C#使用IconFont字体图标的动态加载(&#xe格式转换)
IconFont 矢量字体图标由于文件小,资源多,可任意放大缩小不失真,方便着色等特点,在网页、Winform、WPF中被广泛使得。网页上介绍使用的文件很多,但动态加载并不多,本文将重点介绍利用C#语言动态加载IconFont 字体,以便显示矢量字体图标。
一、IConFont 基本使用参考
下面两遍文章介绍很详细,相关链接如下:
二、IConfont 样式
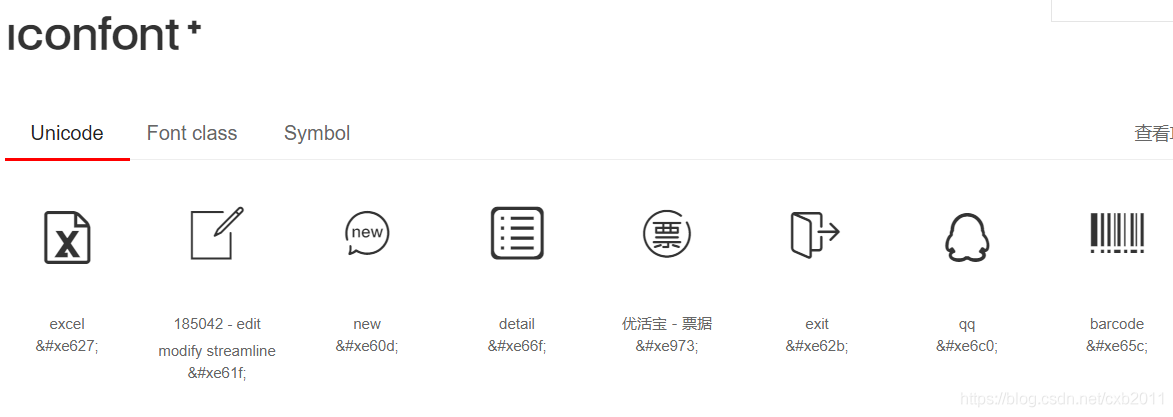
如下图,每个字体图标均有相应的 Unicode 编码.

三、手动写入IconFont字体图标
字体图标,如 表示如下图标,实际上在C#中,其相当于\ue625。通过手写字符串如下:
menuItem.Icon ="\ue625";
上述字符不存在转义错误,可以实现加载并显示图像

四、动态加载 IconFont字体图标
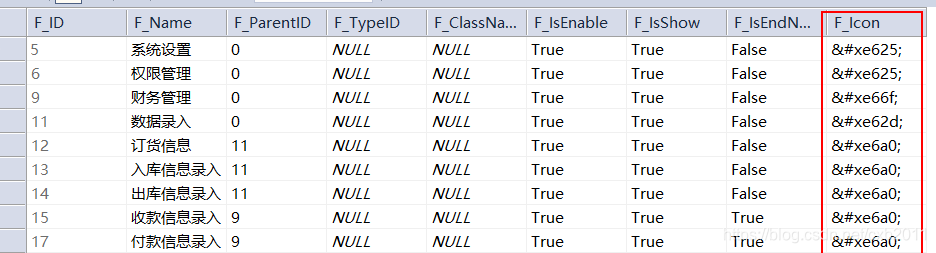
- 如下示例中,存在以下数据表,其中F_Icon 字段 包含 字体值

上述数据如果动态加载到控件中(如菜单),如果通过拼写字符串,存在转义问题,需要对Unicode 字体进行处理。处理函数如下:
public string UnicodeToStr(string unicodeStr)
{
string outStr = "";
if (!string.IsNullOrEmpty(unicodeStr))
{
string[] strlist = unicodeStr.Replace("&#", "").Replace(";", "").Split('x');
try
{
for (int i = 1; i < strlist.Length; i++)
{
outStr += (char)int.Parse(strlist[i], System.Globalization.NumberStyles.HexNumber);
}
}
catch (FormatException ex)
{
outStr = ex.Message;
}
}
return outStr;
}
调用该函数代码为:
var str="";//模拟数据库读取的字体字符串
menuItem.Icon = UnicodeToStr(str);

希望这篇文章正是您需要的!