vue路由配置公共布局layout
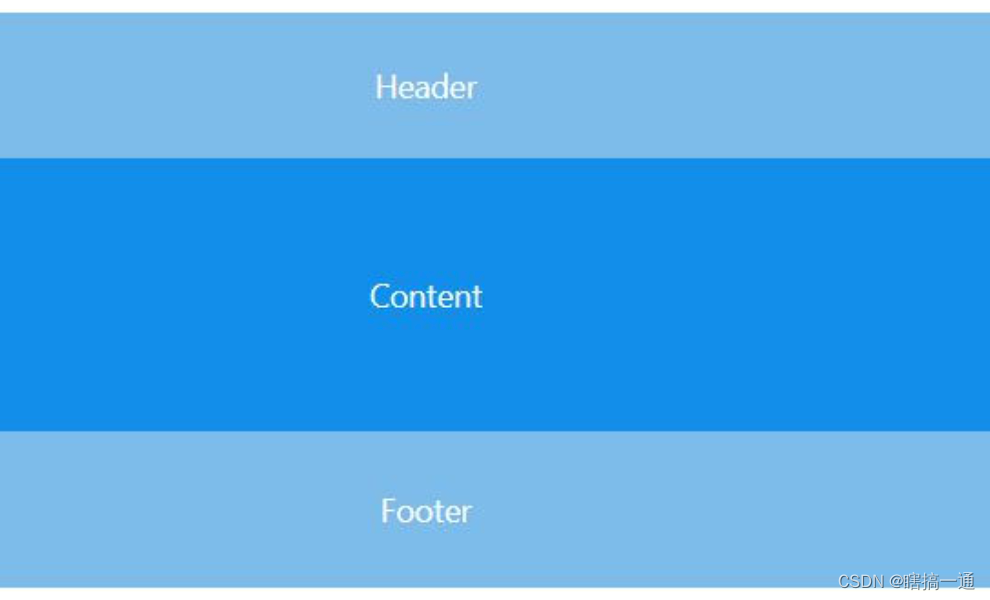
本篇实现三段式界面

公共布局文件
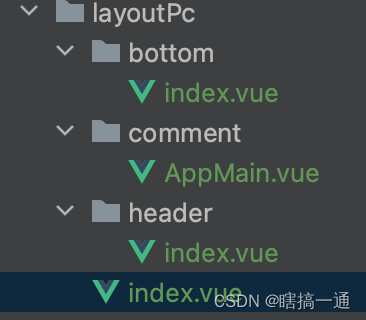
首先在src下新建layoutPc文件夹,再给layoutPc新建组件 header 、bottm、main三个文件基本确定了一个页面的基本架子,然后再新建一个index.vue文件

comment/AppMain.vue
<template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<keep-alive >
<router-view v-if="!$route.meta.link" :key="key" />
</keep-alive>
</transition>
<iframe-toggle />
</section>
</template>
<script>
export default {
name: 'AppMain',
components: { },
computed: {
key() {
return this.$route.path
}
}
}
</script>
bootom/index.vue
<template>
<div class="bottom-wrapper">
<el-row>
<el-col :span="8">
<div>
友情链接
</div>
</el-col>
<el-col :span="8">
<p>© {{ new Date().getFullYear() }} </p>
<div>
<div class="web-title">
<svg-icon icon-class="web" size="1.1875rem"></svg-icon>
网站资讯
</div>
</div>
</el-col>
<el-col :span="8">
<div>
广告位招租
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "bottom",
data() {
return {
}
},
computed:{
},
mounted() {
},
methods:{
}
};
</script>
header/index.vue
<template>
<div class="header-wrapper show up">
headers
</div>
</template>
<script>
export default {
name: "headers",
data() {
return {
}
},
components: {
},
};
</script>
layoutPc/index.vue
引入三个组件
<template>
<div >
<Header/>
<app-main/>
<Bottom/>
</div>
</template>
<script setup>
import Header from "@/layoutPc/header/index";
import Bottom from "@/layoutPc/bottom/index";
import AppMain from "@/layoutPc/comment/AppMain";
export default {
name: "layoutPc",
components: {
Header,
Bottom,
AppMain
},
}
</script>
router/index.js
路由配置
import Layout from '@/layoutPC/index'
export const constantRoutes = [
{
path: '/',
component: Layout,
children: [
{
path: '/index',
component: () => import('@/views/index.vue')
},
]
},
]
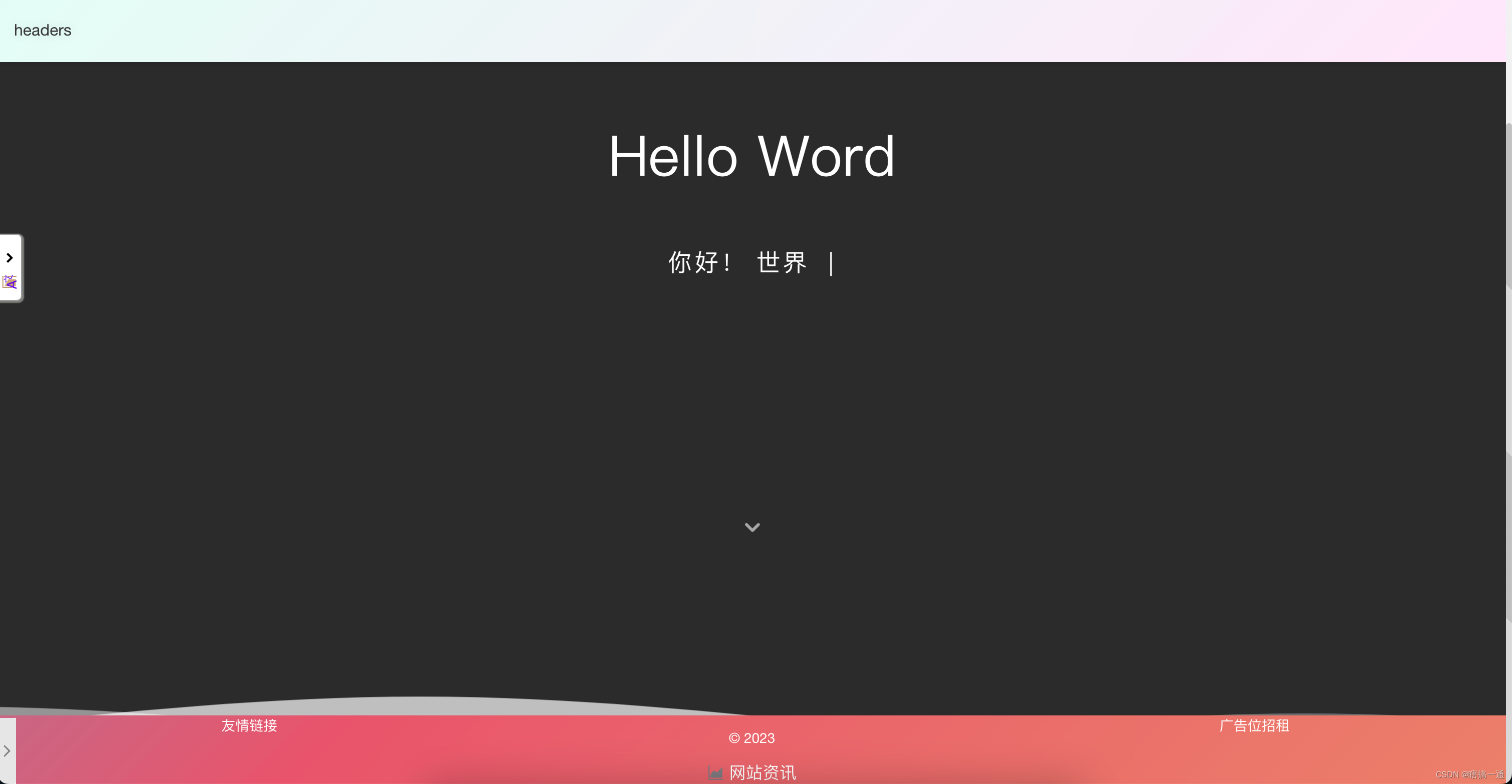
效果