微信小程序scroll-view设置display:flex后子view宽度设置无效解决
如果scroll-view设置了display:flex,子view设置宽度值无效,宽度值都是随着内容多少而改变:
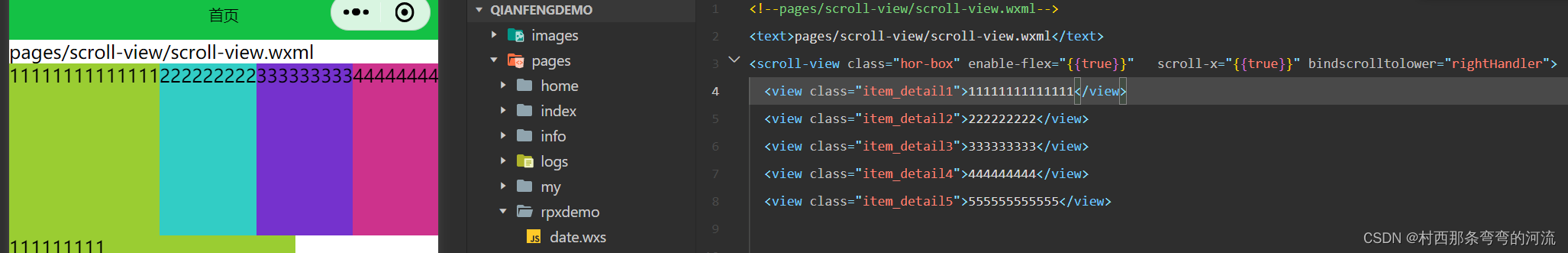
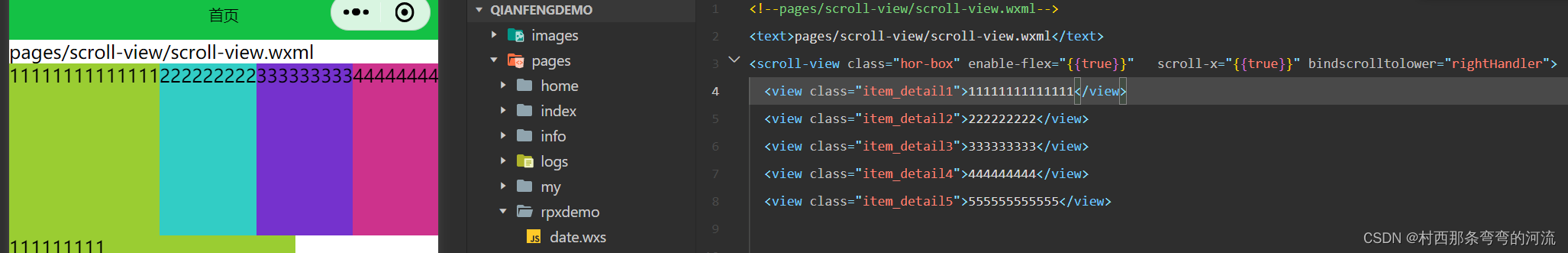
效果和wxml:

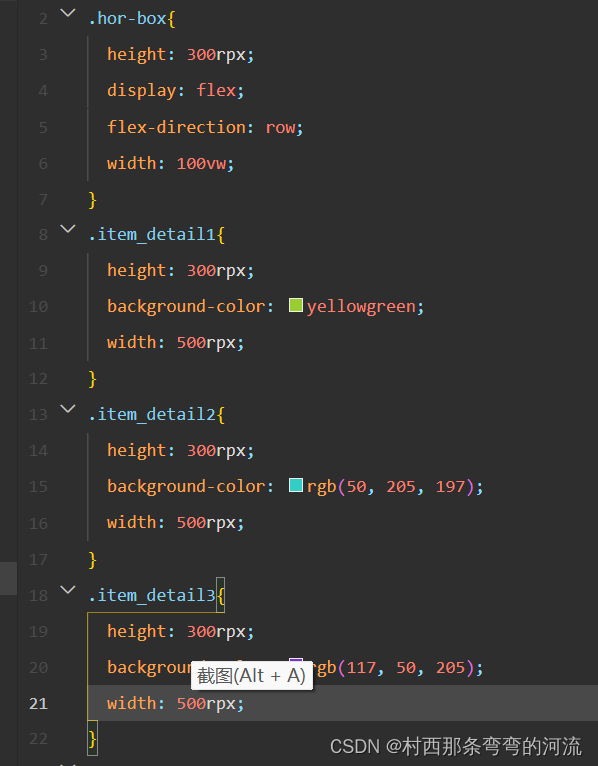
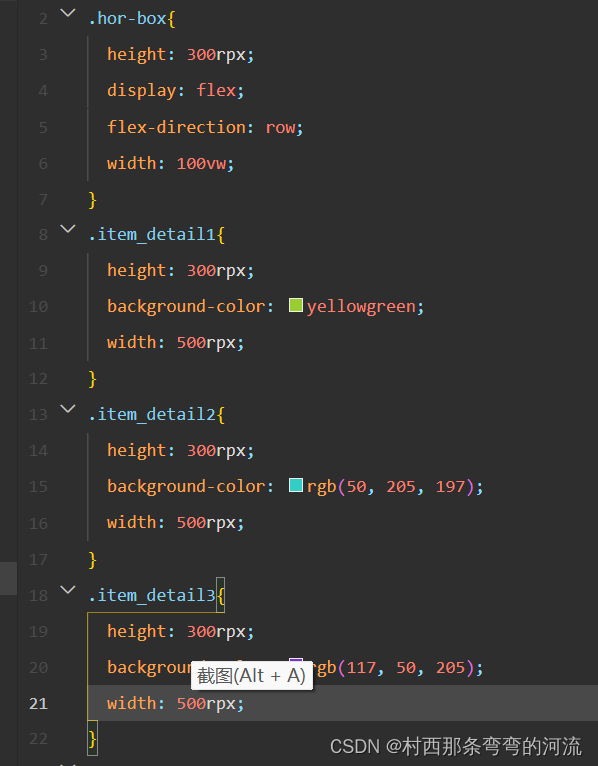
css:

原因:flex布局元素的子元素,自动获得了flex-shrink的属性
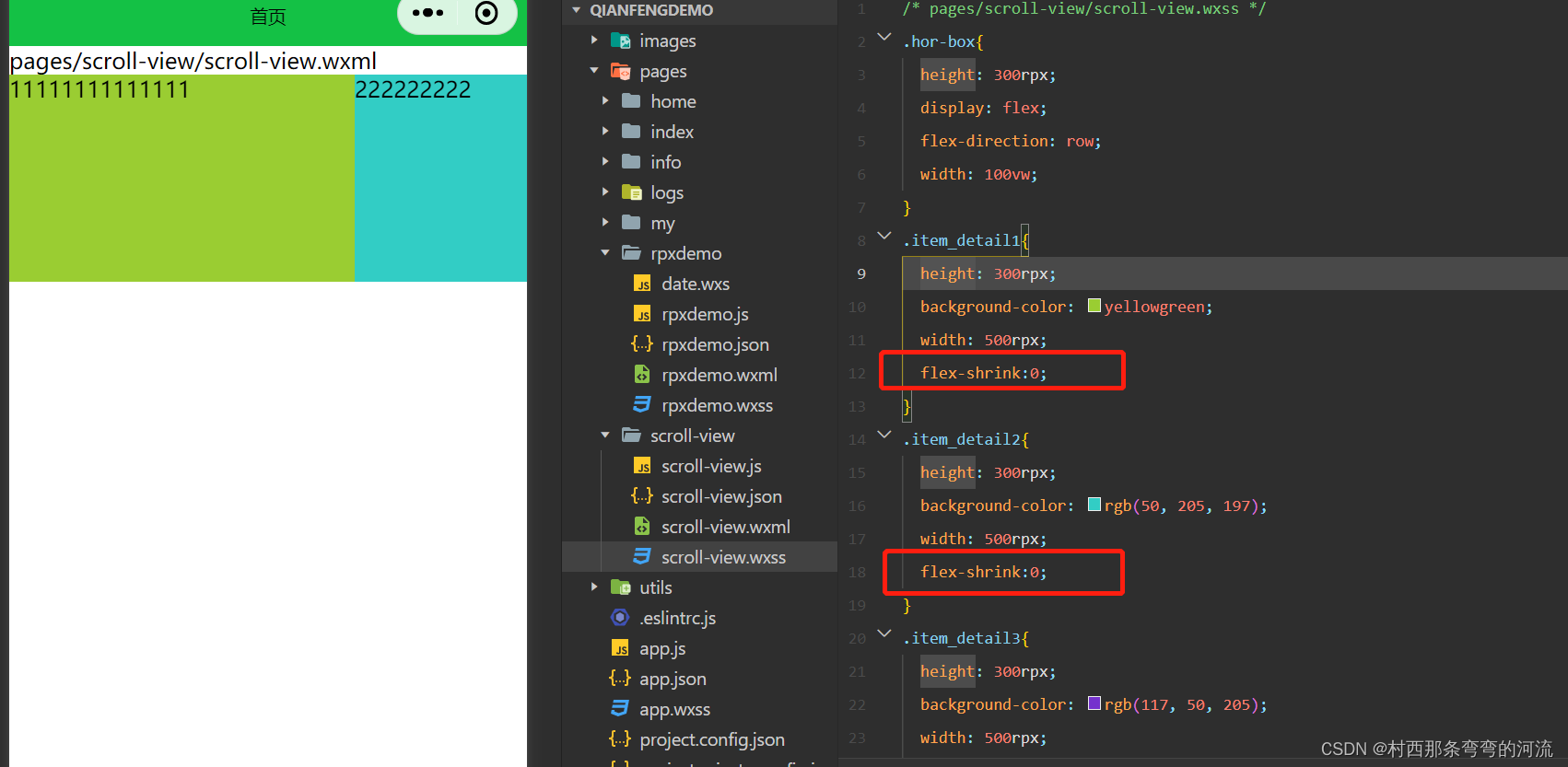
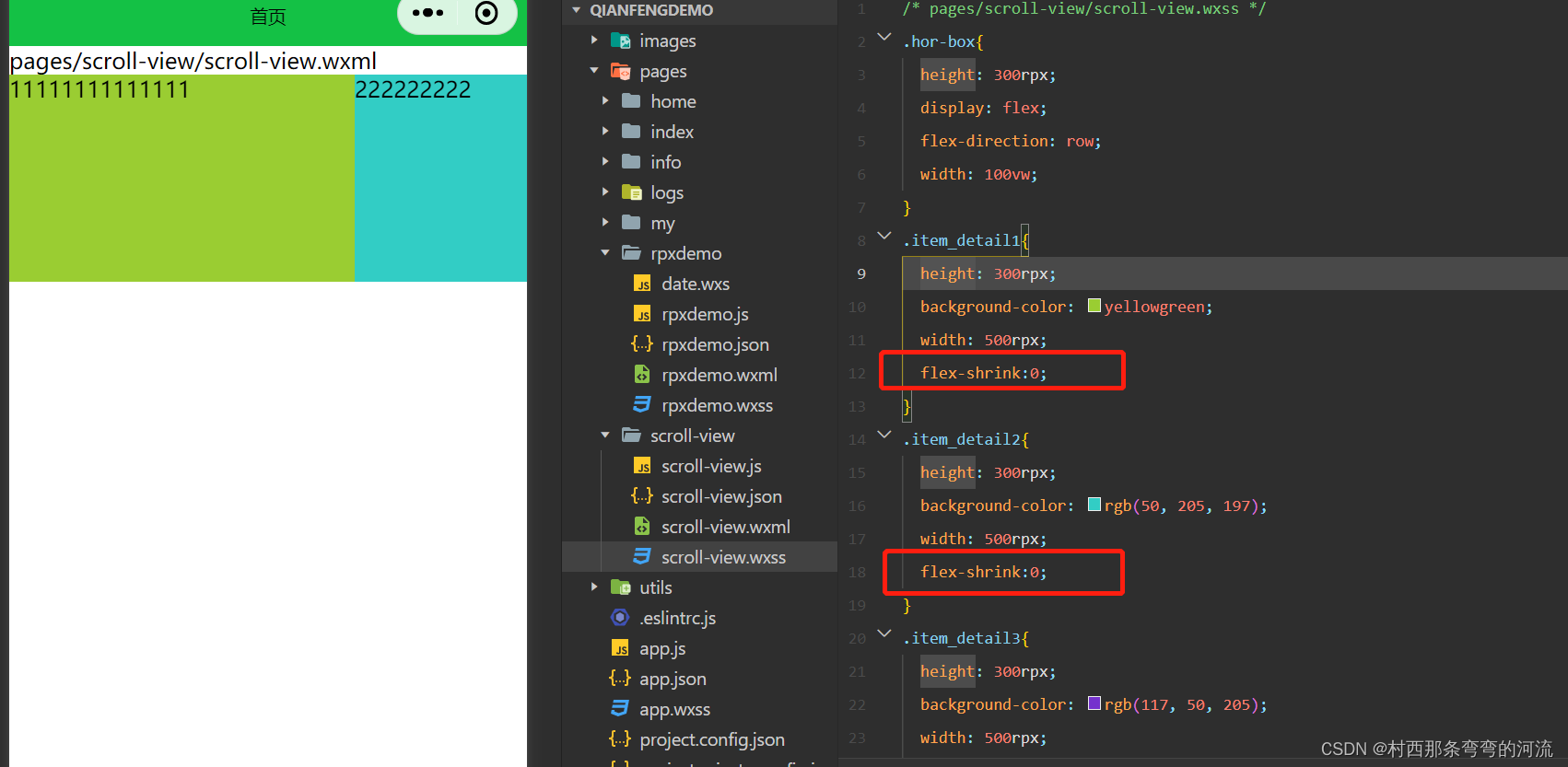
解决办法:
给子view增加:flex-shrink:0;

如果scroll-view设置了display:flex,子view设置宽度值无效,宽度值都是随着内容多少而改变:
效果和wxml:

css:

原因:flex布局元素的子元素,自动获得了flex-shrink的属性
解决办法:
给子view增加:flex-shrink:0;