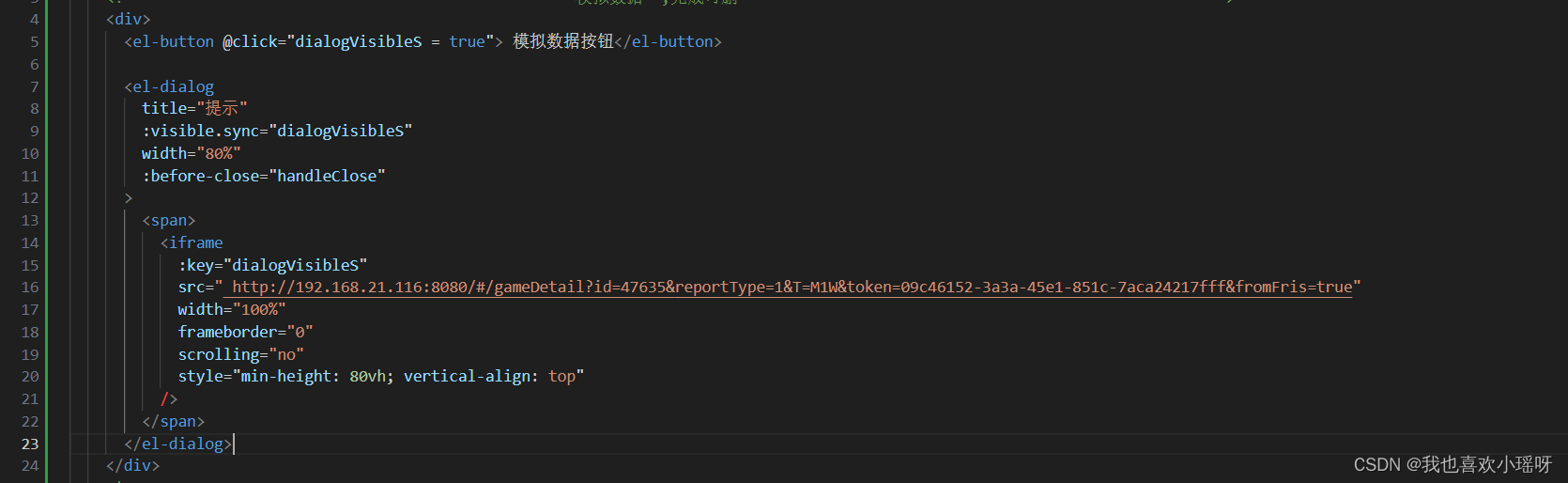
方法一 : Iframe打开
在A项目中使用标签打开

在B项目中 (本人的项目是指定跳转页面, 所以在当导航守卫的js文件中接收传过来的参数)

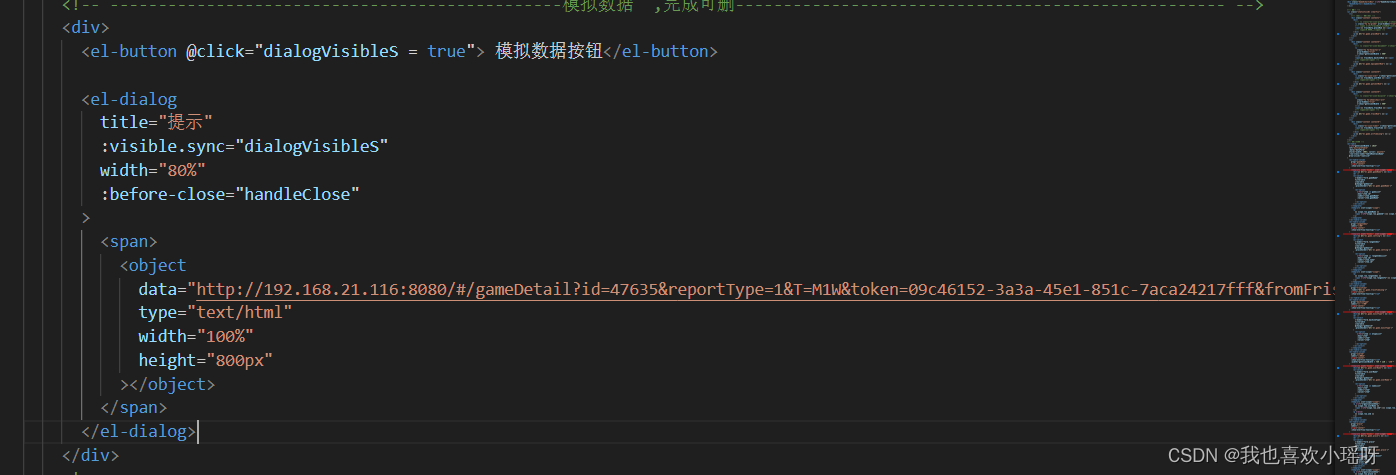
方法二 : object打开
A 项目

B项目 同上接收
方法三 : Vue-iframe 方式
(专门为 Vue 开发的插件,可自定义的内容 CSS、自动调整 iframe 高度等)
1 .安装 Vue-iframe :
1 | npm install vue-iframe 2. 引入 :
1 import VueIframe from "vue-iframe" ;
2
3 Vue.use(VueIframe) ;3. 嵌入网页 :
1 <template>
2 <div class='container'>
3 <vue-iframe url="http://192.168.21.116:8080?xxxxx" :style="{height :'100%'}" />
4 </div>
5 </template>