vue2创建项目
目录
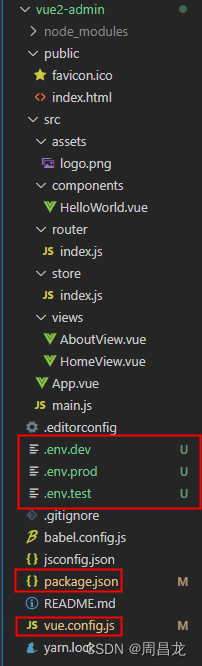
4.3、创建环境变量文件(.env.dev、.env.prod、.env.test)
1、检查环境,是否安装node:
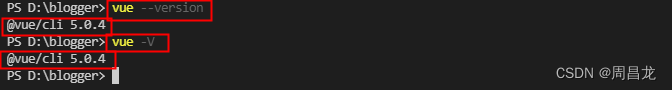
node -v2、是否安装脚手架,查询脚手架vue-cli版本
vue -V或vue --version
如果之前版本是2.x或者1.x,需要先卸载
//卸载脚手架命令
npm uninstall vue-cli -g
//安装脚手架命令
npm install -g @vue/cli3、创建项目vue2-admin
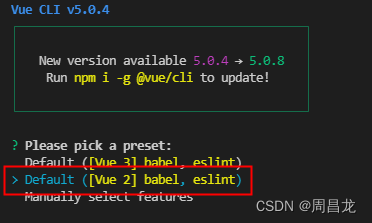
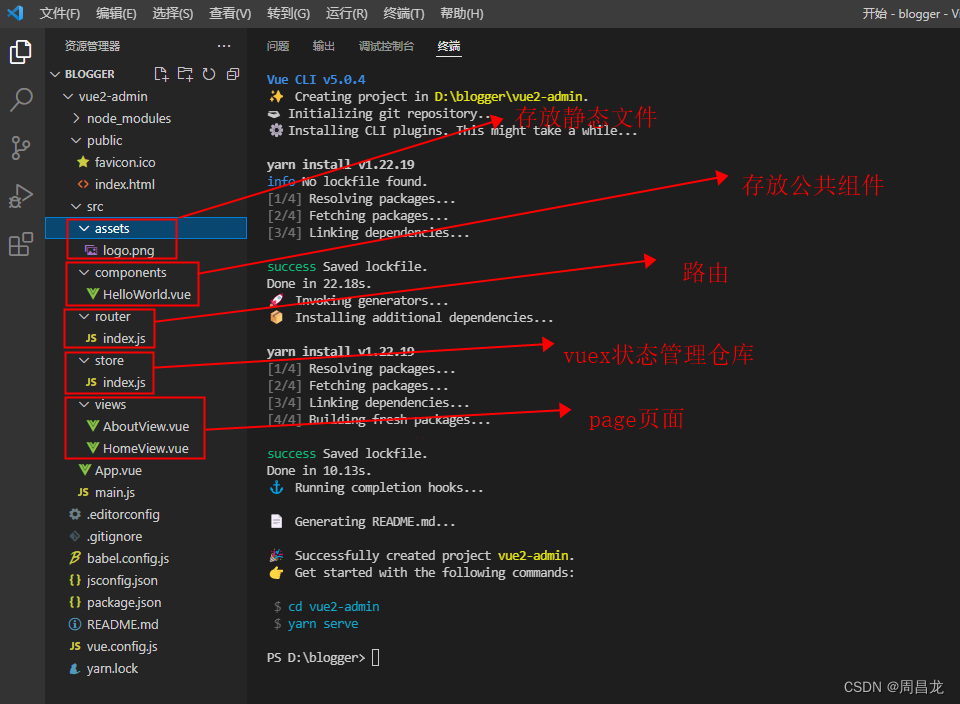
vue create vue2-admin

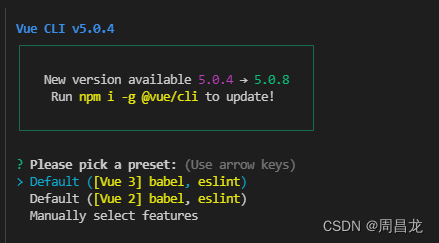
可以按▽键选择第二个Default默认配置按enter键,生成项目
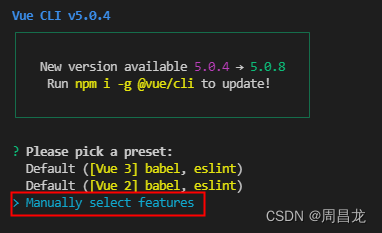
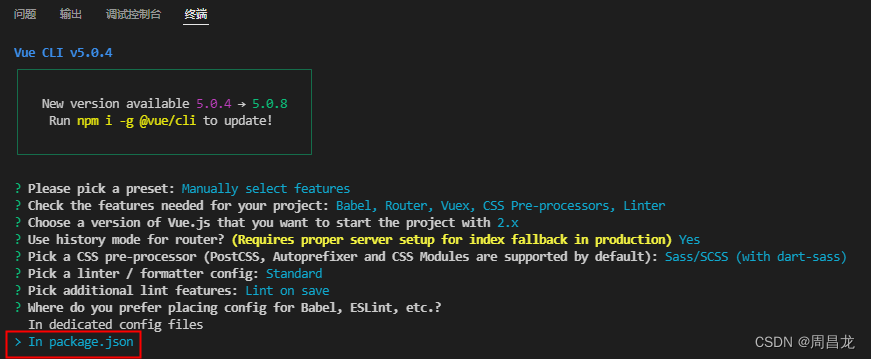
可以自定义配置,按▽键选择第三个选项:Manually select features 按enter键


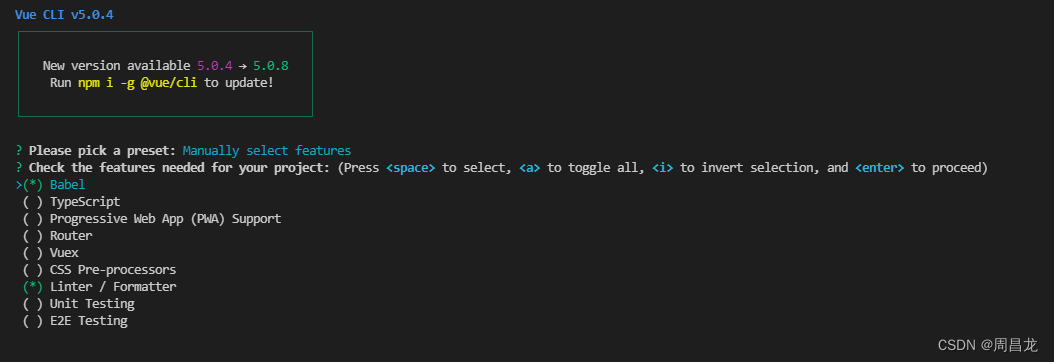
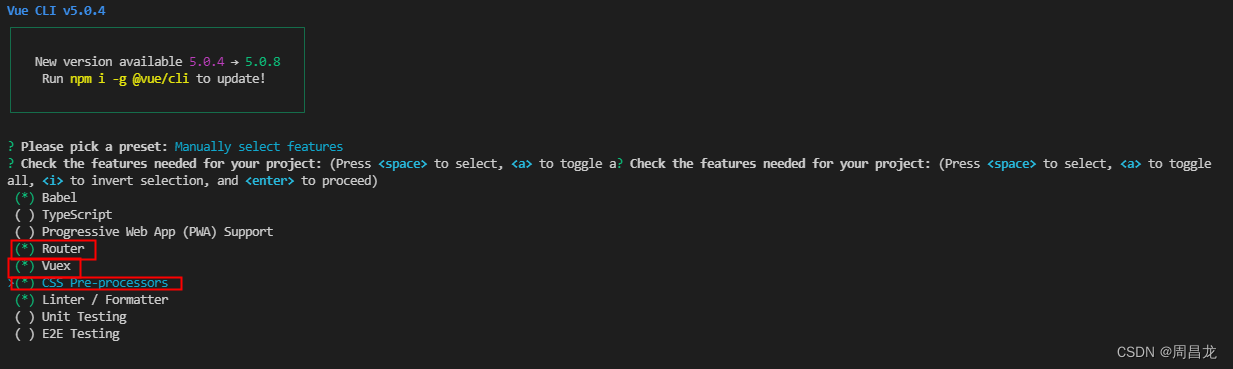
按▽键,按空格键选中
按enter键
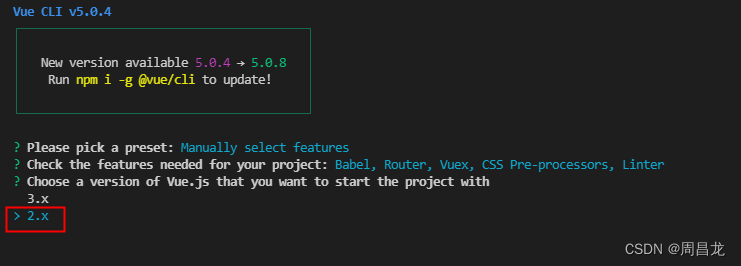
选择2.x版本
按enter键

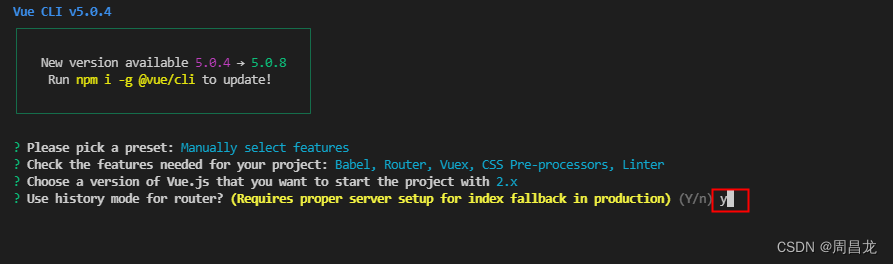
路由采用history模式,直接输入y

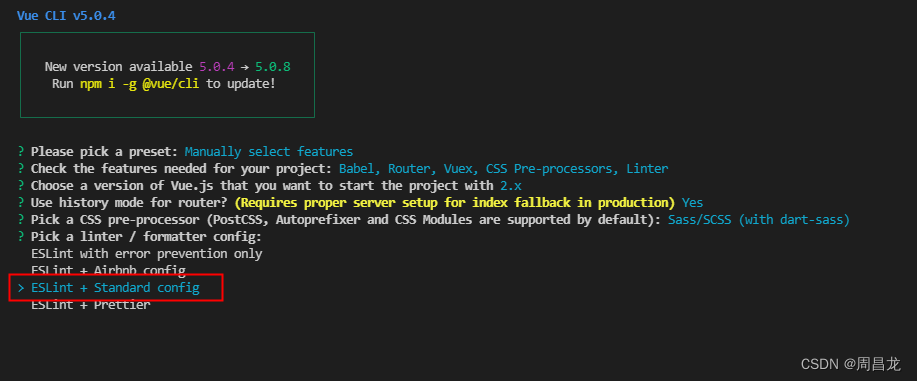
css编译器选择sass

Eslient选择标准模式

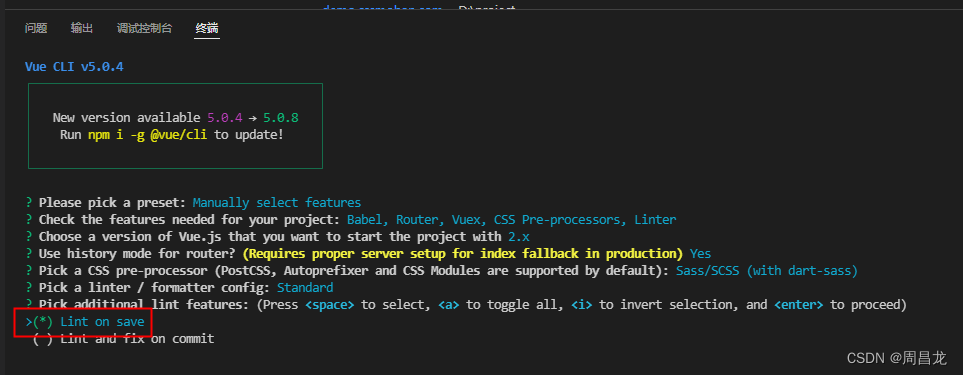
代码检查,选择保存的时候

配置文件存放地选择In package.json

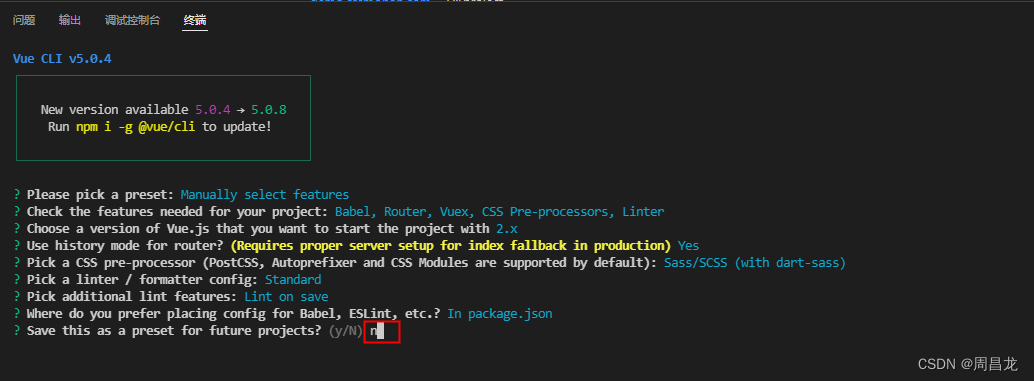
将此保存为未来项目的预设?输入n

按enter 键

自定义配置可以按个人实际需求配置
4、配置项目:
4.1、vue.config.js配置
//添加基本配置信息以及跨域配置
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: process.env.VUE_APP_BASE_URL, // 根地址,默认/
outputDir: "dist", // 打包目录
assetsDir: "assets", // 静态资源目录
lintOnSave: true,
productionSourceMap: false, // 建议生产关闭
devServer: {
proxy: {
"/test": {
target: "http://10.10.10:8887",
changeOrigin: true,
pathRewrite: {
"^/test": "/test",
},
},
},
},
// 别名
chainWebpack: (config) => {
config.resolve.alias.set("@", resolve("src"));
},
};
4.2、修改package.json文件
"scripts": {
"serve": "vue-cli-service serve",
"serve:test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
}4.3、创建环境变量文件(.env.development、.env.production、.env.test)
# 开发环境
NODE_ENV = 'development'
# 开发环境,默认BASEURL
VUE_APP_BASE_URL = ''
# 开发环境,API前缀
VUE_APP_BASE_API = ''
#开发环境,Url地址
VUE_APP_BASE_TARGET = 'http://127.0.0.1:9000/'
# 正式环境
NODE_ENV = 'production'
# 生产环境,默认BASEURL
VUE_APP_BASE_URL = ''
# 生产环境,API前缀
VUE_APP_BASE_API = ''
#生产环境,Url地址
VUE_APP_BASE_TARGET = 'https://xxxx.xxxxx.com/'
# 测试环境
NODE_ENV = 'test'
# 测试环境,默认BASEURL
VUE_APP_BASE_URL = ''
# 测试环境,API前缀
VUE_APP_BASE_API = ''
# 测试环境,Url地址
VUE_APP_BASE_TARGET = 'https://xxxxx.xxxxxx.com/'