css定位&锚点
1.定位的作用:控制元素在浏览器中的位置
2.生活中的案例
- 把大象放进冰箱需要几步:打开、放进去、关闭
- 把志强吊在投影仪上听课:绑起来、吊上去、嘲笑他
3.定位需要的条件
- 大象:需要移动位置的对象
- 冰箱:参照物
- 方向:前端方向
4.定位的属性:position 定位、位置
5.定位的属性值
- static 默认值 静态定位
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位
- sticky 粘性定位
相对定位属性的使用
1.属性:position
2.属性值:relative
3.相对定位属性的特点
- 相对定位的参照物是元素初始位置
- 不会脱离文档流,初始布局不会被破坏
4.之前学习的移动元素方法
- margin外边距:需要和父级包含框相接触
- 定位没有方向上的限制
5.作用:为了给绝对定位提供参照物的(工具人)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: greenyellow;
margin: 0 auto;
position: relative;
top: 100px;
left: 100px
}
</style>
</head>
<body>
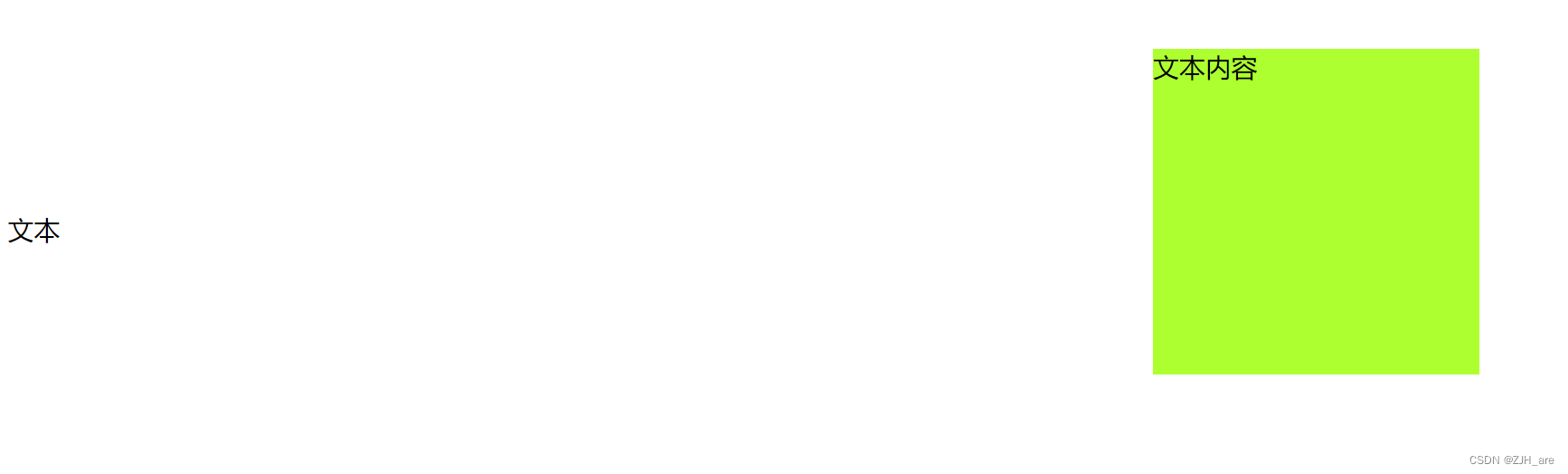
<div>文本内容</div>
文本
</body>
</html>效果图:

绝对定位属性的使用
1.属性:position
2.属性值:absolute
3.绝对定位属性的特点
- 绝对定位的参照物(父相子绝)
- 当父级元素有定位属性的时候就会相对于父级元素进行移动
- 当父级元素没有定位属性的时候,就会往上级查找,直至找到浏览器
- 绝对定位会脱离文档流,破坏了正常的网页布局
拓展布局中"流"的概念
1.普通流:文档流、文档层 表示网页的正常布局
2.浮动流:浮动层 浮动在网页的上方
3.定位流:定位层 在浮动层的上面
4.定位>浮动>文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 500px;
height: 500px;
background: pink;
position: relative;
}
p{
width: 200px;
height: 200px;
background: greenyellow;
position: absolute;
right: 100px;
bottom:100px
}
</style>
</head>
<body>
<div>
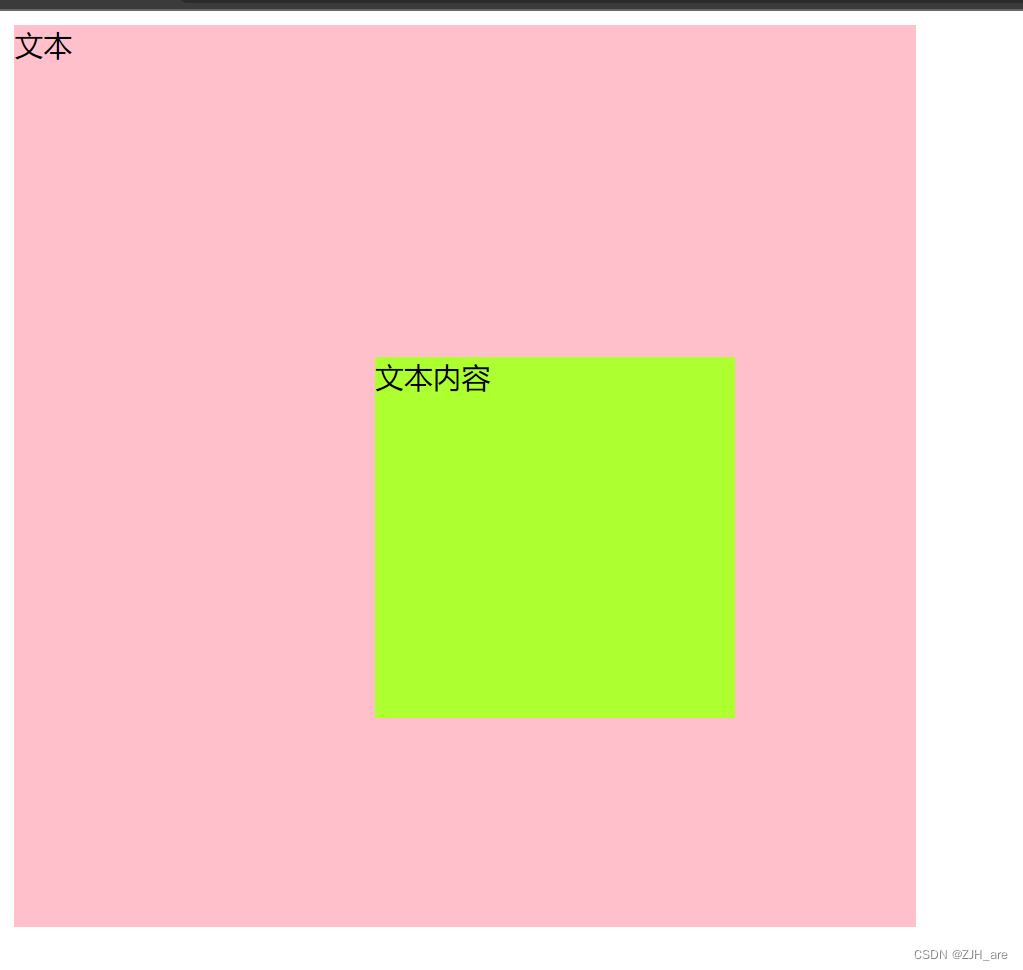
<p>文本内容</p>
文本
</div>
</body>
</html>效果图:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;padding: 0
}
b{
font-weight: normal
}
i{
font-style: normal
}
div{
width: 226px;
height: 134px;
border: 1px solid #000;
margin: 100px auto;
position: relative;
}
p{
width: 226px;
height: 20px;
position: absolute;
bottom: 0
}
b{
float: left;
width: 20px;
height: 20px;
background: #EC5A2E;
color: #fff;
font-size: 12px;
text-align: center;
line-height: 20px
}
i{
float: right;
width: 206px;
height: 20px;
background: rgba(00, 00, 00, 0.5);
/* opacity:0.5 ; *//* 透明 0~1 */
color: #fff;
font-size: 12px;
text-indent: 5px;
line-height: 20px;
}
</style>
</head>
<body>
<div>
<img src="images/pic_03.jpg" alt="">
<p>
<b>2</b>
<i>马化腾:只有充钱才能变得更强...</i>
</p>
</div>
</body>
</html>效果图:

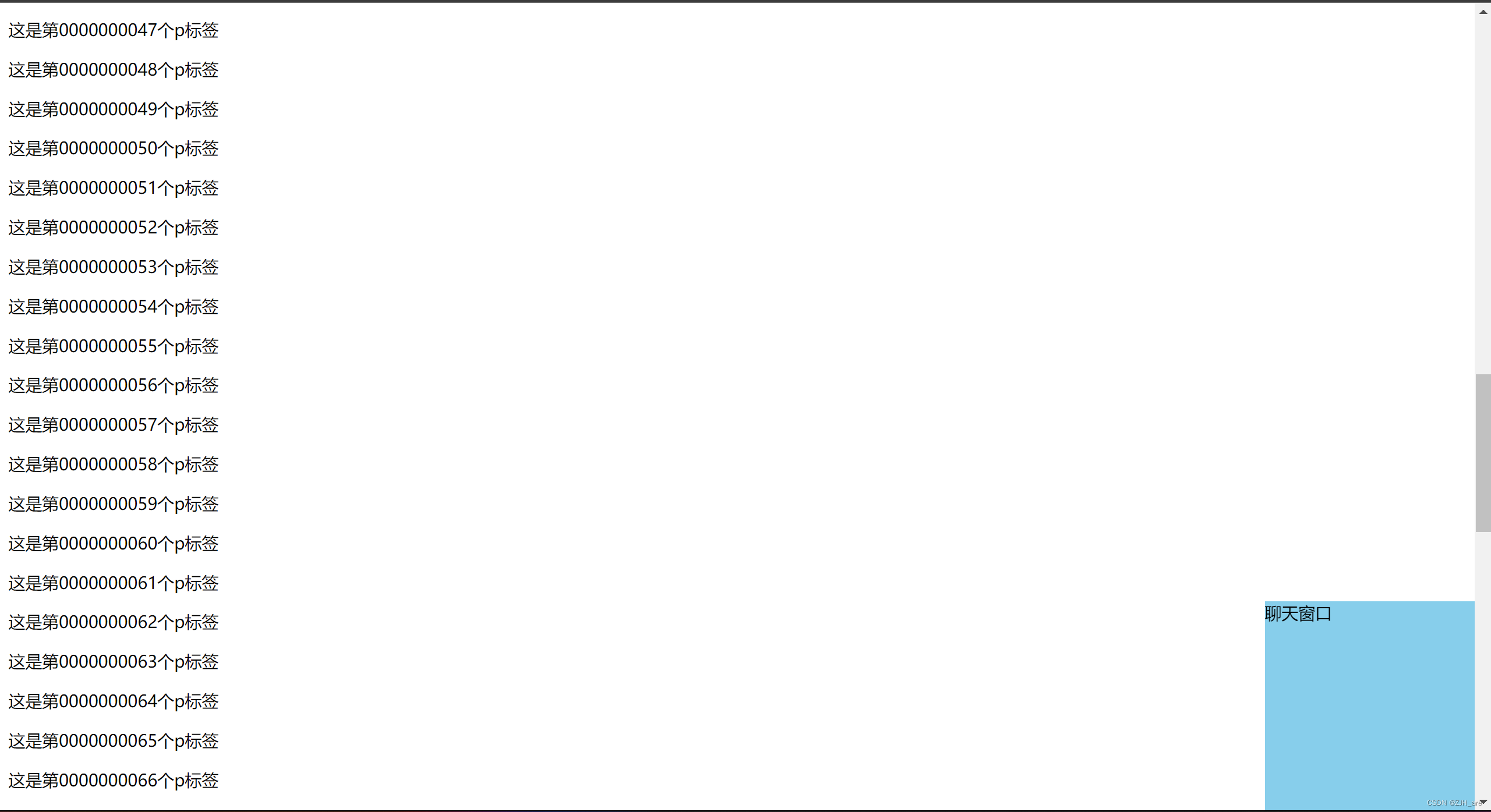
固定定位属性的使用
1.属性:position
2.属性值:fixed
3.固定定位使用的特点
- 是相对于浏览器进行位置偏移
- 脱离文档流,初始位置不存在
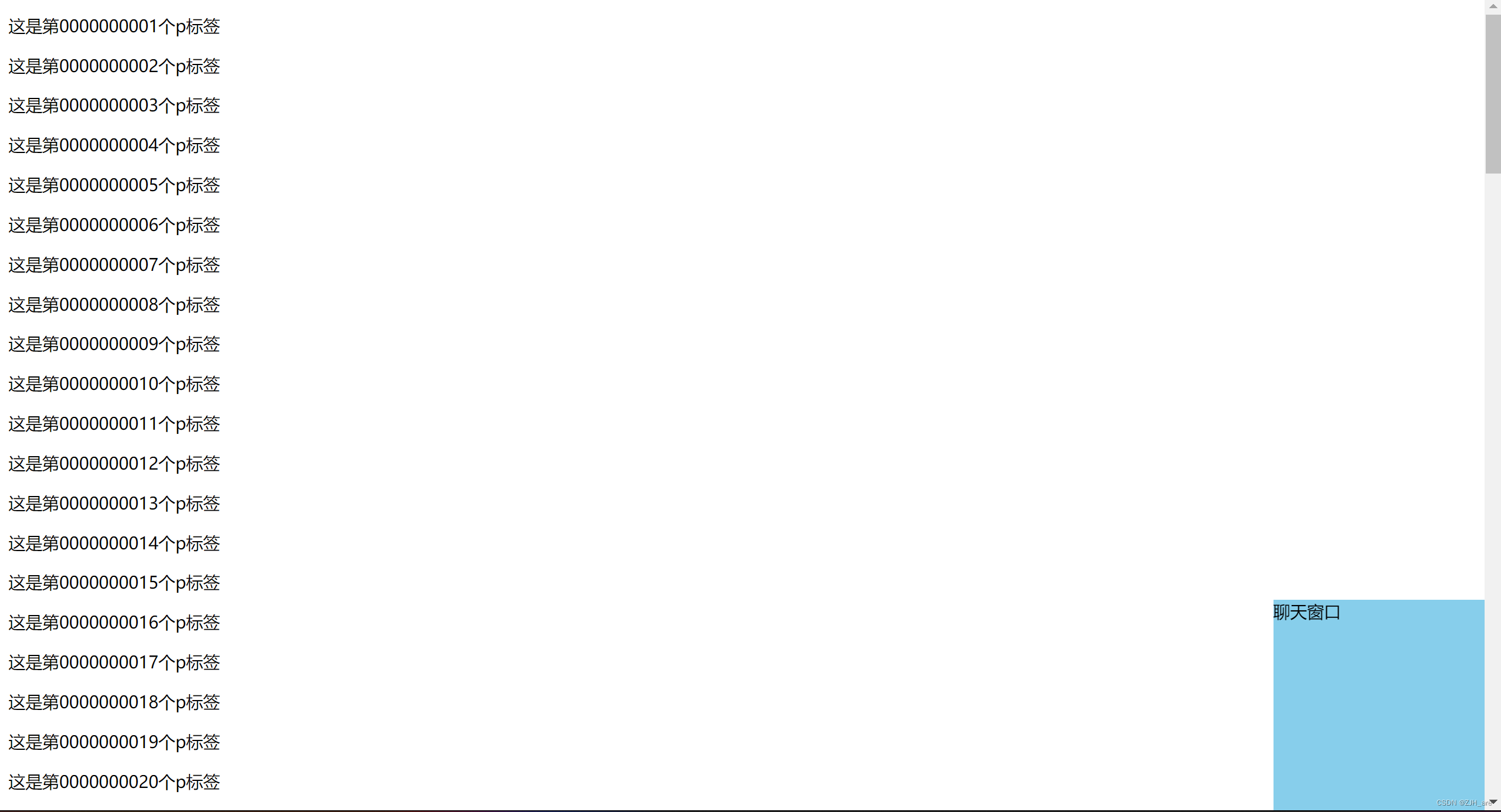
4.用法:广告弹窗、聊天窗口
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: skyblue;
margin: 0 auto;
position: fixed;
right: 0;
bottom: 0
}
</style>
</head>
<body>
<div> 聊天窗口 </div>
<p>这是第0000000001个p标签</p>
<p>这是第0000000002个p标签</p>
<p>这是第0000000003个p标签</p>
<p>这是第0000000004个p标签</p>
<p>这是第0000000005个p标签</p>
<p>这是第0000000006个p标签</p>
<p>这是第0000000007个p标签</p>
<p>这是第0000000008个p标签</p>
<p>这是第0000000009个p标签</p>
<p>这是第0000000010个p标签</p>
<p>这是第0000000011个p标签</p>
<p>这是第0000000012个p标签</p>
<p>这是第0000000013个p标签</p>
<p>这是第0000000014个p标签</p>
<p>这是第0000000015个p标签</p>
<p>这是第0000000016个p标签</p>
<p>这是第0000000017个p标签</p>
<p>这是第0000000018个p标签</p>
<p>这是第0000000019个p标签</p>
<p>这是第0000000020个p标签</p>
<p>这是第0000000021个p标签</p>
<p>这是第0000000022个p标签</p>
<p>这是第0000000023个p标签</p>
<p>这是第0000000024个p标签</p>
<p>这是第0000000025个p标签</p>
<p>这是第0000000026个p标签</p>
<p>这是第0000000027个p标签</p>
<p>这是第0000000028个p标签</p>
<p>这是第0000000029个p标签</p>
<p>这是第0000000030个p标签</p>
<p>这是第0000000031个p标签</p>
<p>这是第0000000032个p标签</p>
<p>这是第0000000033个p标签</p>
<p>这是第0000000034个p标签</p>
<p>这是第0000000035个p标签</p>
<p>这是第0000000036个p标签</p>
<p>这是第0000000037个p标签</p>
<p>这是第0000000038个p标签</p>
<p>这是第0000000039个p标签</p>
<p>这是第0000000040个p标签</p>
<p>这是第0000000041个p标签</p>
<p>这是第0000000042个p标签</p>
<p>这是第0000000043个p标签</p>
<p>这是第0000000044个p标签</p>
<p>这是第0000000045个p标签</p>
<p>这是第0000000046个p标签</p>
<p>这是第0000000047个p标签</p>
<p>这是第0000000048个p标签</p>
<p>这是第0000000049个p标签</p>
<p>这是第0000000050个p标签</p>
<p>这是第0000000051个p标签</p>
<p>这是第0000000052个p标签</p>
<p>这是第0000000053个p标签</p>
<p>这是第0000000054个p标签</p>
<p>这是第0000000055个p标签</p>
<p>这是第0000000056个p标签</p>
<p>这是第0000000057个p标签</p>
<p>这是第0000000058个p标签</p>
<p>这是第0000000059个p标签</p>
<p>这是第0000000060个p标签</p>
<p>这是第0000000061个p标签</p>
<p>这是第0000000062个p标签</p>
<p>这是第0000000063个p标签</p>
<p>这是第0000000064个p标签</p>
<p>这是第0000000065个p标签</p>
<p>这是第0000000066个p标签</p>
<p>这是第0000000067个p标签</p>
<p>这是第0000000068个p标签</p>
<p>这是第0000000069个p标签</p>
<p>这是第0000000070个p标签</p>
<p>这是第0000000071个p标签</p>
<p>这是第0000000072个p标签</p>
<p>这是第0000000073个p标签</p>
<p>这是第0000000074个p标签</p>
<p>这是第0000000075个p标签</p>
<p>这是第0000000076个p标签</p>
<p>这是第0000000077个p标签</p>
<p>这是第0000000078个p标签</p>
<p>这是第0000000079个p标签</p>
<p>这是第0000000080个p标签</p>
<p>这是第0000000081个p标签</p>
<p>这是第0000000082个p标签</p>
<p>这是第0000000083个p标签</p>
<p>这是第0000000084个p标签</p>
<p>这是第0000000085个p标签</p>
<p>这是第0000000086个p标签</p>
<p>这是第0000000087个p标签</p>
<p>这是第0000000088个p标签</p>
<p>这是第0000000089个p标签</p>
<p>这是第0000000090个p标签</p>
<p>这是第0000000091个p标签</p>
<p>这是第0000000092个p标签</p>
<p>这是第0000000093个p标签</p>
<p>这是第0000000094个p标签</p>
<p>这是第0000000095个p标签</p>
<p>这是第0000000096个p标签</p>
<p>这是第0000000097个p标签</p>
<p>这是第0000000098个p标签</p>
<p>这是第0000000099个p标签</p>
<p>这是第0000000100个p标签</p>
</body>
</html>效果图:


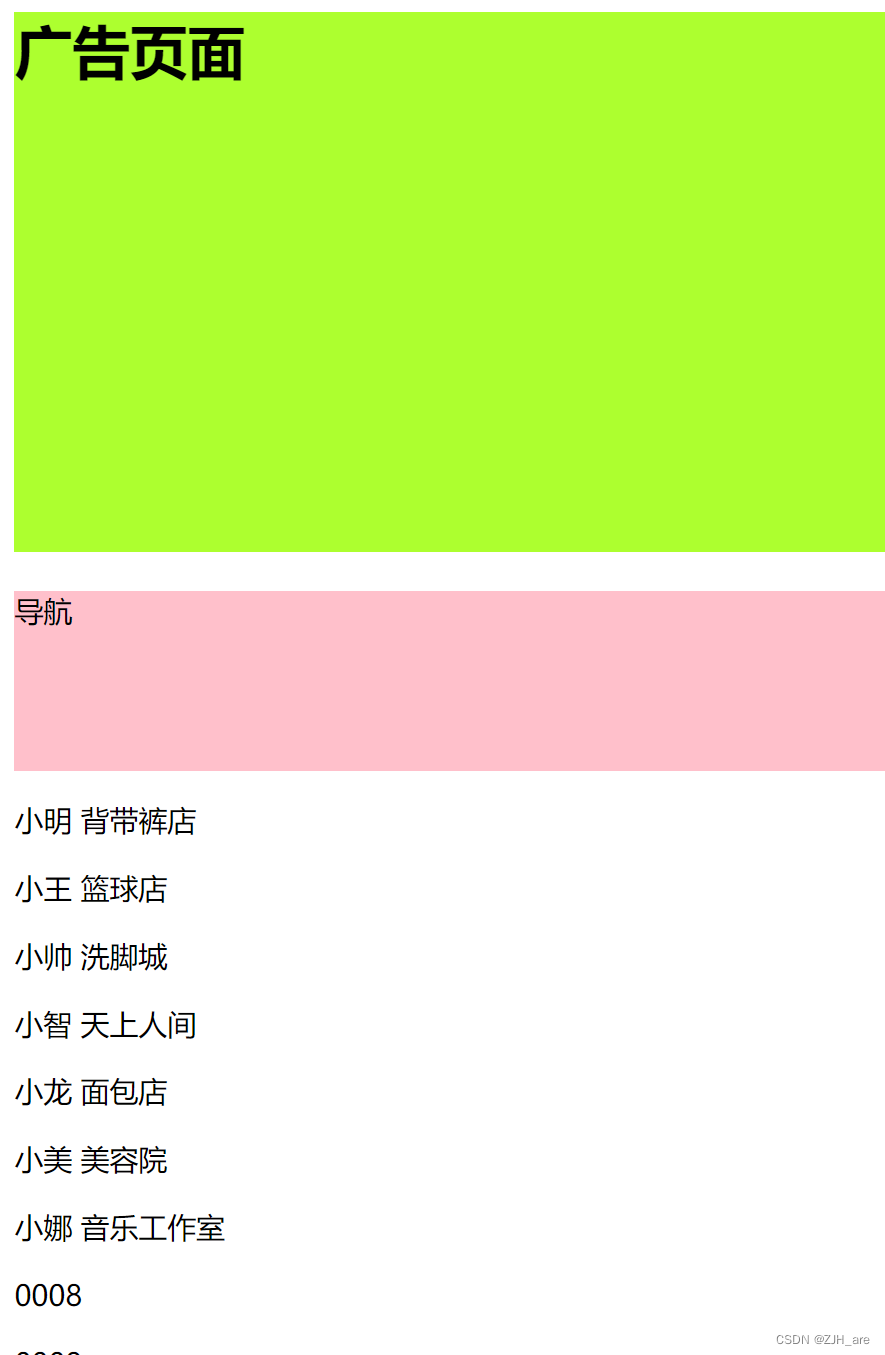
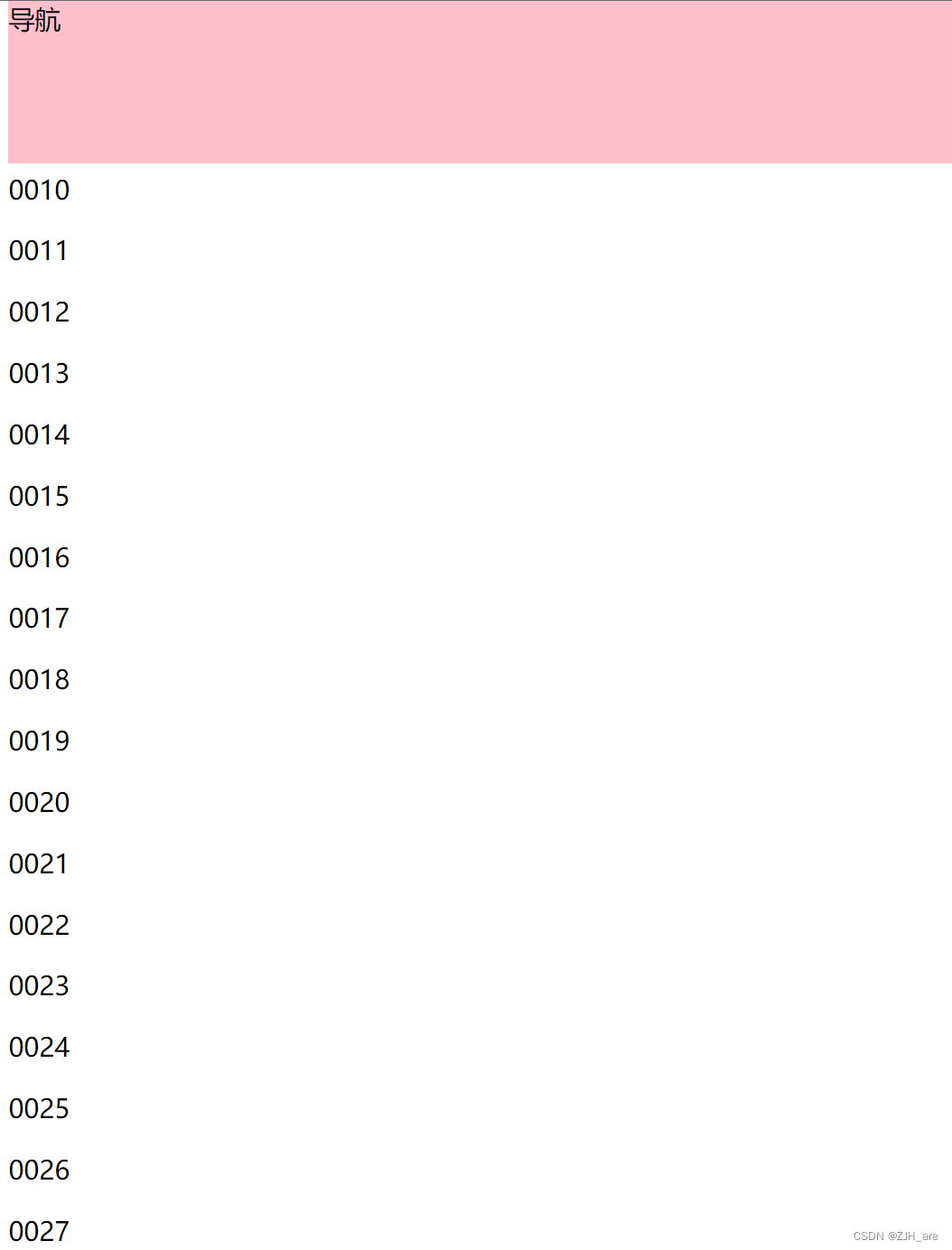
CSS新增的一种定位方式:粘性定位(http://www.alloyteam.com/nav/)
1.属性:position
2.属性值:sticky
3.粘性定位的特点
- 结合了相对定位和固定定位的共同特点
- 相对定位中不脱离文档流
- 固定定位中相对于浏览器
- document.documentElement.scrollTop js方法
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../../03-reset.css">
<style>
div{
width: 100%;
height: 100px;
background: pink;
position: sticky /* 脱离文档流 */;
top: 0;
left: 0
}
h1{
width: 100%;
height: 300px;
background: greenyellow
}
</style>
</head>
<body>
<h1>广告页面</h1>
<div>导航</div>
<p>小明 背带裤店</p>
<p>小王 篮球店</p>
<p>小帅 洗脚城</p>
<p>小智 天上人间</p>
<p>小龙 面包店</p>
<p>小美 美容院</p>
<p>小娜 音乐工作室</p>
<p>0008</p>
<p>0009</p>
<p>0010</p>
<p>0011</p>
<p>0012</p>
<p>0013</p>
<p>0014</p>
<p>0015</p>
<p>0016</p>
<p>0017</p>
<p>0018</p>
<p>0019</p>
<p>0020</p>
<p>0021</p>
<p>0022</p>
<p>0023</p>
<p>0024</p>
<p>0025</p>
<p>0026</p>
<p>0027</p>
<p>0028</p>
<p>0029</p>
<p>0030</p>
<p>0031</p>
<p>0032</p>
<p>0033</p>
<p>0034</p>
<p>0035</p>
<p>0036</p>
<p>0037</p>
<p>0038</p>
<p>0039</p>
<p>0040</p>
<p>0041</p>
<p>0042</p>
<p>0043</p>
<p>0044</p>
<p>0045</p>
<p>0046</p>
<p>0047</p>
<p>0048</p>
<p>0049</p>
<p>0050</p>
<p>0051</p>
<p>0052</p>
<p>0053</p>
<p>0054</p>
<p>0055</p>
<p>0056</p>
<p>0057</p>
<p>0058</p>
<p>0059</p>
<p>0060</p>
<p>0061</p>
<p>0062</p>
<p>0063</p>
<p>0064</p>
<p>0065</p>
<p>0066</p>
<p>0067</p>
<p>0068</p>
<p>0069</p>
<p>0070</p>
<p>0071</p>
<p>0072</p>
<p>0073</p>
<p>0074</p>
<p>0075</p>
<p>0076</p>
<p>0077</p>
<p>0078</p>
<p>0079</p>
<p>0080</p>
<p>0081</p>
<p>0082</p>
<p>0083</p>
<p>0084</p>
<p>0085</p>
<p>0086</p>
<p>0087</p>
<p>0088</p>
<p>0089</p>
<p>0090</p>
<p>0091</p>
<p>0092</p>
<p>0093</p>
<p>0094</p>
<p>0095</p>
<p>0096</p>
<p>0097</p>
<p>0098</p>
<p>0099</p>
<p>0100</p>
</body>
</html>效果:


定位属性的总结
1.定位的作用:控制元素在浏览器中的位置
2.定位的属性:position
3.定位的属性值
- 相对定位 raletive:不脱离文档流、相对于初始位置移动
- 绝对定位 absolute:脱离文档流、父级有定位属性就相对于父级,没有就会往上级查找 找到浏览器
- 固定定位 fixed:脱离文档流、相对于浏览器位置移动
- 粘性定位 sticky:不脱离文档流(相对) 、 相对于浏览器(固定定位)
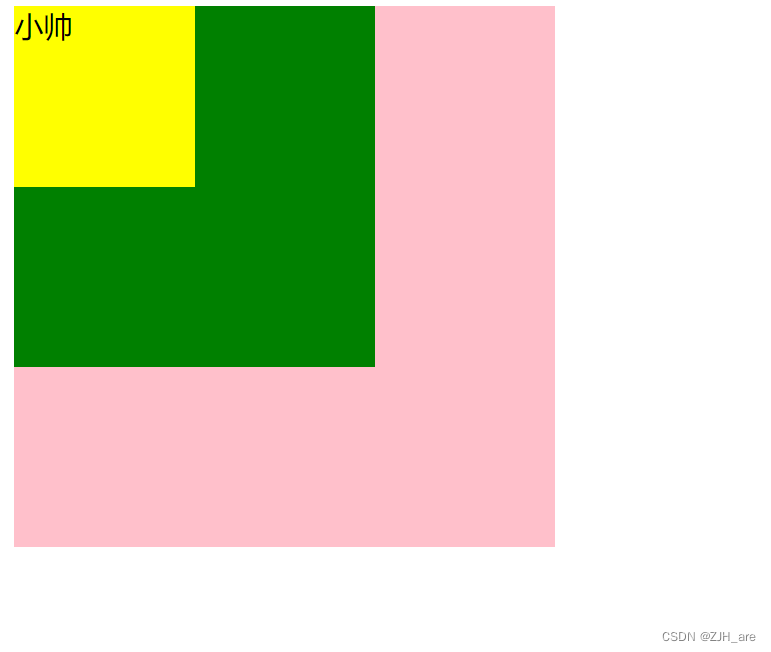
层叠属性的设置
层叠属性:控制元素在定位层上的显示优先级(在后面加载的元素会在最上面显示)
1.属性:z-index
2.属性值:auto 数字(数字可正可负) 数字越大层级越高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
position: fixed;
}
.box1{
width: 300px;
height: 300px;
background: pink;
z-index: 1
}
.box2{
width: 200px;
height: 200px;
background: green;
z-index: 2
}
.box3{
width: 100px;
height: 100px;
background: yellow;
z-index: 3
}
</style>
</head>
<body>
<div class="box1">小强</div>
<div class="box2">小杰</div>
<div class="box3">小帅</div>
</body>
</html>效果图:

面试题-定位居中
1.已知宽高
2.未知宽高:强制性居中
拓展:css3中的计算属性 calc(计算公式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid #000;
position: fixed;
/* top: 0;right: 0;bottom: 0;left: 0;
margin: auto */
left: calc(50% - 150px);
top: calc(50% - 150px);
}
</style>
</head>
<body>
<div>
姓名: <input type="text"> <br>
密码: <input type="password">
</div>
</body>
</html>效果图:

案例-图片放大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 1000px;
height: 500px;
border: 2px solid #000;
margin: 100px auto;
}
.box div {
width: 200px;
height: 200px;
border: 1px solid skyblue;
float: left;
position: relative;
box-sizing: border-box
}
.box img {
width: 100%
/* 父级元素计算 */
;
height: 100%;
}
.box div:hover img {
width: 300px;
height: 300px;
position: absolute;
left: -50px;
top: -50px;
z-index: 1
}
</style>
</head>
<body>
<div class="box">
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
<div>
<img src="https://pic1.zhimg.com/v2-7c5b04b5c4114958d01b6484cc1fab54_b.gif" alt="">
</div>
</div>
</body>
</html>
效果图:

锚点的应用
命名锚点链接(锚点):控制在同一个页面中进行跳转
1.跳转到的地方:<div id="box"></div>
2.点击按钮:<a href="#box">点击回到顶部</a>
3.注意
- 锚点只能用a标签控制
- 跳转的地方只能用id
4.作用:回到顶部、楼层效果、轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
position: fixed;
right: 0;
bottom: 100px;
}
html,body{
/* 控制滚动条的速度 */
scroll-behavior: smooth
}
</style>
</head>
<body>
<p>0000001</p>
<p>0000002</p>
<p>0000003</p>
<p>0000004</p>
<p>0000005</p>
<p>0000006</p>
<p>0000007</p>
<p>0000008</p>
<p>0000009</p>
<p>0000010</p>
<p id="box">0000011</p>
<p>0000012</p>
<p>0000013</p>
<p>0000014</p>
<p>0000015</p>
<p>0000016</p>
<p>0000017</p>
<p>0000018</p>
<p>0000019</p>
<p>0000020</p>
<p>0000021</p>
<p>0000022</p>
<p>0000023</p>
<p>0000024</p>
<p>0000025</p>
<p>0000026</p>
<p>0000027</p>
<p>0000028</p>
<p>0000029</p>
<p>0000030</p>
<p>0000031</p>
<p>0000032</p>
<p>0000033</p>
<p>0000034</p>
<p>0000035</p>
<p>0000036</p>
<p>0000037</p>
<p>0000038</p>
<p>0000039</p>
<p>0000040</p>
<p>0000041</p>
<p>0000042</p>
<p>0000043</p>
<p>0000044</p>
<p>0000045</p>
<p>0000046</p>
<p>0000047</p>
<p>0000048</p>
<p>0000049</p>
<p>0000050</p>
<p>0000051</p>
<p>0000052</p>
<p>0000053</p>
<p>0000054</p>
<p>0000055</p>
<p>0000056</p>
<p>0000057</p>
<p>0000058</p>
<p>0000059</p>
<p>0000060</p>
<p>0000061</p>
<p>0000062</p>
<p>0000063</p>
<p>0000064</p>
<p>0000065</p>
<p>0000066</p>
<p>0000067</p>
<p>0000068</p>
<p>0000069</p>
<p>0000070</p>
<p>0000071</p>
<p>0000072</p>
<p>0000073</p>
<p>0000074</p>
<p>0000075</p>
<p>0000076</p>
<p>0000077</p>
<p>0000078</p>
<p>0000079</p>
<p>0000080</p>
<p>0000081</p>
<p>0000082</p>
<p>0000083</p>
<p>0000084</p>
<p>0000085</p>
<p>0000086</p>
<p>0000087</p>
<p>0000088</p>
<p>0000089</p>
<p>0000090</p>
<p>0000091</p>
<p>0000092</p>
<p>0000093</p>
<p>0000094</p>
<p>0000095</p>
<p>0000096</p>
<p>0000097</p>
<p>0000098</p>
<p>0000099</p>
<p>0000100</p>
<a href="#box">点击回到顶部</a>
</body>
</html>
点击a标签后:
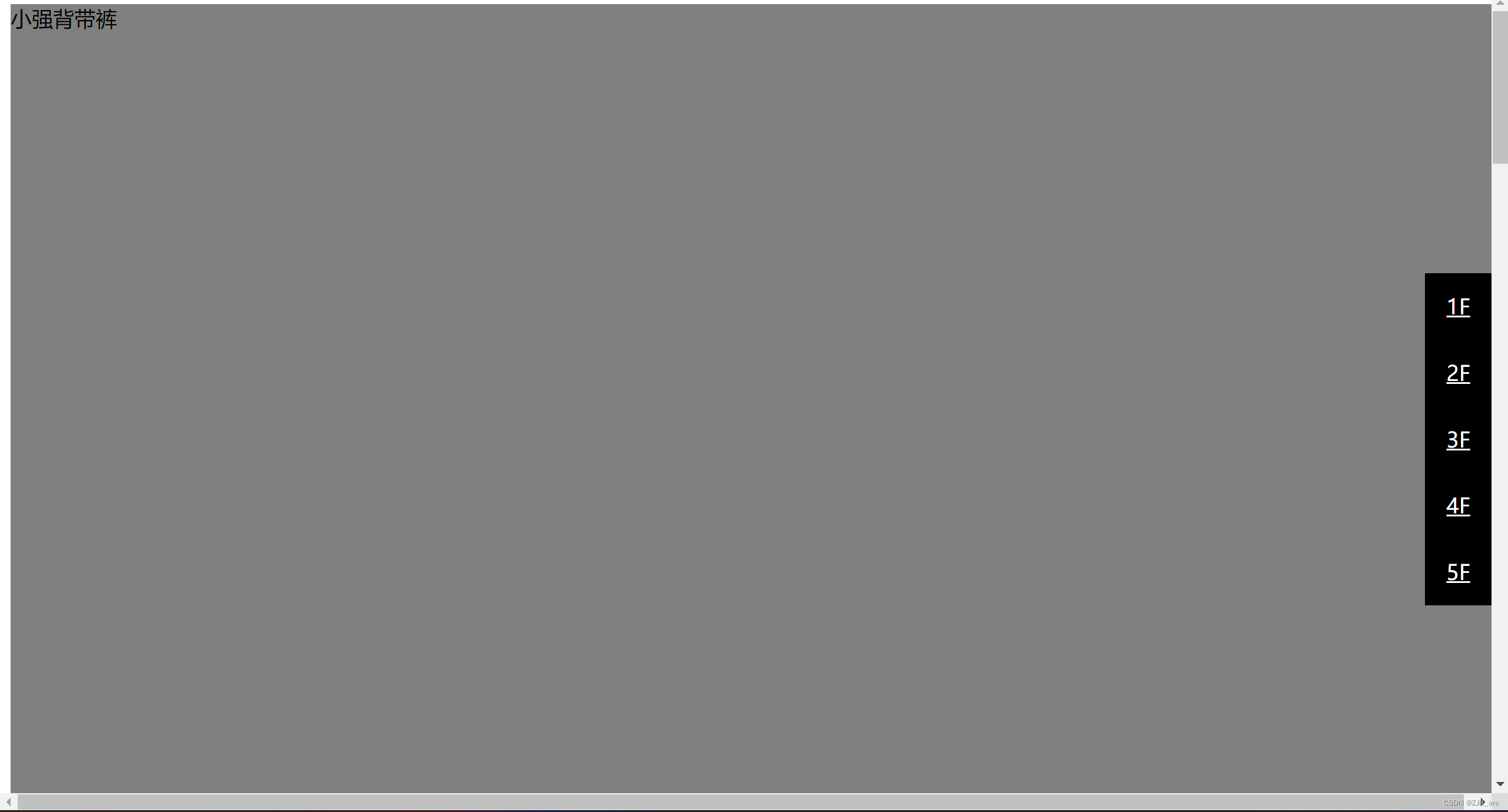
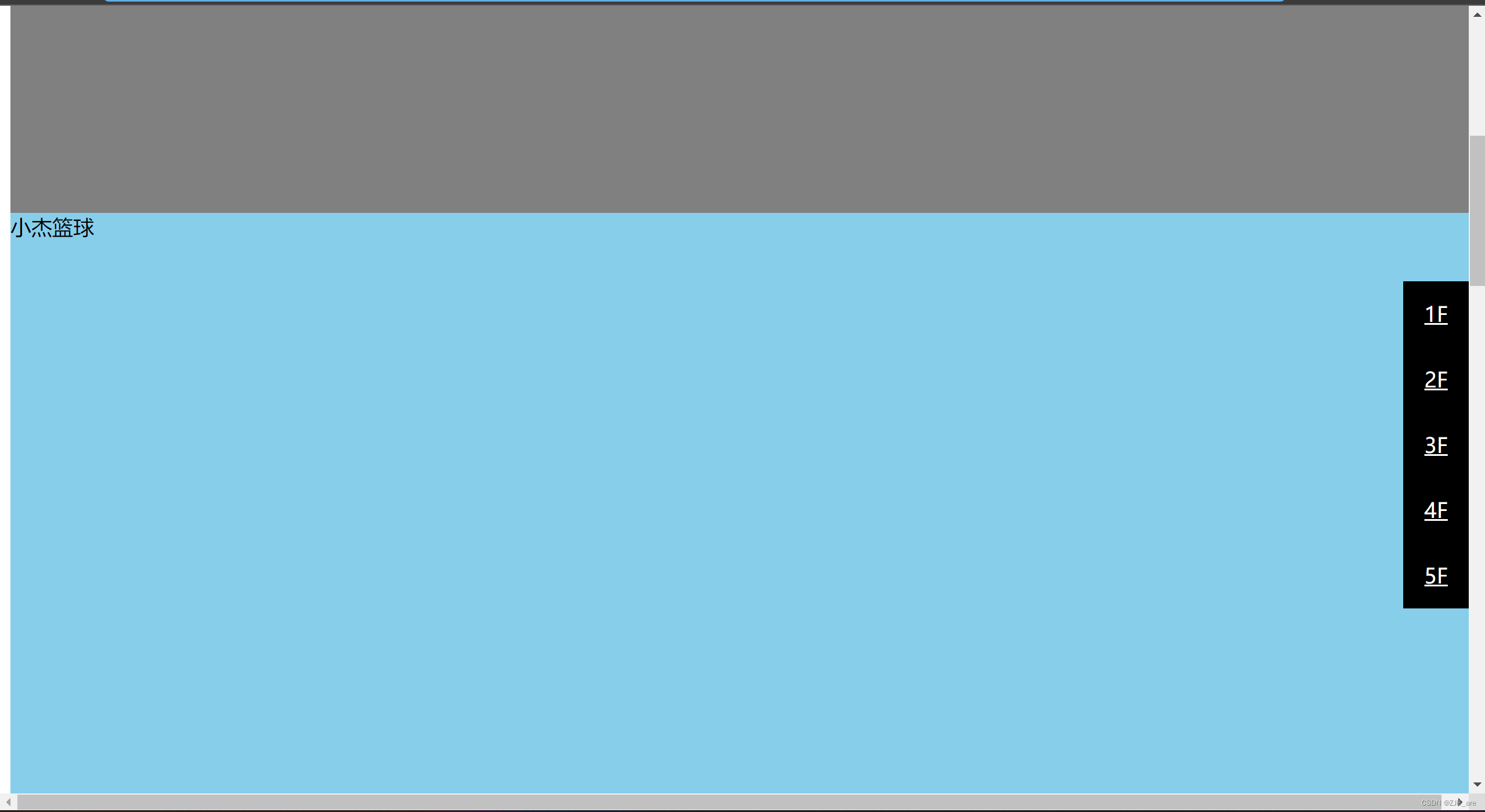
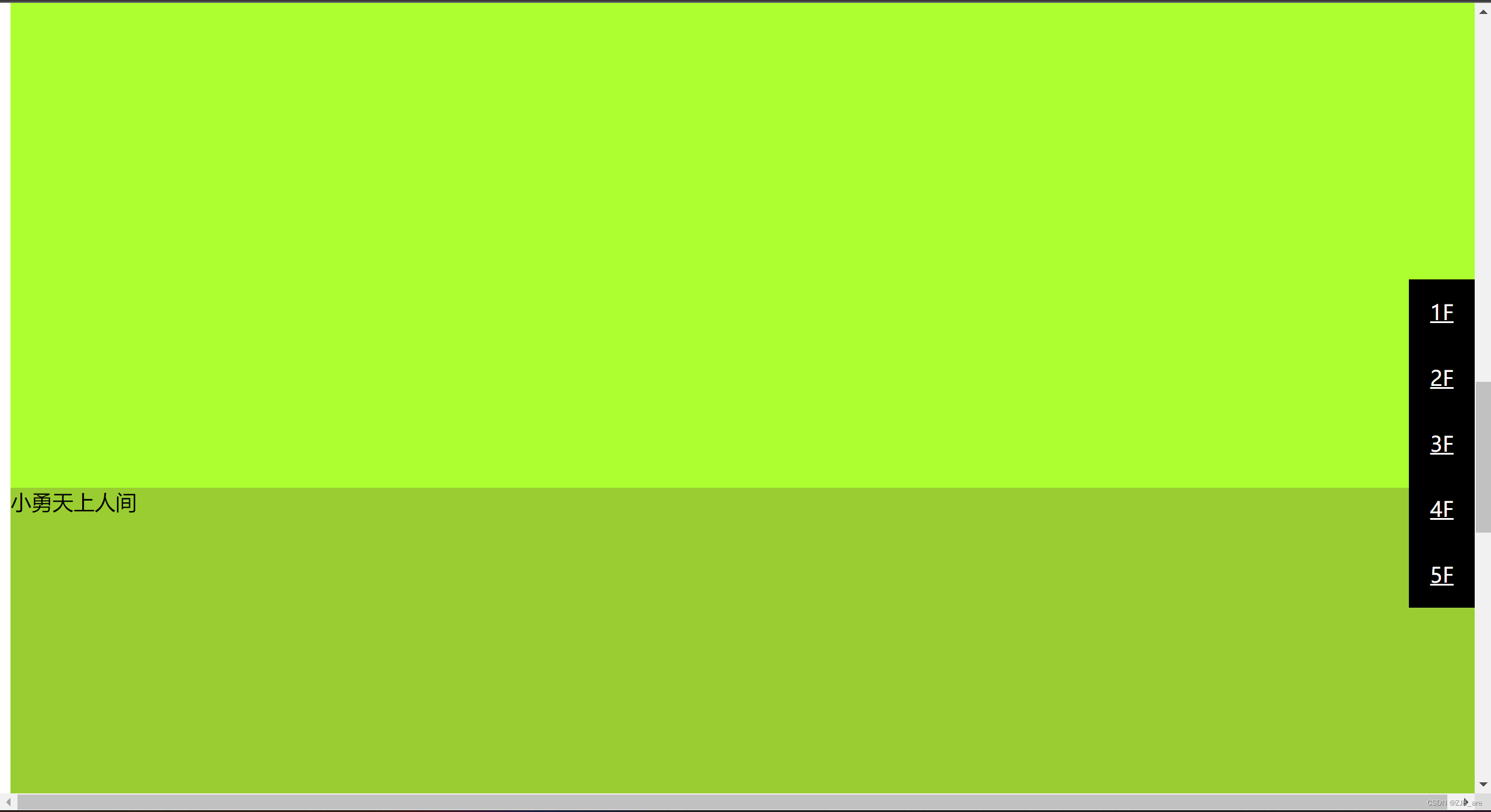
 案例-楼层效果
案例-楼层效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../../03-reset.css">
<style>
html,body{
width: 100%;
height: 100%;
scroll-behavior: smooth
}
.btnBox{
width: 50px;
height: 250px;
background: #000;
position: fixed;
right: 0;
top: 35%;
}
/* 特殊情况 不会继承字体颜色 */
.btnBox a{
color: #fff;
display: block;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
}
/* 宽高自适应:浏览器默认宽度是100% 高度是0 */
#box1,#box2,#box3,#box4,#box5{
width: 100%;
height: 100%;
}
#box1{
background: gray
}
#box2{
background: skyblue
}
#box3{
background: greenyellow
}
#box4{
background: yellowgreen
}
#box5{
background: peru
}
</style>
</head>
<body>
<div class="btnBox">
<a href="#box1">1F</a>
<a href="#box2">2F</a>
<a href="#box3">3F</a>
<a href="#box4">4F</a>
<a href="#box5">5F</a>
</div>效果图:



透明属性的使用
透明属性的表达形式
1.rgb/rgba() 常用
2.opacity
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;padding: 0
}
div{
width: 300px;
height: 400px;
border: 1px solid #000;
margin: 100px auto;
background: url(https://ts1.cn.mm.bing.net/th/id/R-C.90266c94edb5776126739dafc9ad95b2?rik=KiZeYfehSvkwkg&riu=http%3a%2f%2fn.sinaimg.cn%2fsinacn%2f20170904%2fcef6-fykqmrv9076144.png&ehk=a%2bkwYqzJwgzuDM1OiR3R8778xs68m5yGoj%2bsNFPGe5M%3d&risl=&pid=ImgRaw&r=0);
background-size: 100% 100%;
position: relative;
}
p{
width: 300px;
height: 100px;
background: #fff;
opacity: 0.5;
/* 过滤器: */
filter:alpha(opacity=50);
display: none;
position: absolute;
bottom: 0
}
div:hover p{
display: block
}
</style>
</head>
<body>
<div>
<p> 胡歌,1982年9月20日出生于上海市徐汇区,中国内地影视男演员、流行乐歌手,民盟盟员,毕业于上海戏剧学院表演系 </p>
</div>
</body>
</html>