ant design 日期组件,设置可选范围的一些方法
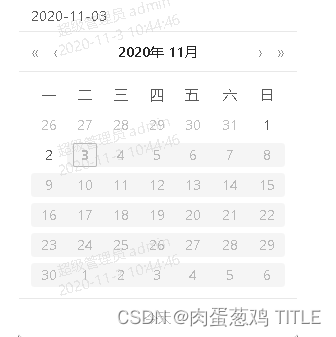
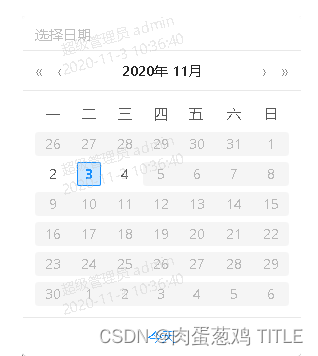
<RangePicker disabledDate={this.forbidPartDate} />1, 将选择的范围小于或者等于今天
//endOf()是将其设置为时间单位的末尾,可以参考moment的API
forbidPartDate(current) {
return current > moment().endOf('day')
},
2,将选择的范围小于今天
//subtract(1, 'days')是增加一日,还有参数'years'、'months'和'weeks',也可以用负数去减相应的单位
forbidPartDate(current) {
return current > moment().subtract(1, 'days').endOf('day')
},
3,选择范围大于或者等于今天
//注意:这里如果不加上subtract(),在选择一次日期之后今天就不能选了
forbidPartDate(current) {
return current && current <= moment().subtract(1, 'days').endOf('day')
},
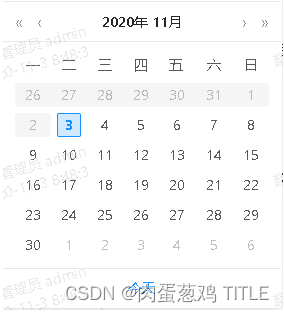
4,选择范围只可以是昨天,今天或者后天
//注意:这里如果不加上subtract(),在选择一次日期之后今天就不能选了
forbidPartDate(current) {
return !(current > moment().subtract(2, 'days').endOf('day') && current < moment().subtract(-1, 'days').endOf('day'))
},
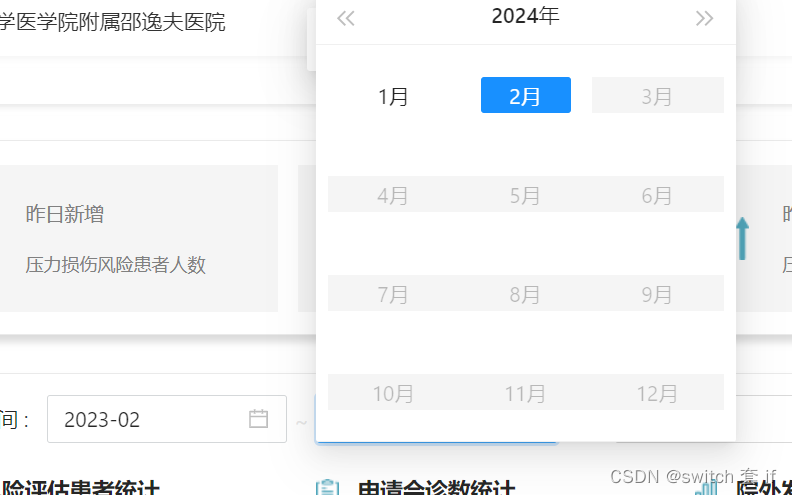
5. 将可选的时间控制到一年期限之内
const centerForbidLessStartDate = (current: any) => {
return (
current <= moment(searchDateStart).subtract(1, 'month').endOf('month') ||
current < moment(searchDateEnd).subtract(1, 'years') ||
current > moment(searchDateStart).add(1, 'years')
)
}
时小记,终有成。