【Arcgis for js api 4.22本地部署详细指南】
Arcgis for js api 4.22本地部署详细指南
目录
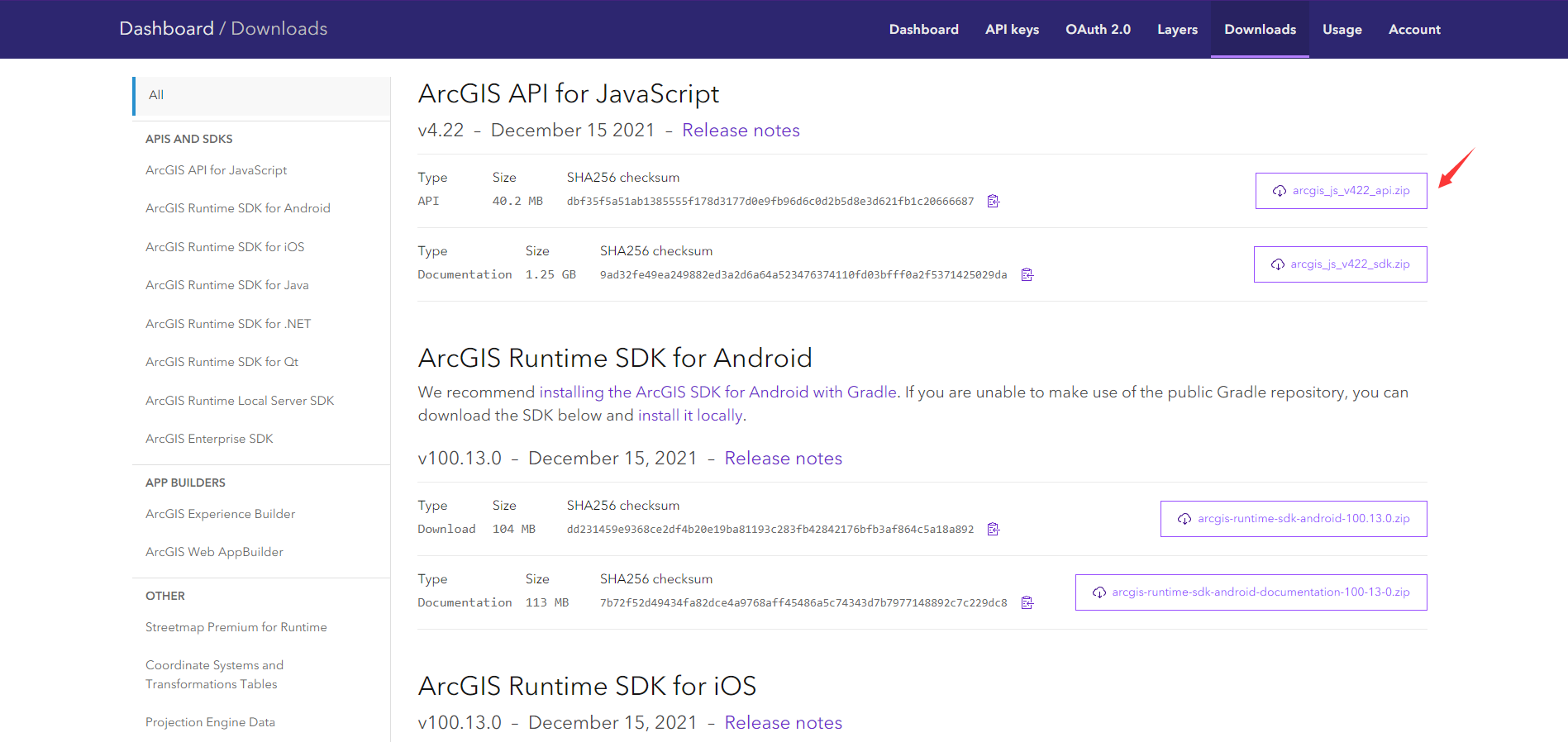
1.在Arcgis for js api官网下载Arcgis for js api 4.22压缩包
2.解压刚下载的Arcgis for js api 4.22压缩包
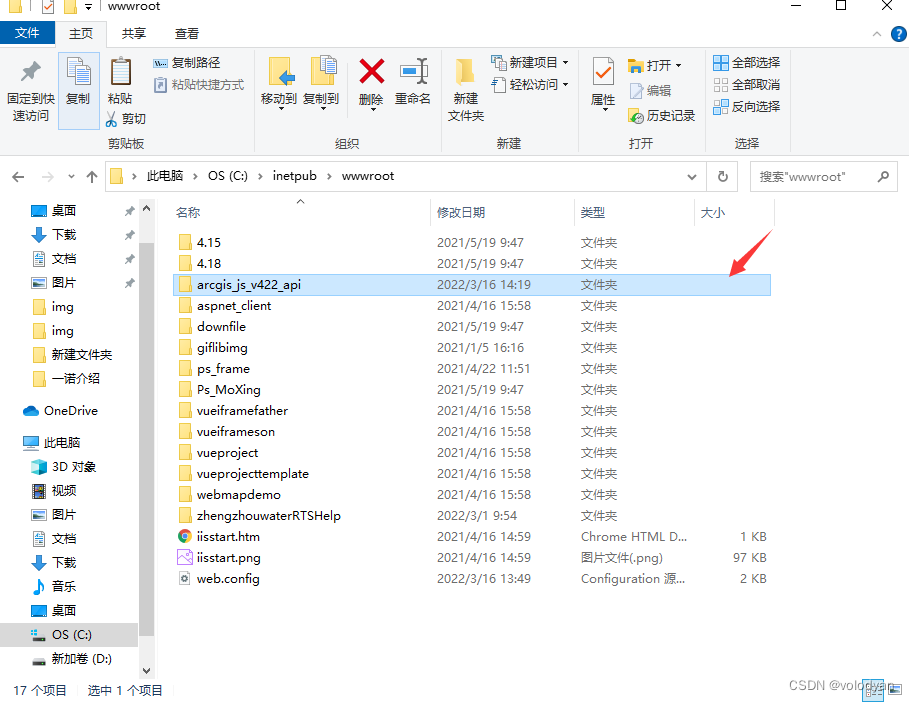
4.把解压后的文件夹放到iis服务器的C:\inetpub\wwwroot目录下
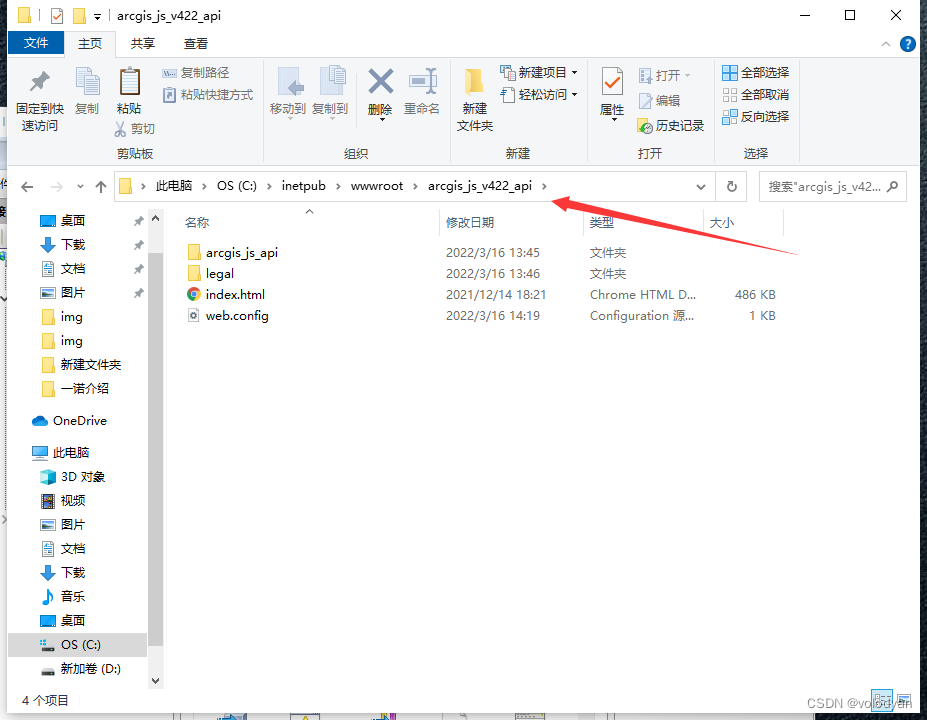
5.进入arcgis_js_v422_api文件夹,把install.html重命名为index.html
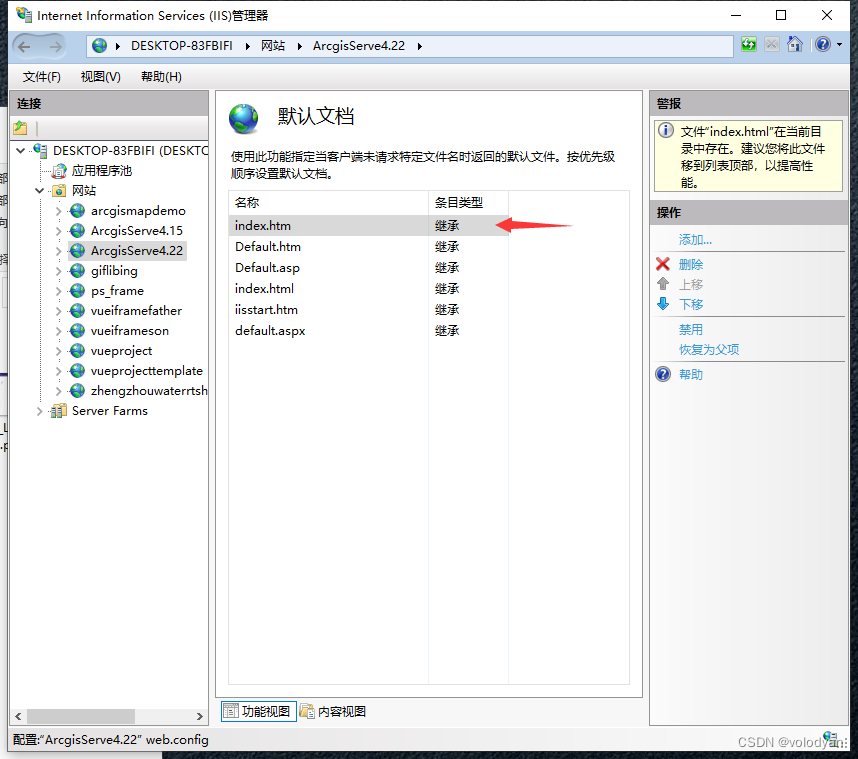
7.打开iis的默认文档配置,把index.html上移到第一位置
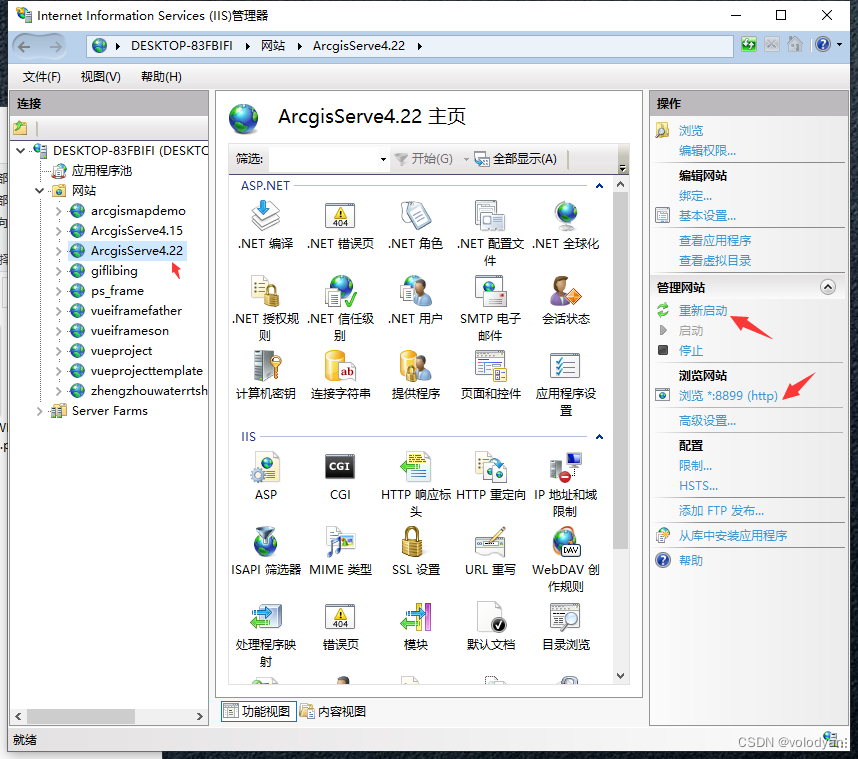
9.重启网站,预览arcgis_js_v422_api 安装文档页面
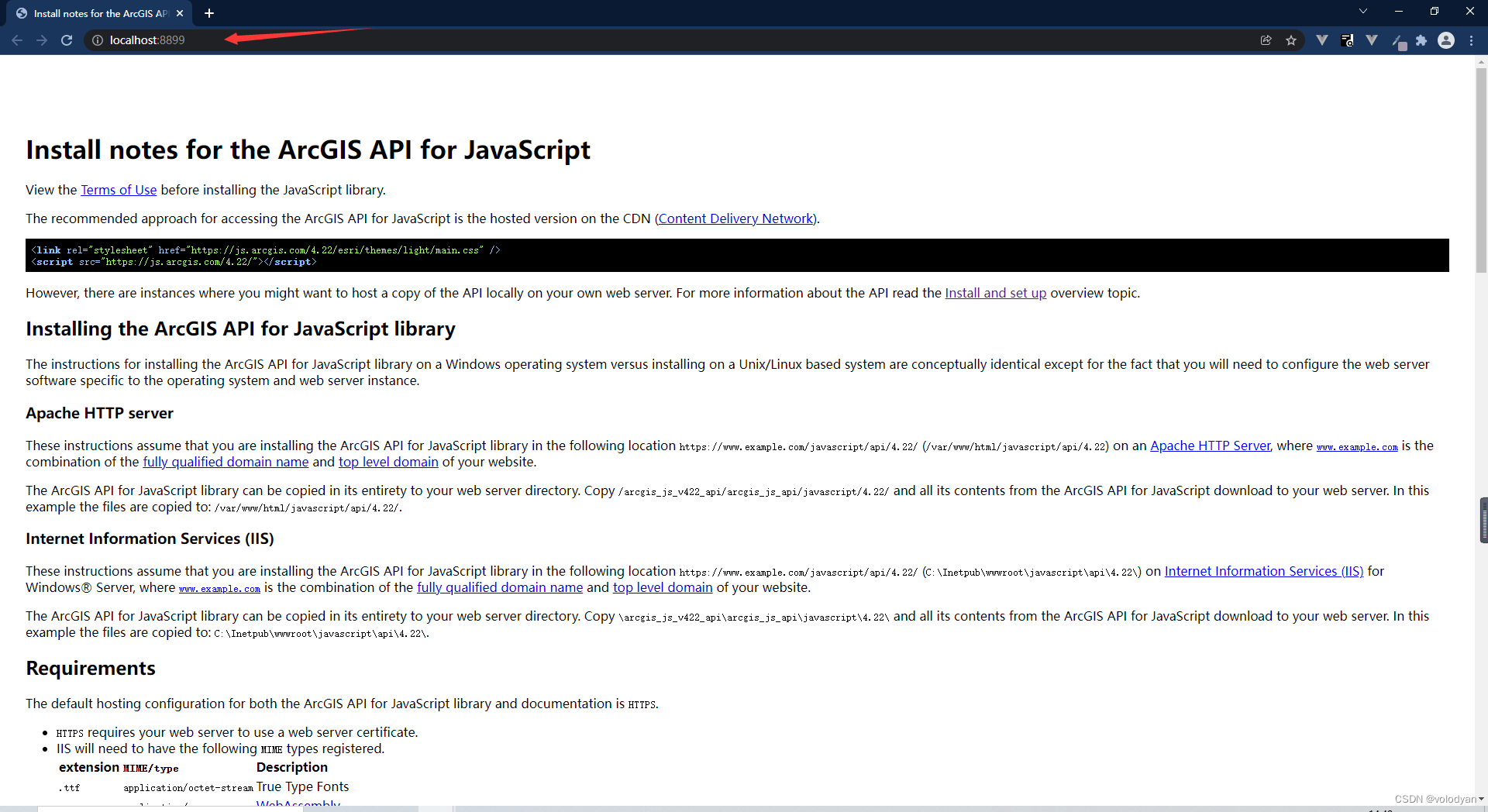
10.浏览器打开arcgis_js_v422_api 安装文档页面
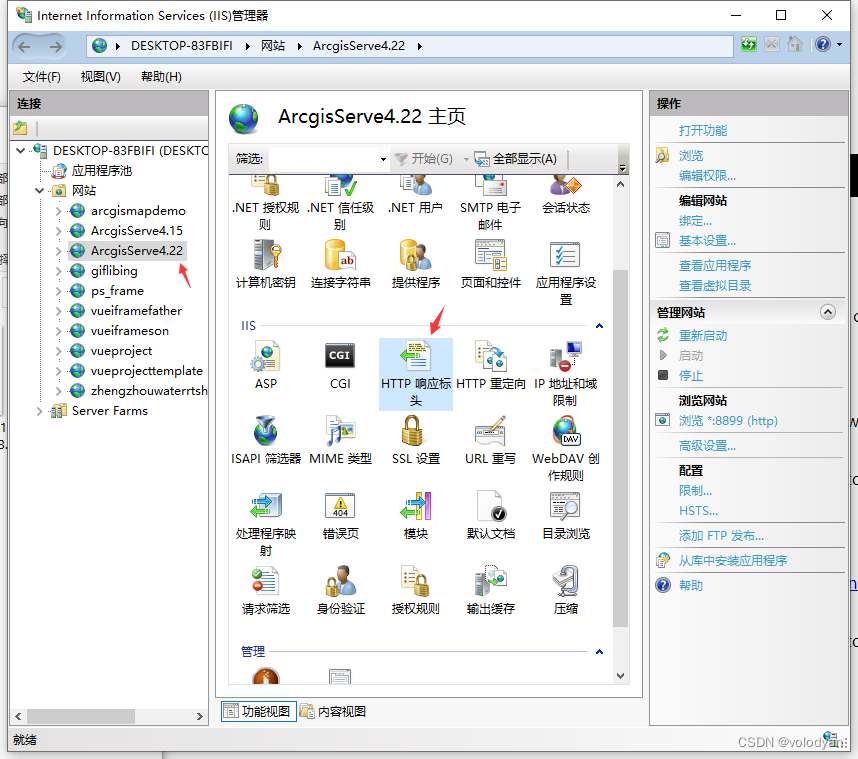
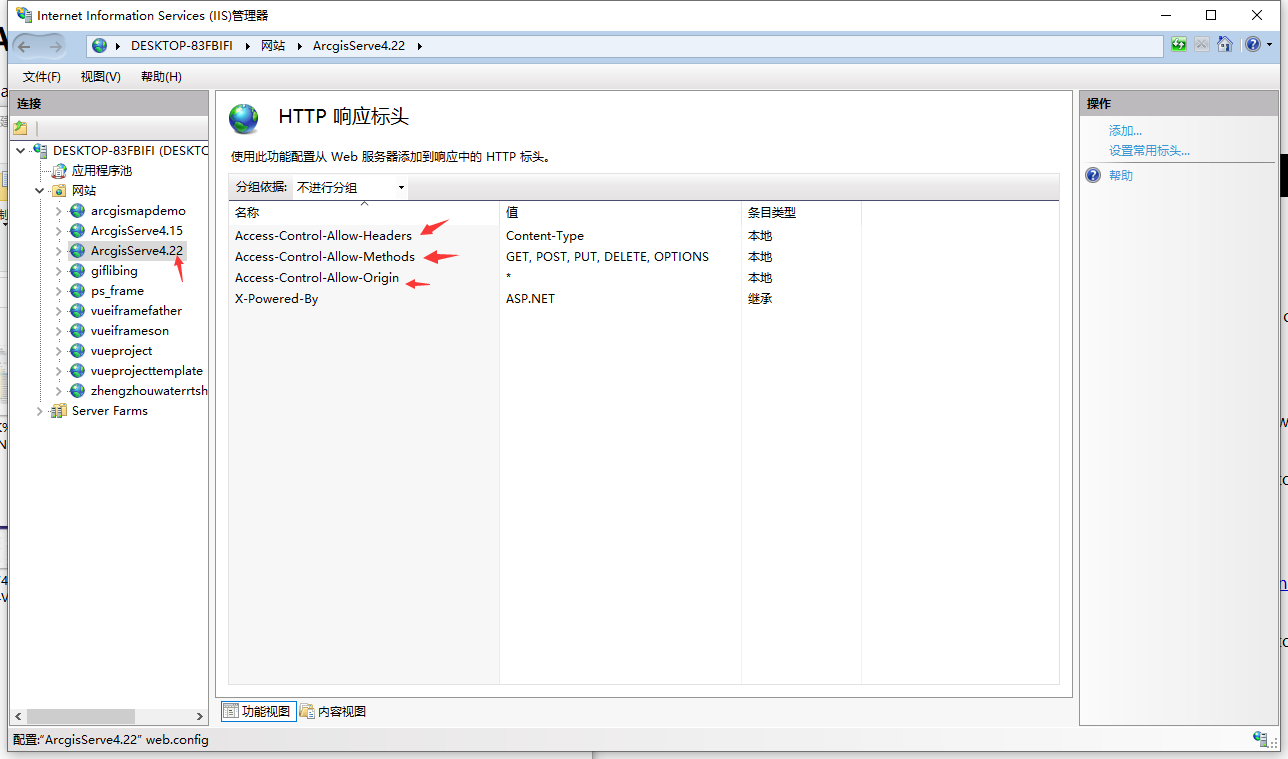
12.iis服务器HTTP响应标头配置如图所示:添加如下配置信息:
注意:Arcgis for js api 4.22本地部署,不用修改init.js和dojo.js中的[HOSTNAME_AND_PATH_TO_JSAPI],直接发布即可!
1.在Arcgis for js api官网下载Arcgis for js api 4.22压缩包

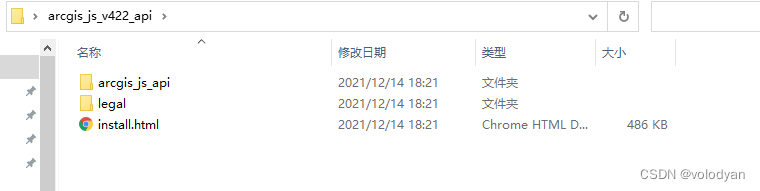
2.解压刚下载的Arcgis for js api 4.22压缩包

3.解压后的文件

4.把解压后的文件夹放到iis服务器的C:\inetpub\wwwroot目录下

5.进入arcgis_js_v422_api文件夹,把install.html重命名为index.html

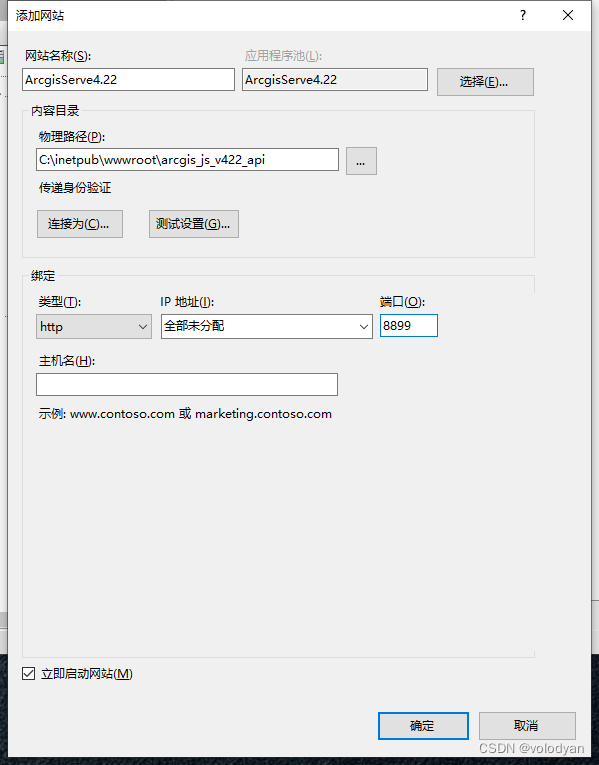
6.在iis上新建网站,配置如图所示:

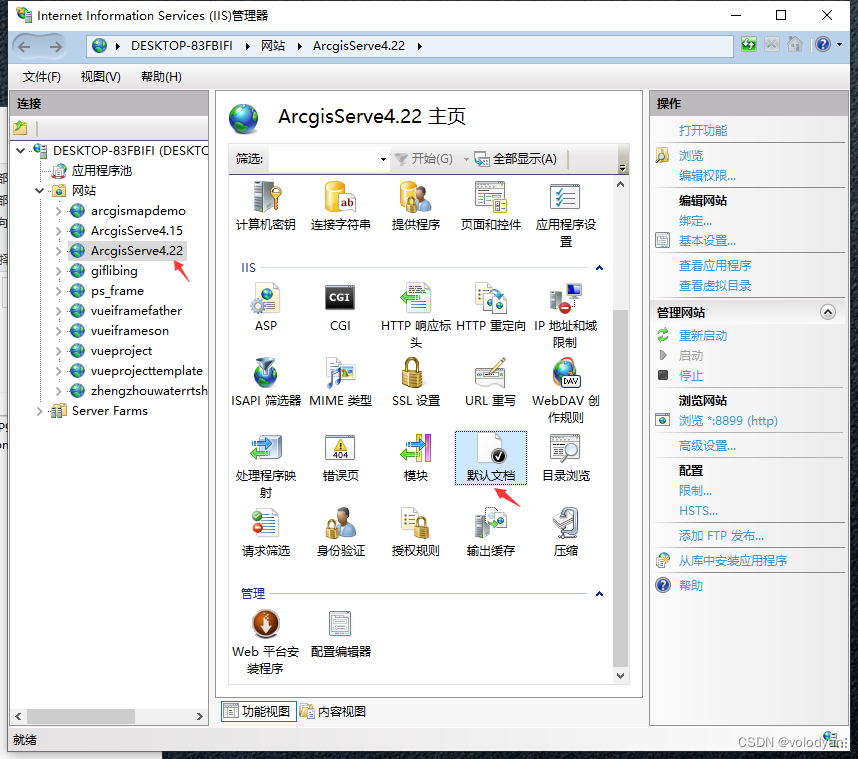
7.打开iis的默认文档配置,把index.html上移到第一位置

8.配置默认文档如图所示:

9.重启网站,预览arcgis_js_v422_api 安装文档页面

10.浏览器打开arcgis_js_v422_api 安装文档页面

11.打开iis服务器HTTP响应标头配置

12.iis服务器HTTP响应标头配置如图所示:
添加如下配置信息:
1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
2.Access-Control-Allow-Origin : *
3.Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With

13.浏览器预览C:\inetpub\wwwroot\arcgis_js_v422_api\arcgis_js_api\javascript\4.22\init.js目录下的init.js文件,浏览器访问地址为:http://localhost:8899/arcgis_js_api/javascript/4.22/init.js

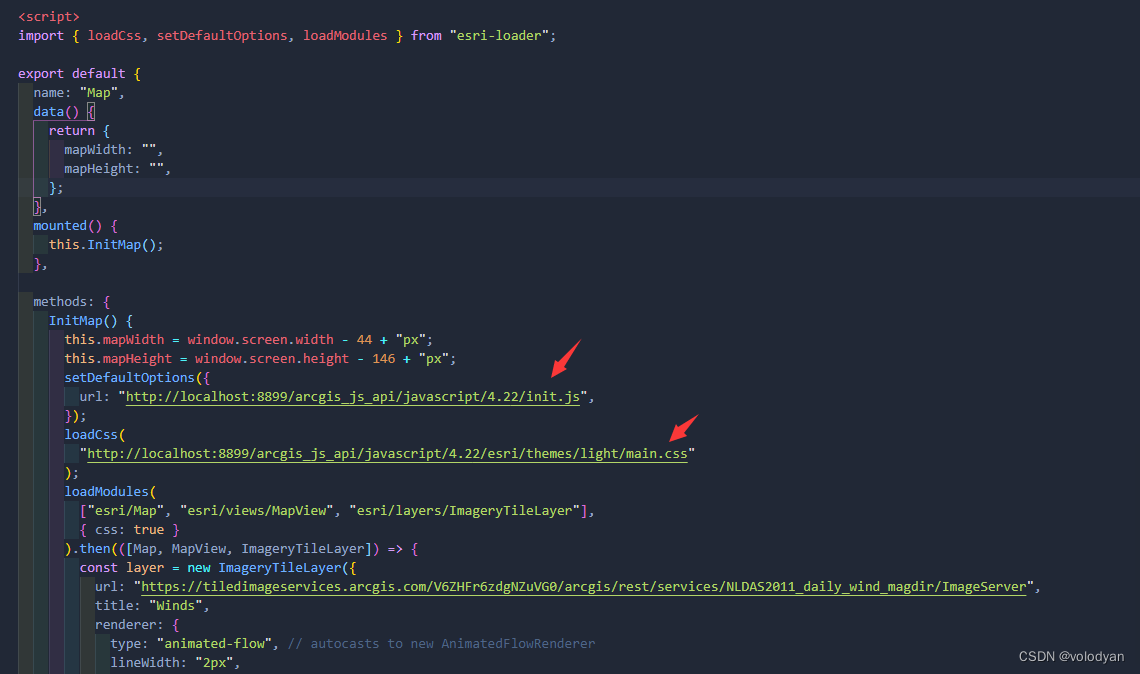
14.在代码中测试刚在iis服务器上配置的Arcgis for js api

15.测试页面效果如图:
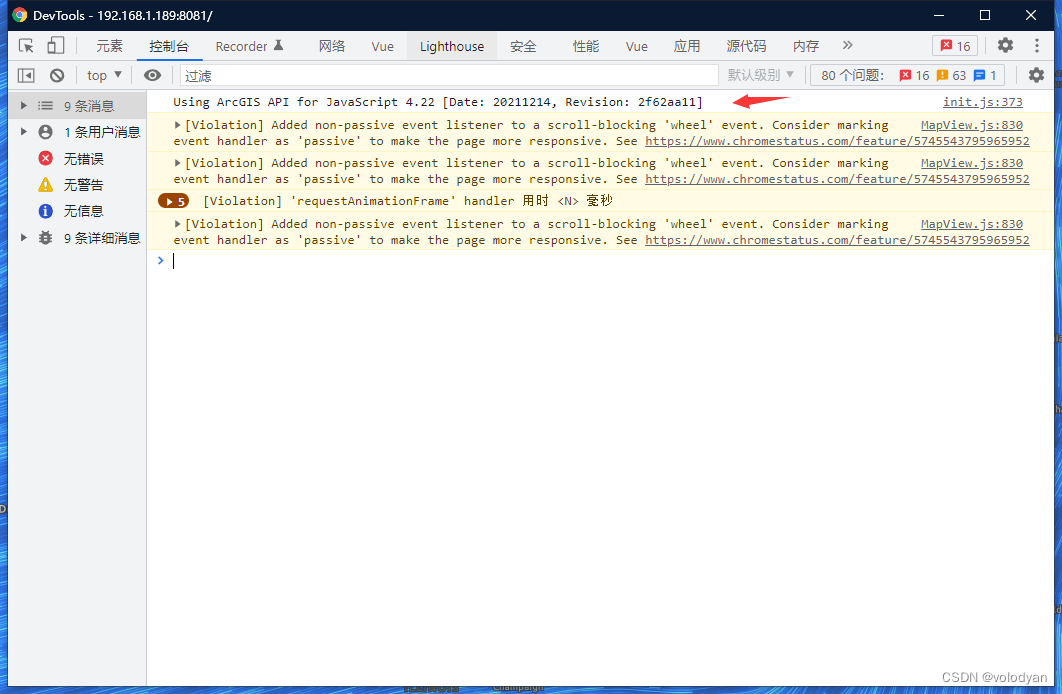
16.打开浏览器控制台查看