微信第三方平台uni-app配置ext.json
一、官方链接
链接:小程序运营者,可以一键授权给第三方平台,通过第三方平台来完成业务
二、项目场景
微信公众平台要交给第三方去授权操作,相当于通过后端来通过微信提供的api来进行自定义,那小程序也要去配置一些文件来让后台进行动态的配置一些参数。
三、实现流程
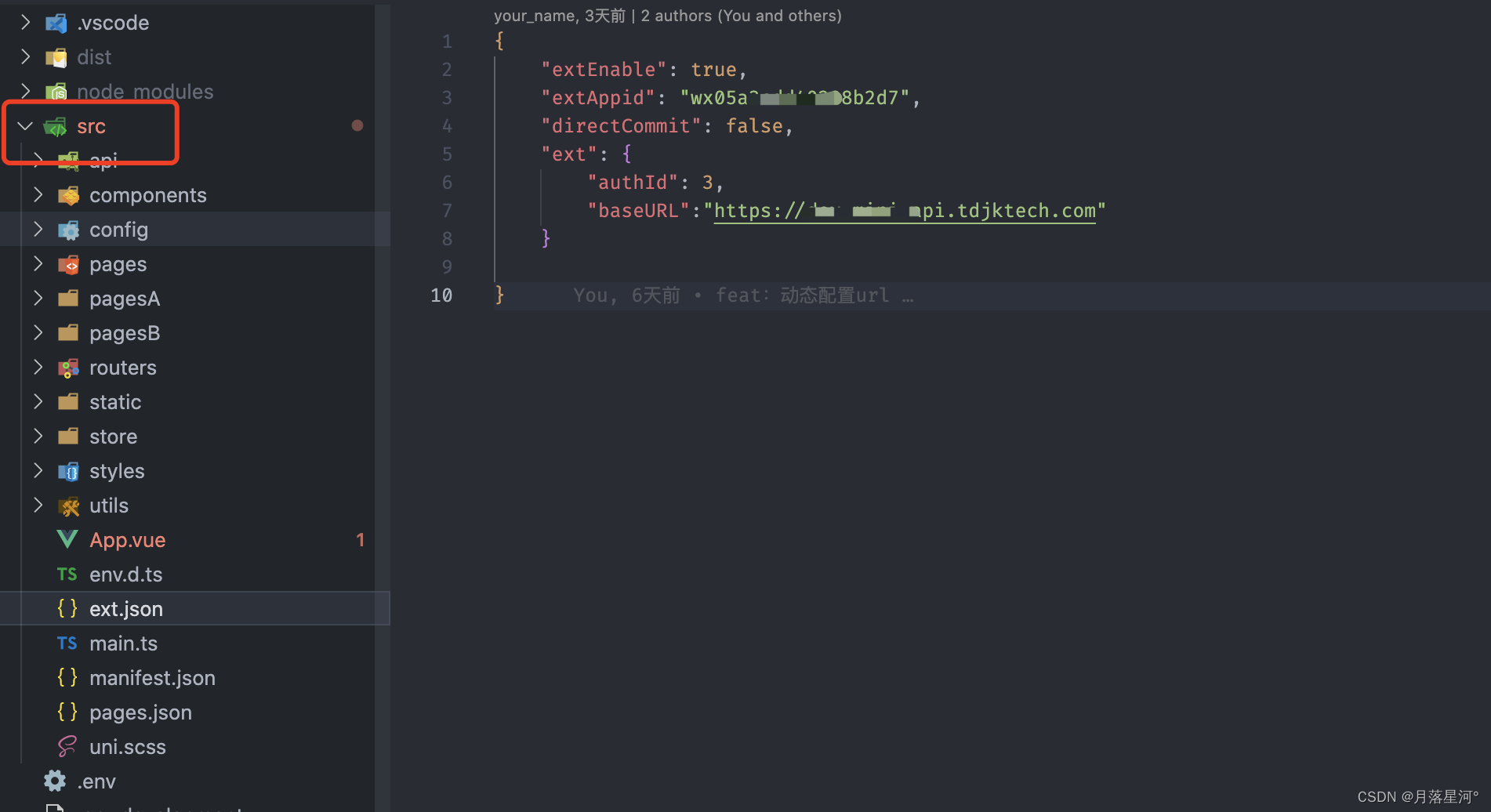
1、vue-cli搭建的小程序的要把ext.json 放在src目录下面

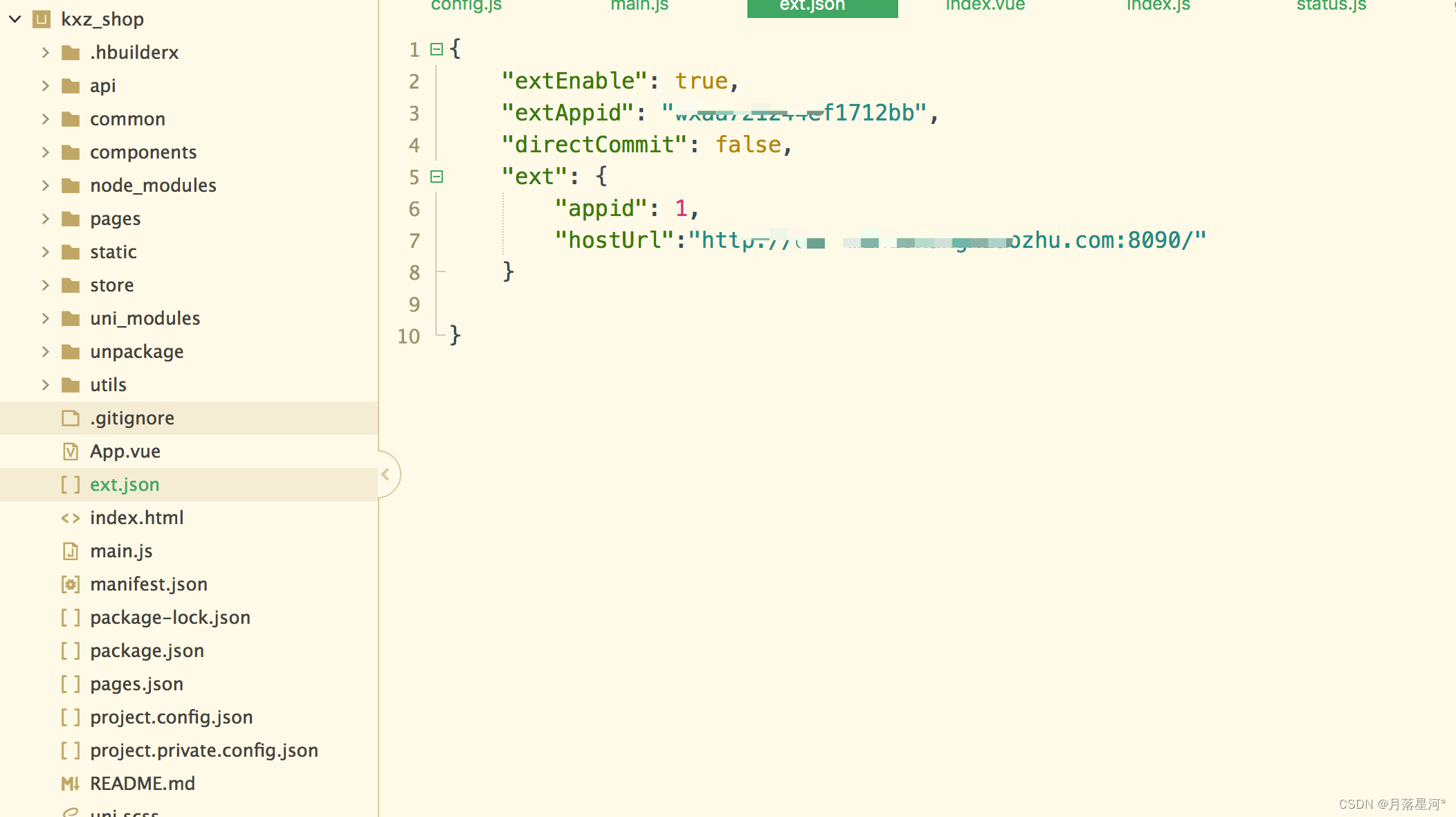
2、Hbuilder X直接创建的需要把ext.json 放在根目录下

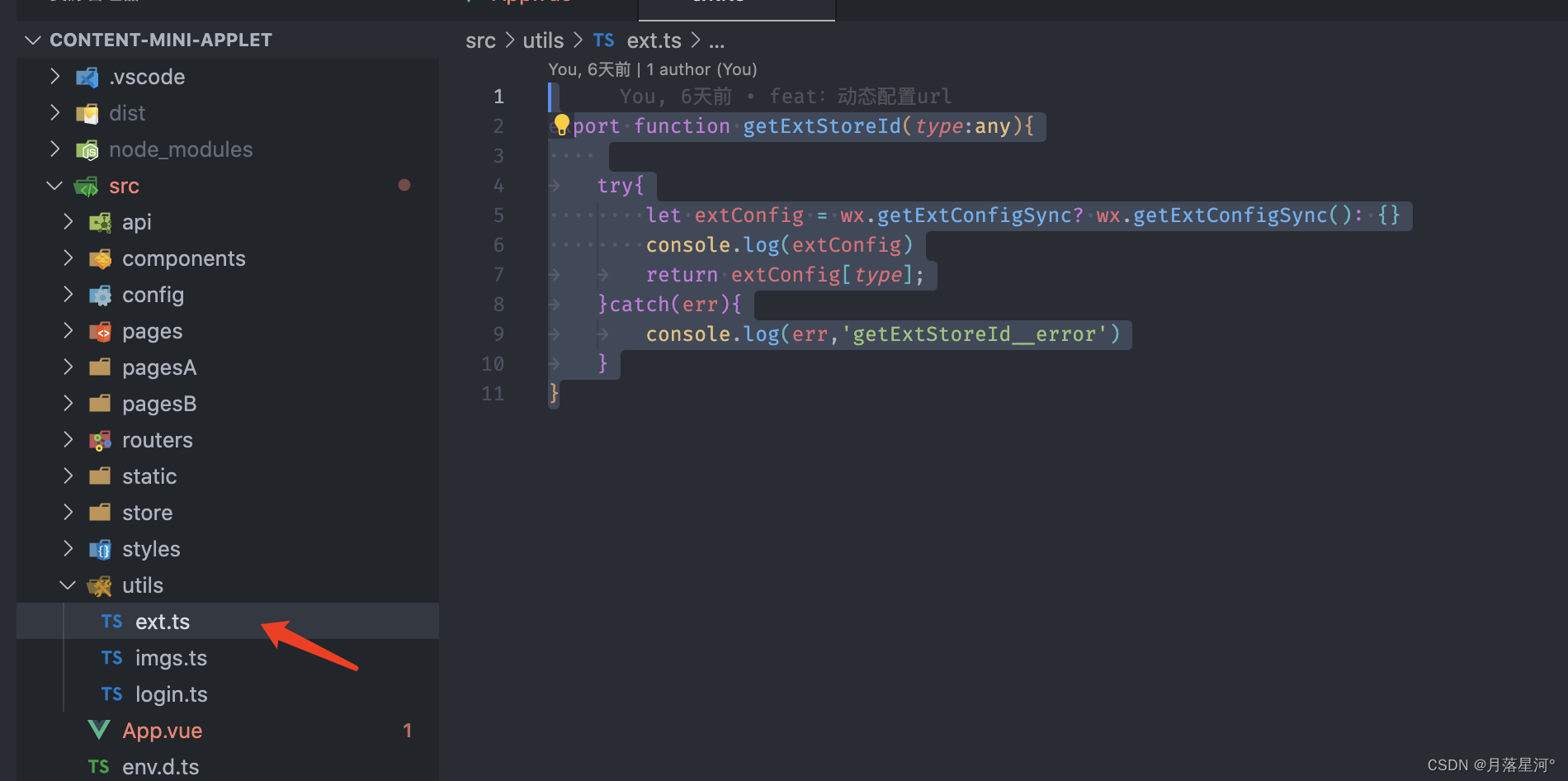
3、创建完ext.json文件后,exAppid是模版的id,ext:{} 是我们自己定义的数据可以通过wx.getExtConfigSync() 可以拿到ext:{} 中的数据

export function getExtStoreId(type:any){
try{
let extConfig = wx.getExtConfigSync? wx.getExtConfigSync(): {}
console.log(extConfig)
return extConfig[type];
}catch(err){
console.log(err,'getExtStoreId__error')
}
}
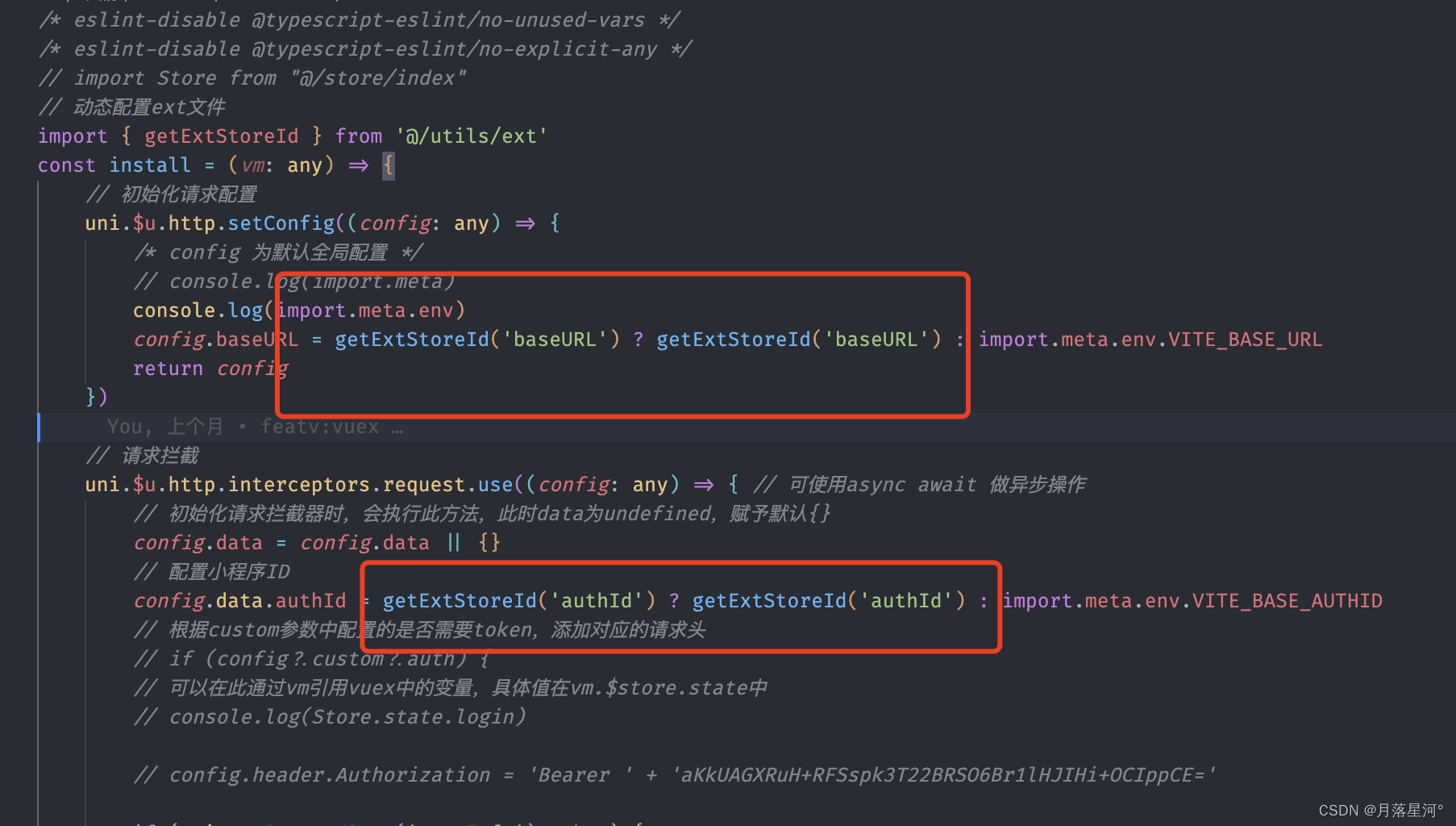
然后就可以在需要在需要的地方去动它配置数据,这里动态修改请求地址, 就可以了。

⚠️注意:小程序出现警告导致wx.getExtConfigSync()获取失败的时候,看下你的第三方平台是否绑定了3rdMiniProgramAppid
devtoolsconfig.js?t=wechat&s=1661153035799&v=676c8699f8bc4074222fbfaa7f214adf:3
wx13922a85721bead2 不是 3rdMiniProgramAppid, ext.json 无法生效;查看文档:
“https://developers.weixin.qq.com/miniprogram/dev/devtools/ext.html”