父子组件之间的三种通讯方式(小程序)
父子组件之间的三种通讯方式(小程序)
三种通讯方式
1.属性绑定
●用于父组件向 子组件的指定属性设置数据,仅能设置JSON兼容的数据
2.事件绑定
●用于子组件向父组件传递数据, 可以传递任意数据
3.获取组件实例.
●父组件还 可以通过this.selectComponent()获取子组件实例对象
●这样就可以直 接访问子组件的任意数据和方法
一、属性绑定
1.属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
<view>这是父组件count:{{count}}</view>
//子组件组件
<my-text1 count="{{count}}"></my-text1>
- 子组件在properties节点中声明对应的属性并使用。示例代码如下:
properties: {
count:Number
},
//子组件
<view>这是子组件count:{{count}}</view>
二、事件绑定
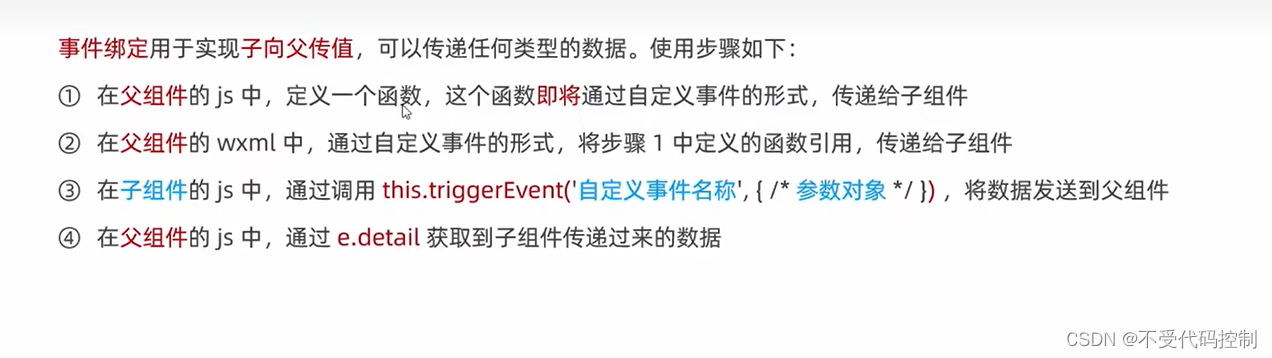
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:

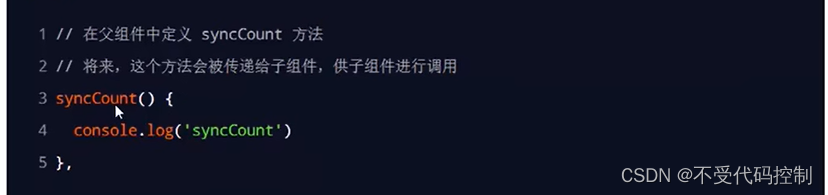
①在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件

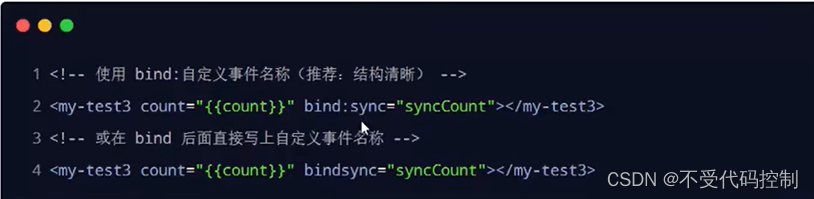
②在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件

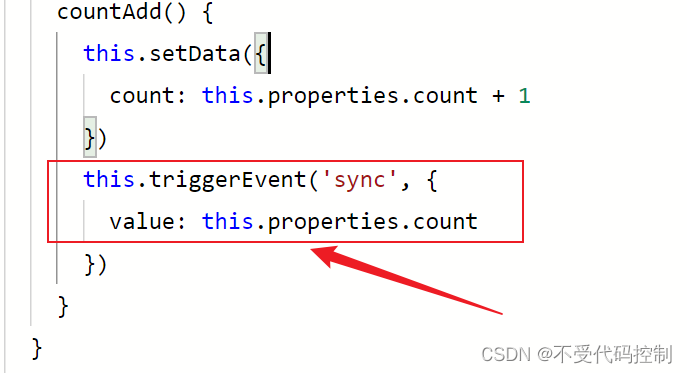
③在子组件的js 中,通过调用this.triggerEvent(‘自定义事件名称’, { /参数对象/}),将数据发送到父组件

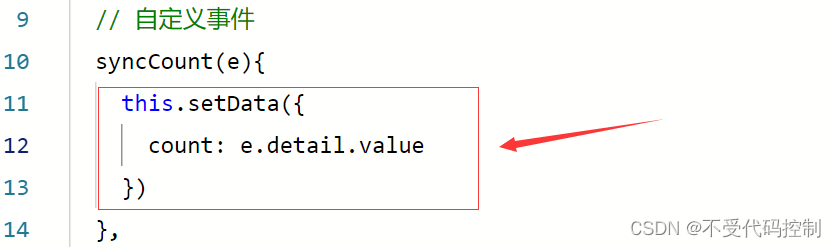
④在父组件的js 中,通过e.detail获取到子组件传递过来的数据

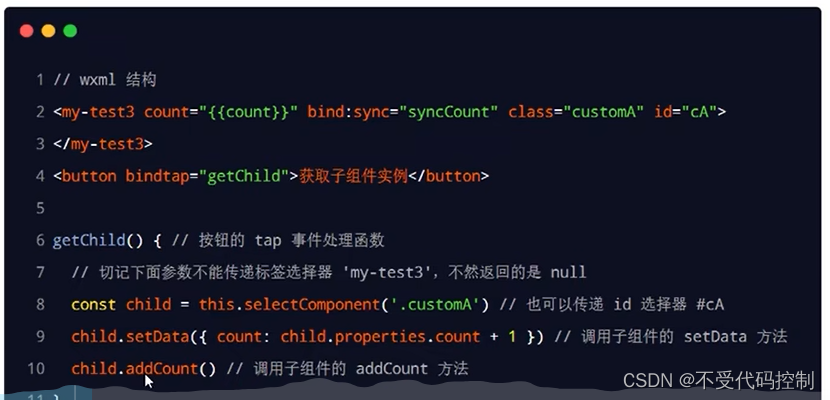
三、获取组件实例
可在父组件里调用this.selectComponent(“id或class选择器”),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器

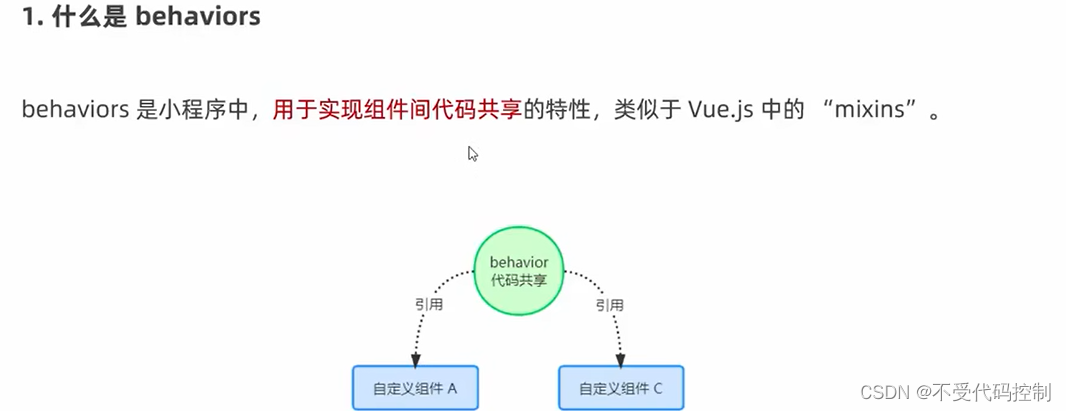
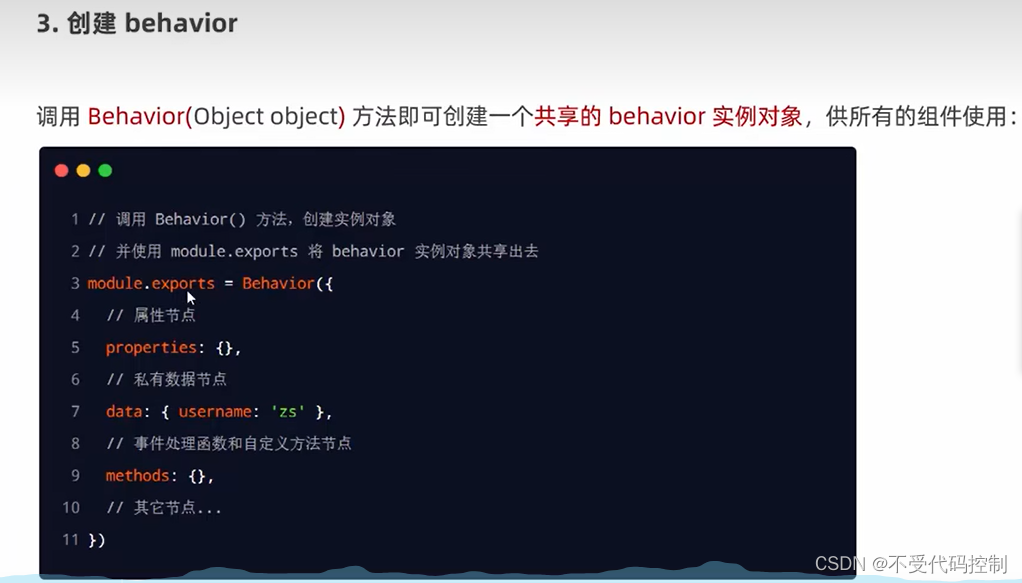
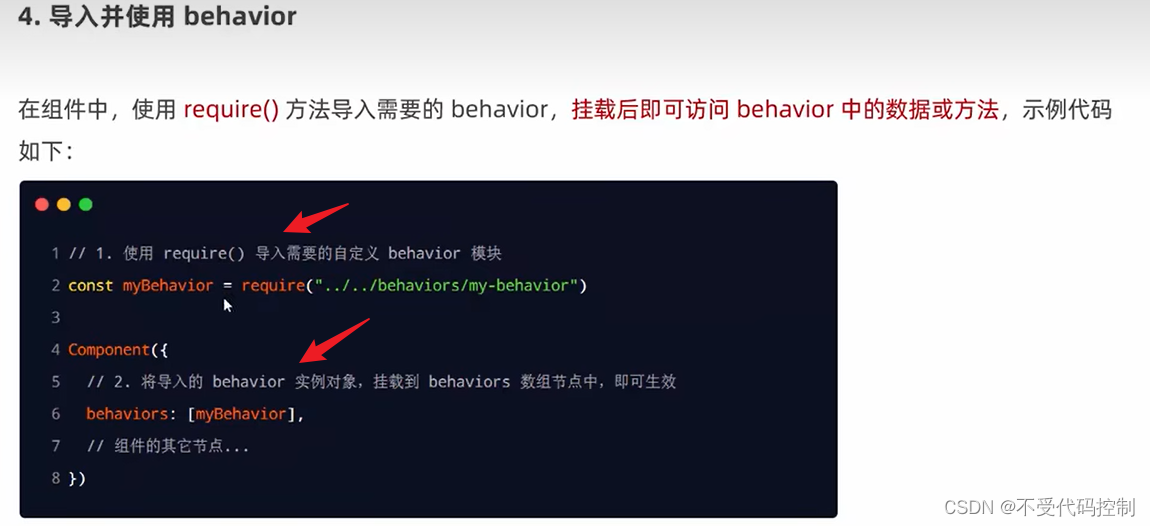
三、behavior