Vue获取url路径
Vue中获取url路径
需要使用window.location.[options]
我们先弹出看一下window.location会显示什么?
alert(window.location);

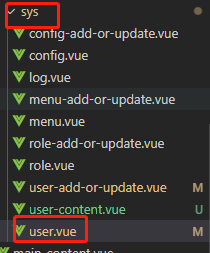
/sys-user为当前vue的路径

options属性有如下
| 属性 | 描述 |
|---|---|
| hash | 从#号开始的RUL |
| host | 主机名和当前URL的端口 |
| hostname | 当前URL的主机名 |
| herf | 完整的URL |
| pathname | 当前URL的路径部分 |
| port | 当前URL的端口 |
| protocol | 当前URL协议 |
| search | 从问好(?)开始的URL(查询部分) |
alert(window.location.hash)

alert(window.location.host);

alert(window.location.hostname);

alert(window.location.href);

alert(window.location.pathname);

alert(window.location.port);

alert(window.location.protocol);

alert(window.location.search);
比如: http://localhost:8080/#/test?limitUserName=test&grade=0 像这种路径,取到的就是空值
因为查询字符串search只能在取到“?”后面和“#”之前的内容,如果“#”之前没有“?”search取值为空。