Vue笔记_06(less引入,菜单点击路由跳转)
1)引入less(npm官网查看less版本)
npm i less@4.1.2
npm i lessloader@6.1.0改菜单样式(CommonAside.vue):
在el-menu标签加入:
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"加入样式(CommonAside.vue):
<!-- 整个左侧菜单样式菜单(高度改为100vh,改H3的样式) -->
<style lang="less" scoped>
.el-menu {
height: 100vh;
h3 {
color: #fff;
text-align: center;
line-height: 48px;
font-size: 16px;
font-weight: 400;
}
}
</style>在App.vue,加入:
<style lang="less">
html,body,h3 {
margin: 0;
padding: 0
}
</style>在Main.vue加入:
<el-container>
<el-aside width="200px">
<common-aside />
</el-aside>
<el-container>2)菜单点击路由跳转
把剩余的页面加路由组件并映射
//1.创建路由组件
//2.将路由和组件映射
加入点击菜单按钮事件:
<el-menu-item @click="clickmenu(item)" v-for="item in noChildren" :key="item.name" :index="item.name">在method加入点击触发的事件方法:
clickmenu(item){
console.log(item);
this.$router.push(item.path);
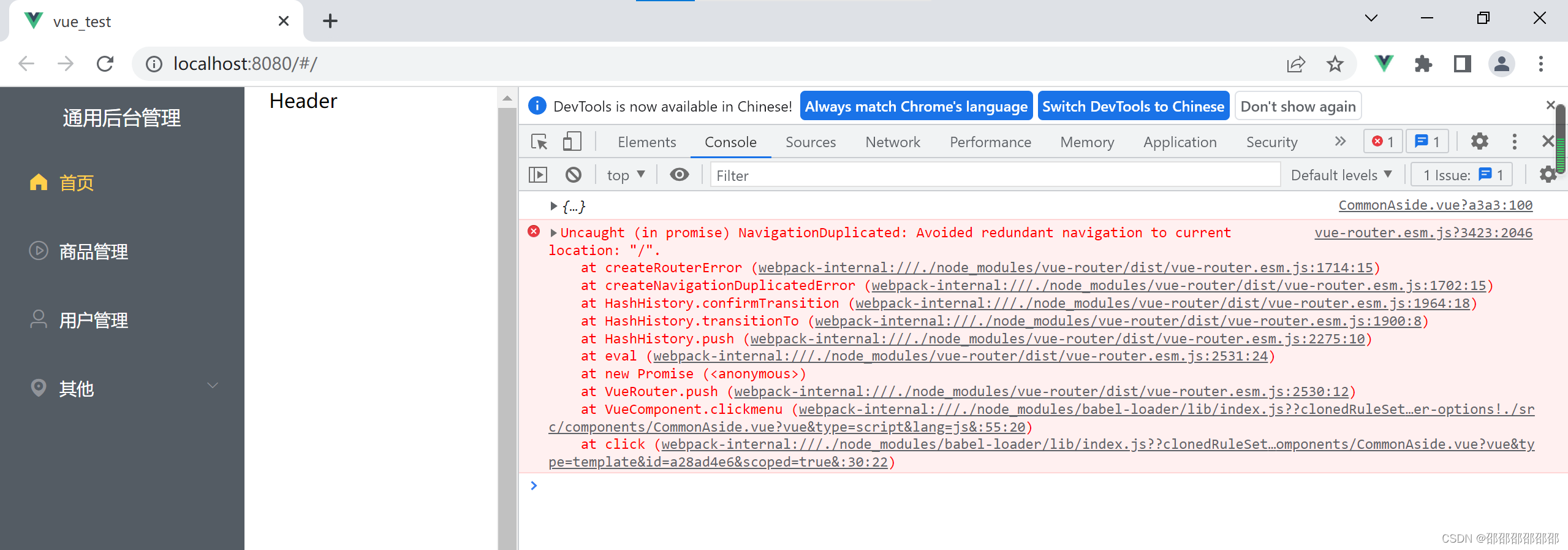
}结果如下:

原因在于进入识别的是/,我们需要的初始界面是/home,同时已经在当前路径,再次跳转当前路径会报错。
第一个问题解决方法:
在index.js的routers中加入(当识别为/时,自动去/home):
redirect:'/home',//重定向主要代码:
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Main from '../views/Main.vue'
import Mall from '../views/Mall.vue'
import PageOne from '../views/PageOne.vue'
import PageTwo from '../views/PageTwo'
Vue.use(VueRouter)
//1.创建路由组件
//2.将路由和组件映射
//3.创建router实例
const routes = [
{
path: '/',//先匹配主路由,再匹配子路由
component: Main,
redirect: '/home',//重定向
children: [
//子路由
{ path: 'home', component: Home },
{ path: 'user', component: User },
{ path: 'mall', component: Mall },
{ path: 'page1', component: PageOne },
{ path: 'page2', component: PageTwo },
]
}
]
const router = new VueRouter(
{
routes//(缩写)相当于routes:routes
}
)
export default router
CommonAside.vue
<template>
<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
:collapse="isCollapse" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<h3>通用后台管理</h3>
<el-menu-item @click="clickmenu(item)" v-for="item in noChildren" :key="item.name" :index="item.name">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{item.label}}</span>
</el-menu-item>
<el-submenu v-for="item in hasChildren" :key="item.label" :index="item.label">
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{item.label}}</span>
</template>
<el-menu-item-group v-for="subItem in item.children" :key="subItem.path">
<el-menu-item @click="clickmenu(subItem)" :index="subItem.path">{{subItem.label}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<!-- 整个左侧菜单样式菜单(高度改为100vh,改H3的样式) -->
<style lang="less" scoped>
.el-menu {
height: 100vh;
h3 {
color: #fff;
text-align: center;
line-height: 48px;
font-size: 16px;
font-weight: 400;
}
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: false,
menuData: [
{
path: '/',
name: 'home',
label: '首页',
icon: 's-home',
url: 'Home/Home',
},
{
path: '/mall',
name: 'mall',
label: '商品管理',
icon: 'video-play',
url: 'MallManage/MallManage',
},
{
path: '/user',
name: 'user',
label: '用户管理',
icon: 'user',
url: 'UserManage/UserManage',
},
{
label: '其他',
icon: 'location',
children: [
{
path: '/page1',
name: 'page1',
label: '页面1',
icon: 'setting',
url: 'Other/PageOne',
},
{
path: '/page2',
name: 'page2',
label: '页面2',
icon: 'setting',
url: 'Other/PageTwo',
}
]
}
]
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
clickmenu(item) {
console.log(item);
this.$router.push(item.path);
}
},
computed: {
//没有子菜单
noChildren() {
return this.menuData.filter(item => !item.children)
},
//有子菜单
hasChildren() {
return this.menuData.filter(item => item.children)
}
}
}
</script>