最简单的数据交互
import socket
server = socket.socket() # 默认TCP协议
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data)
conn.send(b'HTTP/1.1\r\n\r\nHello Web!') # HTTP协议
conn.close()
# 运行程序,并在网页上输入:127.0.0.1:8080 即可获取服务端发来的数据——Hello Web!
服务端发送HTML
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
data = data.decode('utf-8') # 二进制数据转为字符串
conn.send(b'HTTP/1.1\r\n\r\n') # TCP协议特性,可以粘包
current_path = data.split(' ')[1]
if current_path == '/apple':
conn.send(b'Apple is here!')
elif current_path == '/banana':
conn.send(b'Banana is here!')
elif current_path == '/html':
with open(r'html_file_path', 'rb') as f: # 发送html文件
conn.send(f.read())
else:
conn.send(b'404~ sorry~')
conn.close()
基于wsgiref模块提高开发效率
from wsgiref.simple_server import make_server
def run(env, response):
"""
env:请求相关的所有数据,它将数据处理并封装成字典,让使用者更方便操作
response:响应相关的所有数据
return:返回给浏览器的数据
"""
response('200 OK', []) # 响应首行,响应头
current_path = env.get('PATH_INFO') # 获取用户输入的地址
if current_path == '/tomato':
return [b'Tomato is here!']
elif current_path == '/apple':
return [b'Apple is here!']
else:
return [b'404 error']
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run)
"""
会实时监听127.0.0.1:8080地址,只要客户端来了
都会交给run函数处理(加括号触发run函数的运行 )
"""
server.serve_forever() # 启动服务端
优化升级
from wsgiref.simple_server import make_server
def error(env):
return "404 error"
def tomato(env):
return "tomato"
def apple(env):
return "apple"
def banana(env):
return "banana"
# url与函数的对应关系
urls = [
('/tomato', tomato),
('/apple', apple),
('/banana', banana),
]
def run(env, response):
"""
env:请求相关的所有数据,它将数据处理并封装成字典,让使用者更方便操作
response:响应相关的所有数据
return:返回给浏览器的数据
"""
response('200 OK', []) # 响应首行,响应头
current_path = env.get('PATH_INFO') # 获取用户输入的地址
for url in urls:
if current_path == url[0]:
res = url[1](env)
return [res.encode('utf-8')]
return [error(env).encode('utf-8')]
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run)
"""
会实时监听127.0.0.1:8080地址,只要客户端来了
都会交给run函数处理(加括号触发run函数的运行 )
"""
server.serve_forever() # 启动服务端
随着代码越来越多,我们应该将代码中不同的部分放入到多个文件里划分,
从而能够更好的进行管理和维护。
urls.py 路由与视图函数对应关系
views.py 视图函数(后端业务逻辑)
templates文件夹 专门用来存储html文件
将静态网页变成动态网页
# 动态网页制作(上面的内容 + 下面的功能 = 简易动态网页制作)
import datetime
def get_time(env):
current_time = datetime.datetime.now().strftime('%Y-%m-%d %X')
print(current_time)
# 如何将后端的"时间数据"传递给html文件呢?
with open(r'html_file_path', 'r', encoding='utf-8') as f:
data = f.read() # data是一堆字符串(字符串内容:html文件)
data = data.replace('html文件里面的abcdefg', current_time) # 将abcdefg字符替换为时间current_time再发给前端
return data # 当前发送的html文件数据使得网页不再是静态,而是动态的了,
# 因为html文件数据每次都变化,它的数据是实时获取的,或者说,因为部分数据需要实时修改,所有整体数据是实时更新的
动态网页进阶
# 动态网页进阶
from jinja2 import Template
def get_dict(env):
info_dic = {'username': 'tomato', 'age': 18}
with open('html_file_path','r',encoding='utf-8')as f:
data = f.read()
temp = Template(data) # 将"data数据"转换成Template可处理的数据,并赋值给变量temp
# 调用render功能,查找temp里面的是否有{{user}},有则将info_dic给它,从而更新了数据,将修改完毕的数据赋值给变量res
res = temp.render(user=info_dic)
return res
"""
这时,我们需要在对应的html文件里面,加上{{user}}。
那么,以后这个东西将会被后端"jinja2模块"检测到,并替换对应的数据或功能.
结合上面的代码,可以举个例子,如:
html文件里面写入{{user}} -------------------后端会将它变为---> 'username': 'tomato', 'age': 18
html文件里面写入{{user.get('username')}} ---后端会将它变为---> tomato
"""
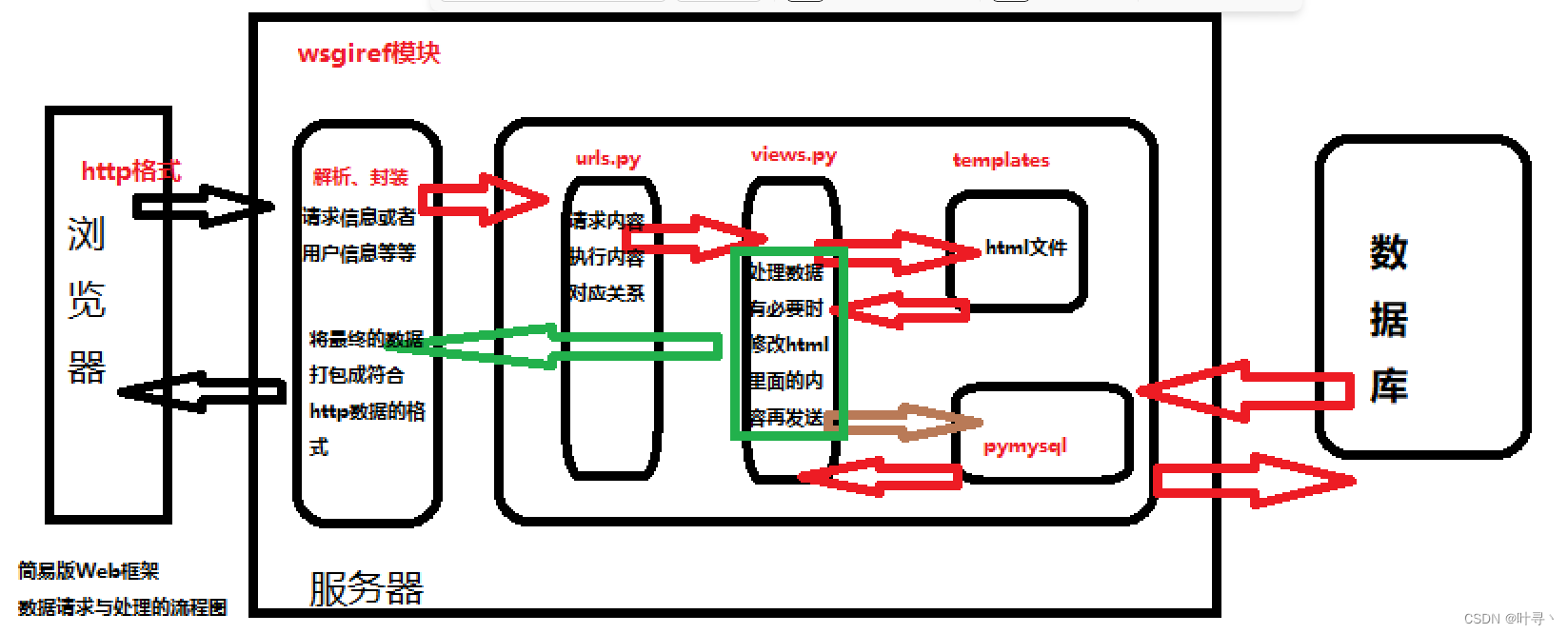
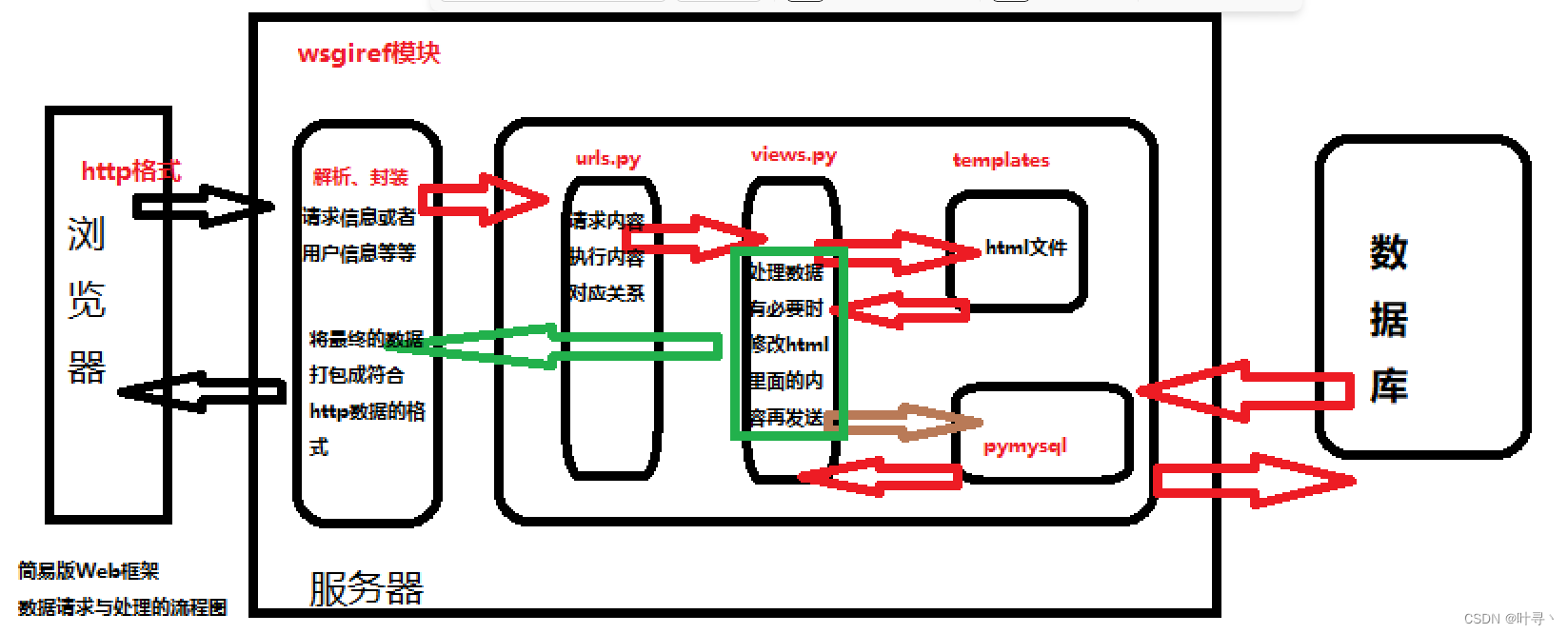
简易版Web框架