【sprintboot+vue3】解决前后端分离项目遇到的问题
目录
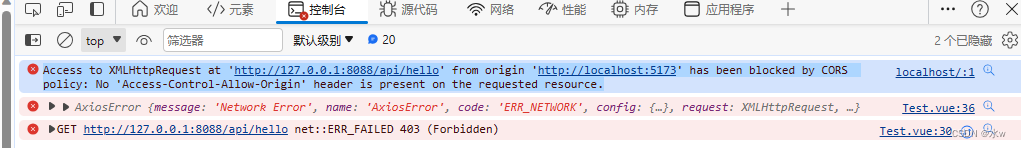
一、Access to XMLHttpRequest at 'http://127.0.0.1:8088/api/hello' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错:

原因:来自一个IP端口的页面(前端项目),要访问另一个IP端口的资源(springboot请求接口),会产生跨域访问。跨域问题导致的。
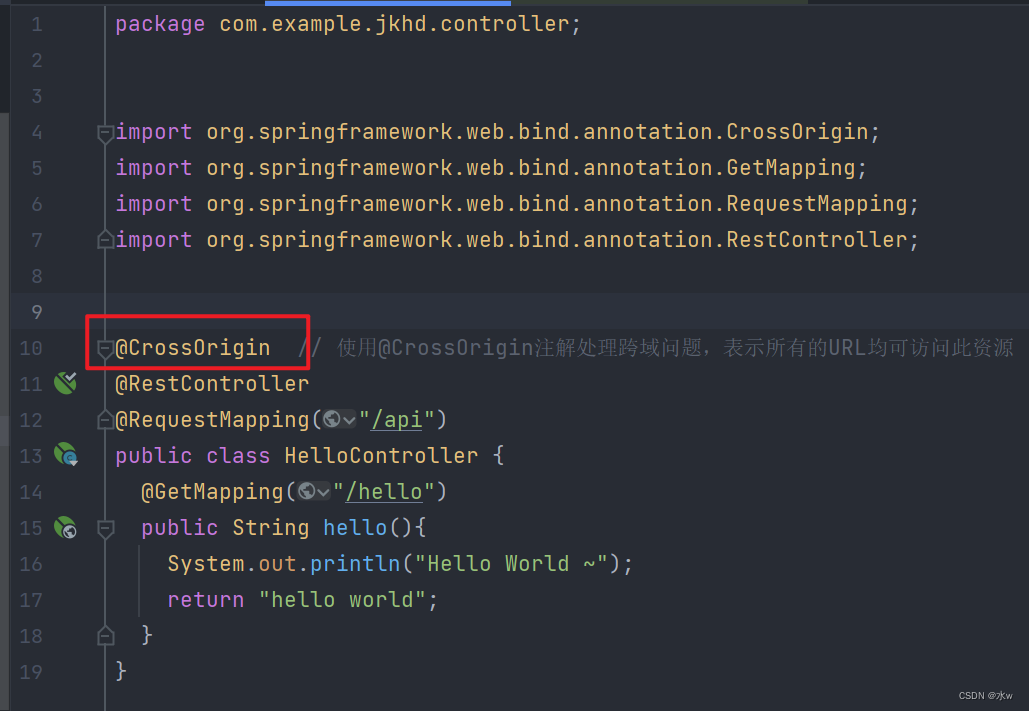
解决:

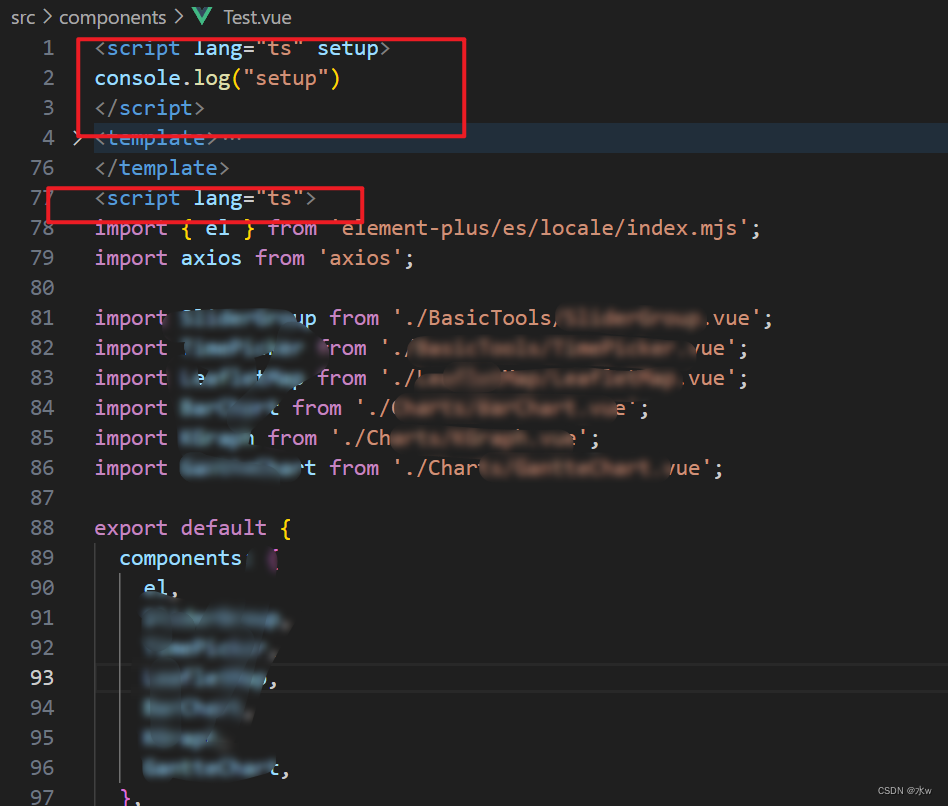
二、报错[@vue/compiler-sfc] <script> and <script setup> must have the same language type.
原因:在Uniapp + Vue2 项目升级到 Vue3+Ts时,如果<script>使用了setup语法糖,则无法用export default 导出 App.vue中的 globalData全局变量,其他页面就无法通过getApp()方法来获取globalData已实现好的方法和全局变量。
解决:保持一致,

ok,重启vue,就可以了。