vscode - 配置Prettier插件和.editorconfig文件使用介绍
文章目录
1,介绍
官方解释:Prettier是一个固执己见的代码格式化程序。它通过解析代码并使用自己的规则重新打印代码来强制实现一致的风格,这些规则考虑了最大行长度,并在必要时包装代码。
其实就是一个代码格式化工具,是你写的代码更加合理和优美,同时这个插件配置也是非常的简单;
2,Prettier插件安装
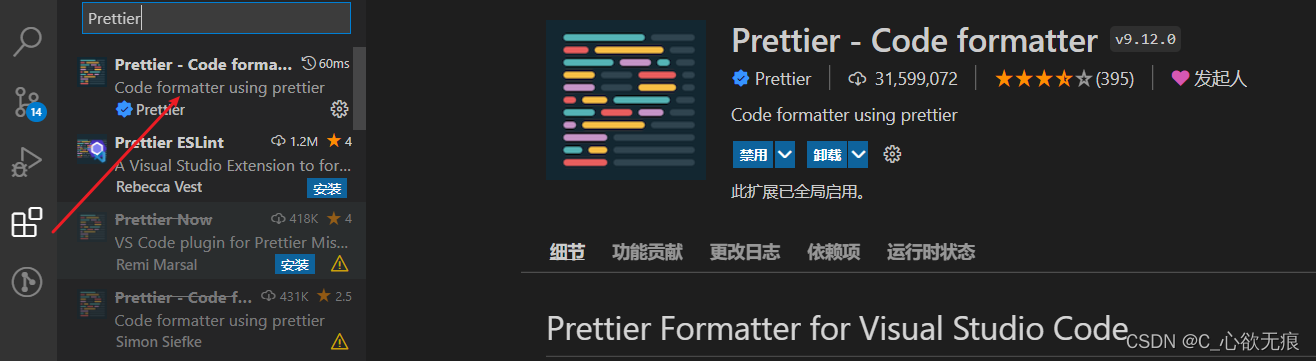
到vsCode的扩展商城安装,如下第一个就是:

3,全局配置(settings.json)
1,在settings.josn 里面进行配置的规则相当于全局配置,当没有使用.prettier配置文件时,格式化代码会按照此规则进行格式化;
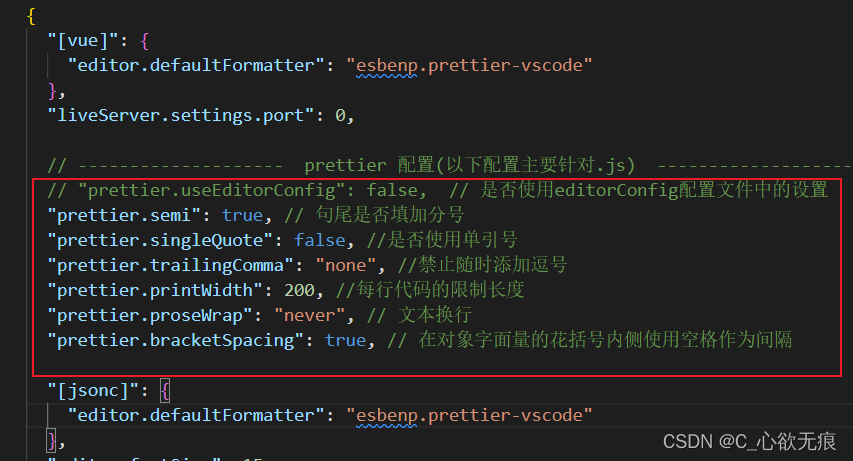
在settings.josn里面增加以下配置:

代码如下:
// "prettier.useEditorConfig": false, // 是否使用editorConfig配置文件中的设置
"prettier.semi": true, // 句尾是否填加分号
"prettier.singleQuote": false, //是否使用单引号
"prettier.trailingComma": "none", //禁止随时添加逗号
"prettier.printWidth": 200, //每行代码的限制长度
"prettier.proseWrap": "never", // 文本换行
"prettier.bracketSpacing": true, // 在对象字面量的花括号内侧使用空格作为间隔
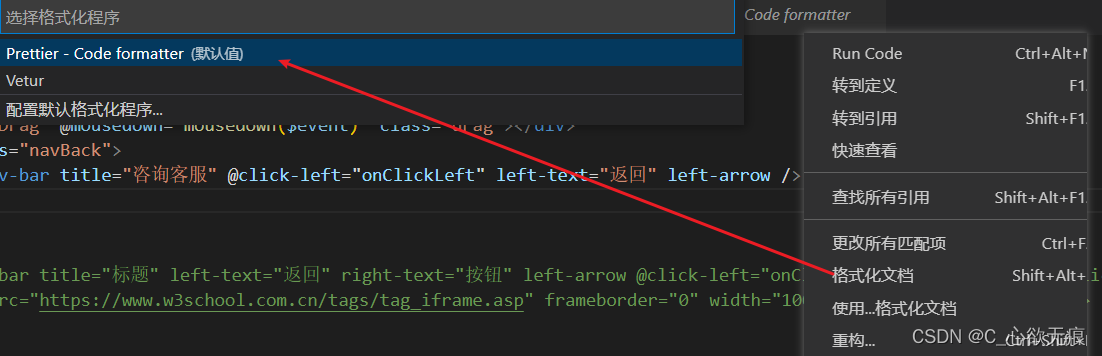
2,配置成默认的格式化工具


4,局部配置(新建.prettierrc文件)
在项目的根目录中新建 .prettierrc文件并配置,如下:

代码如下:
{
"semi": true,
"singleQuote": false,
"trailingComma": "none",
"printWidth": 200,
"proseWrap": "never",
"bracketSpacing": true
}
问:既在settings.josn做了全局配置又新建了.prettierrc文件,那么格式化会以那个为主呢;
答:以.prettierrc文件为主;没有此文件时会使用全局配置;
5,Prettier格式化优先级(重要)
优先级如下:
1、项目目录的.prettierrc文件,支持json和分号格式(其实还有很多种)
2、项目目录的.editorconfig文件
3、vscode的配置文件(settings.json)
.editorconfig文件会在下面讲到:
6,使用prettier格式化无效的解决办法
如果你只在settings.json中配置了格式化且你的项目根目录下有 .editorconfig文件 ,此时你的prettierrc默认格式化工具会达不到你的预期效果(或者无效);
因为:项目目录的.editorconfig文件优先级是大于 settings.json的;
解决方法:在项目根目录下面新建 .prettierrc 并配置;(优先级很重要)
7,.editorconfig文件使用介绍
在多人合作的项目中,每个人的开发习惯是不同的。以缩进来说,有的人习惯使用 space 键来进行缩进,有的人喜欢用 tab 键,有的人喜欢设置缩进为 4 个空格,有的人喜欢设置为 2 个空格。这样产生的后果就是每个人修改后的代码在格式上总是不统一的,那么提交到git 上就会代码风格不一致。
这时使用.editorconfig就可以规避这个问题。
1,为什么使用editorconfig文件
- 本地编辑好工工整整的代码push到GitHub上后,发现缩进变得异常难看;
- 带中文注释的代码,在不同平台下阅读会出现乱码;
- 帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式;
通过 引入.editorconfig文件,将能够避免诸如此类问题。
2,新建editorconfig文件
在项目根目录直接输入.editorconfig名称,按回车后系统会自动生成.editorconfig文件。

3,通配符的 匹配规则
* 匹配除/之外的任意字符串
** 匹配任意字符串
? 匹配任意单个字符
[name] 匹配name中的任意一个单一字符
[!name] 匹配不存在name中的任意一个单一字符
{s1,s2,s3} 匹配给定的字符串中的任意一个(用逗号分隔)
{num1..num2} 匹配num1到num2之间的任意一个整数, 这里的num1和num2可以为正整数也可以为负整数
4,属性
所有的属性和值都是忽略大小写的,解析时它们都是小写的;
indent_style 设置缩进风格(tab是硬缩进,space为软缩进)
indent_size 用一个整数定义的列数来设置缩进的宽度,如果indent_style为tab,则此属性默认为tab_width
tab_width 用一个整数来设置tab缩进的列数。默认是indent_size
end_of_line 设置换行符,值为lf、cr和crlf
charset 设置编码,值为latin1、utf-8、utf-8-bom、utf-16be和utf-16le,不建议使用utf-8-bom
trim_trailing_whitespace 设为true表示会去除换行行首的任意空白字符。
insert_final_newline 设为true表示使文件以一个空白行结尾
root 表示是最顶层的配置文件,发现设为true时,才会停止查找.editorconfig文件
5,editorconfig 使用示例
[*.{js,jsx,ts,tsx,vue}] #表示要匹配的文件类型
charset = utf-8 #字符编码格式
indent_style = space #缩进风格,space表示基于空格做缩进
indent_size = 2 #缩进大小,2表示缩进2个单位
insert_final_newline = true #当创建文件时是否自动在文件末尾添加一个新行,true表示自动添加
trim_trailing_whitespace = true #是否自动移除行尾多余空格,true表示自动移除
6,支持的编辑器
GitHub
Visual Studio
TortoiseGit
Vim
Emacs
Notepad++
Over;