在github中,给README.md添加图片
大致的原理是:先上传图片到Github中,然后在READE.md中添加图片!是云存储的方式。
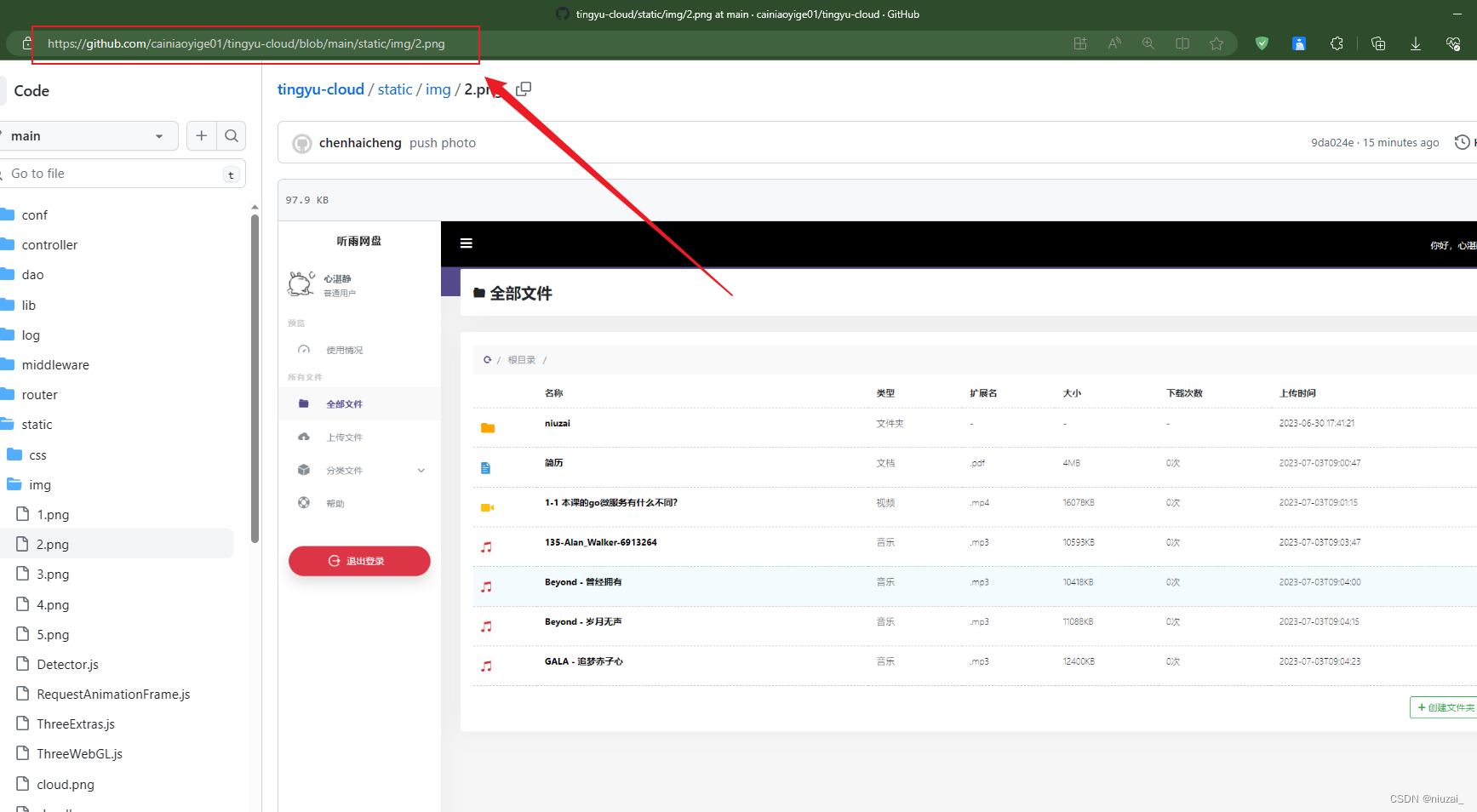
1.首先将图片上传到Github上,然后获取图片的路径。即为图片的路径了!

2.使用绝对路径写法:
)
3.相对路径写法

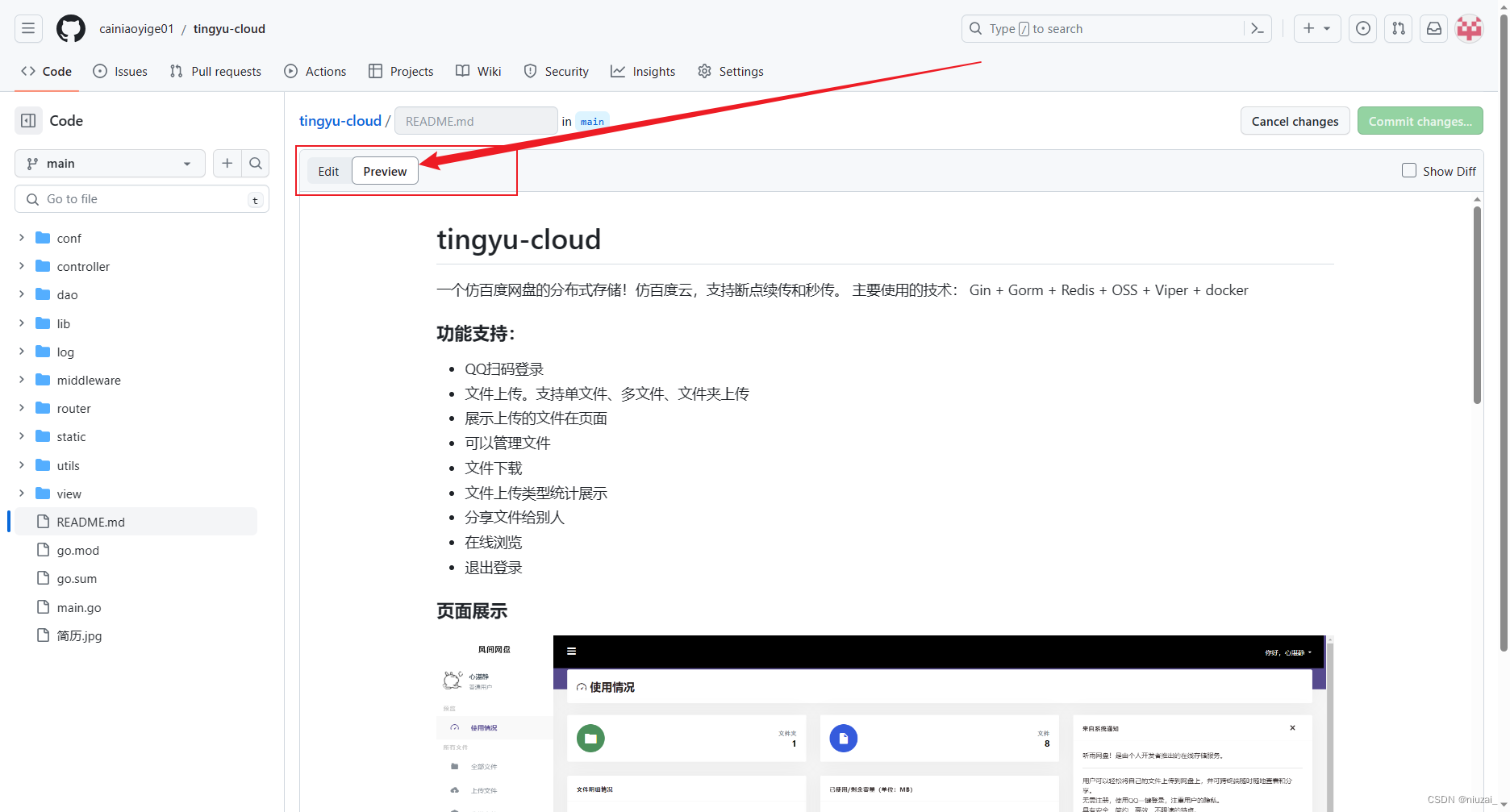
4.点击“Preview ”就可以看到效果了