jquery 下拉菜单
html中有下拉的组件,但是样式不太好看并且还不能修改原有的样式,于是乎就准备自己写一个。
1.html的下拉组件select使用。

选择城市
<select >
<option value="">城市1</option>
<option value="">城市2</option>
<option value="">城市3</option>
<option value="">城市4</option>
<option value="">城市5</option>
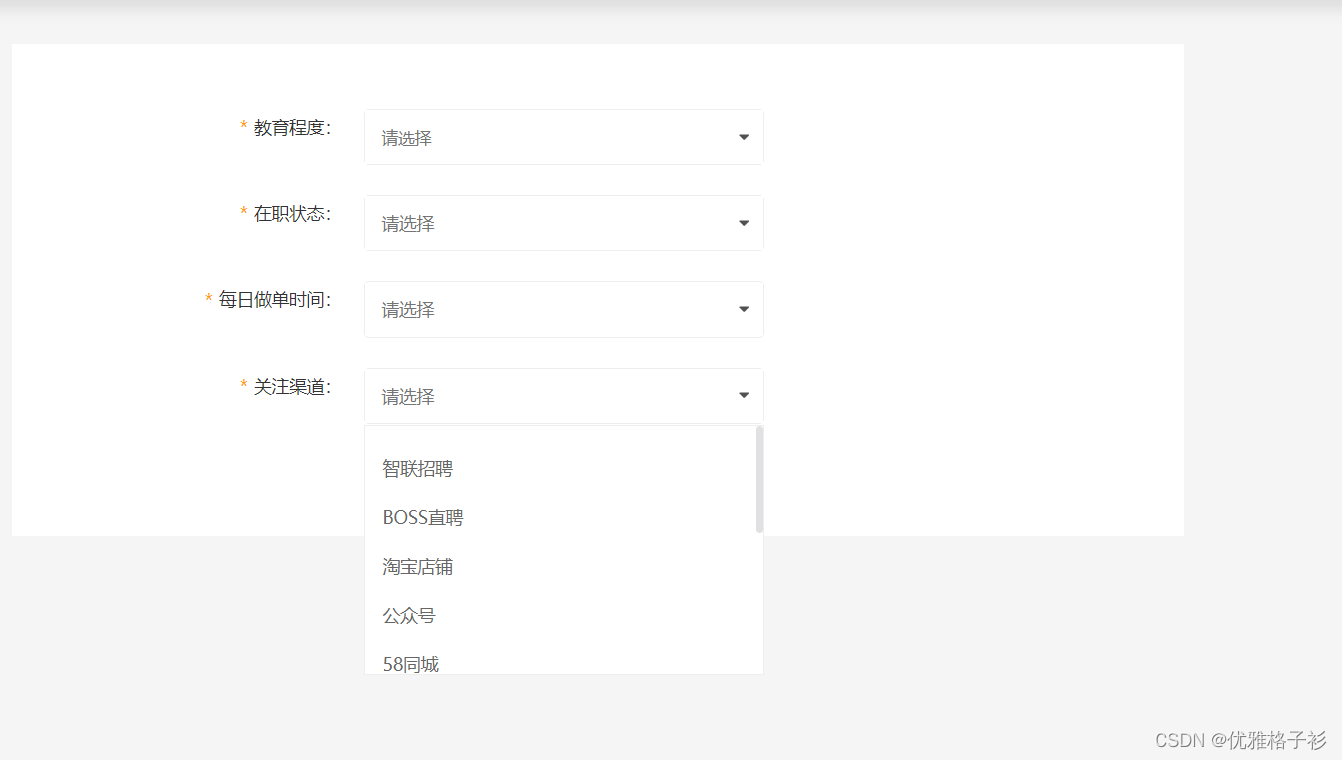
</select>2.直接手撸一个,大致思路就是一个input点击下面的列表显示,点击选中元素拿到值赋给input的val让后隐藏下拉。这是单个,多个的话就需要拿到$(this)和id传递给方法让后隐藏或者显示就是当前元素再拿到选中的值赋值给传递过来的input就ok了。

<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>下拉菜单</title>
<meta name="keywords" content="关键词" />
<meta name="description" content="描述" />
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/js/jquery.SuperSlide.2.1.1.js"></script>
</head>
<style>
.content {
display: flex;
justify-content: space-between;
margin: 37px auto 180px;
}
input{
outline-style: none;
}
input:focus {
border: 1px solid red !important;
}
.content .c_left {
width: 938px;
background-color: #fff;
padding: 20px 34px 66px 34px;
box-sizing: border-box;
}
.c_left2 {
margin-top: 32px;
margin-left: 110px;
}
.c_left2 .item {
min-height: 45px;
display: flex;
margin-bottom: 24px;
position: relative;
}
.c_left2 .item .left_text {
font-size: 14px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #333333;
width: 103px;
text-align: right;
margin-right: 18px;
min-width: 120px;
min-height: 45px;
}
.c_left2 .item .left_text::before {
content: '*';
display: inline-block;
margin: 5px;
color: #FF9C00;
font-size: 14px;
}
.c_left2 .item .right_text {
position: relative;
min-width: 200px;
}
.c_left2 .item .right_text .photo {
width: 88px;
height: 88px;
border-radius: 44px;
}
.c_left2 .item .right_text .right_text_abs {
display: none;
position: absolute;
top: 50px;
width: 100%;
background-color: #FFFFFF;
border: 1px solid #EEEEEE;
padding: 14px 14px 14px 14px;
box-sizing: border-box;
z-index: 99;
max-height: 200px;
overflow: auto;
}
/* 修改滚动条 */
.right_text_abs::-webkit-scrollbar {
width: 6px;
height: 4px;
}
.right_text_abs::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #e1e1e4;
}
.right_text_abs::-webkit-scrollbar-button {
display: none;
}
.right_text_abs::-webkit-scrollbar-track {
border-radius: 5px;
background: #ffffff;
}
.c_left2 .item .right_text .imgspot {
width: 88px;
height: 88px;
background: #AFAFAF;
border-radius: 50%;
text-align: center;
line-height: 88px;
color: #fff;
cursor: pointer;
}
.c_left2 .item .right_text .right_text_abs .absitems {
font-size: 14px;
color: #666666;
padding: 10px 0px;
cursor: pointer;
}
.c_left2 .item .right_text .right_text_abs .absitems:hover {
background-color: #C1C1C1;
}
.c_left2 .item .right_text .downinput {
width: 320px;
height: 45px;
border-radius: 4px;
display: flex;
position: relative;
align-items: center;
}
.c_left2 .item .right_text .downinput input {
padding-left: 13px;
font-size: 14px;
border: 1px solid #EEEEEE;
}
.c_left2 .item .right_text .downinput input {
width: 100%;
height: 43px;
padding-left: 13px;
}
.c_left2 .item .right_text .downinput .icon {
position: absolute;
right: 10px;
}
</style>
<body>
<div class="wrap">
<div class="content">
<div class="c_left num1" >
<div class="c_left2">
<form id="form">
<div class="item">
<div class="left_text">教育程度:</div>
<div class="right_text" onclick="dclick($(this),'#education')">
<div class="downinput">
<input type="text" id="education" name="education" placeholder="请选择"
readonly="readonly">
<svg t="1694415990612" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="6948" width="10" height="10">
<path d="M325.456471 862.280661" fill="#515151" p-id="6949"></path>
<path d="M882.057788 862.280661" fill="#515151" p-id="6950"></path>
<path d="M236.028491 877.160382" fill="#515151" p-id="6951"></path>
<path d="M960.132455 877.160382" fill="#515151" p-id="6952"></path>
<path d="M63.683483 788.736998" fill="#515151" p-id="6953"></path>
<path d="M958.469023 788.736998" fill="#515151" p-id="6954"></path>
<path d="M64.77753 858.792098" fill="#515151" p-id="6955"></path>
<path
d="M163.396533 289.168875c-40.577772 0-66.525252 54.184545-35.441258 85.258218L477.217578 723.704878c20.031716 20.031716 49.823841 20.031716 69.853837 0l349.274345-349.277785c30.304744-30.294423 6.677812-85.258218-34.928639-85.258218L163.396533 289.168875 163.396533 289.168875z"
fill="#515151" p-id="6956"></path>
<path d="M959.523505 858.792098" fill="#515151" p-id="6957"></path>
</svg>
</div>
<div class="right_text_abs seletle">
</div>
</div>
</div>
<div class="item">
<div class="left_text">在职状态:</div>
<div class="right_text" onclick="dclick($(this),'#serving')">
<div class="downinput">
<input class="input" id="serving" name="serving" type="text" placeholder="请选择"
readonly="readonly">
<svg t="1694415990612" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="6948" width="10" height="10">
<path d="M325.456471 862.280661" fill="#515151" p-id="6949"></path>
<path d="M882.057788 862.280661" fill="#515151" p-id="6950"></path>
<path d="M236.028491 877.160382" fill="#515151" p-id="6951"></path>
<path d="M960.132455 877.160382" fill="#515151" p-id="6952"></path>
<path d="M63.683483 788.736998" fill="#515151" p-id="6953"></path>
<path d="M958.469023 788.736998" fill="#515151" p-id="6954"></path>
<path d="M64.77753 858.792098" fill="#515151" p-id="6955"></path>
<path
d="M163.396533 289.168875c-40.577772 0-66.525252 54.184545-35.441258 85.258218L477.217578 723.704878c20.031716 20.031716 49.823841 20.031716 69.853837 0l349.274345-349.277785c30.304744-30.294423 6.677812-85.258218-34.928639-85.258218L163.396533 289.168875 163.396533 289.168875z"
fill="#515151" p-id="6956"></path>
<path d="M959.523505 858.792098" fill="#515151" p-id="6957"></path>
</svg>
</div>
<div class="right_text_abs seletle1">
</div>
</div>
</div>
<div class="item">
<div class="left_text">每日做单时间:</div>
<div class="right_text" onclick="dclick($(this),'#operate_time')">
<div class="downinput">
<input class="input" id="operate_time" name="operate_time" type="text"
placeholder="请选择" readonly="readonly">
<svg t="1694415990612" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="6948" width="10" height="10">
<path d="M325.456471 862.280661" fill="#515151" p-id="6949"></path>
<path d="M882.057788 862.280661" fill="#515151" p-id="6950"></path>
<path d="M236.028491 877.160382" fill="#515151" p-id="6951"></path>
<path d="M960.132455 877.160382" fill="#515151" p-id="6952"></path>
<path d="M63.683483 788.736998" fill="#515151" p-id="6953"></path>
<path d="M958.469023 788.736998" fill="#515151" p-id="6954"></path>
<path d="M64.77753 858.792098" fill="#515151" p-id="6955"></path>
<path
d="M163.396533 289.168875c-40.577772 0-66.525252 54.184545-35.441258 85.258218L477.217578 723.704878c20.031716 20.031716 49.823841 20.031716 69.853837 0l349.274345-349.277785c30.304744-30.294423 6.677812-85.258218-34.928639-85.258218L163.396533 289.168875 163.396533 289.168875z"
fill="#515151" p-id="6956"></path>
<path d="M959.523505 858.792098" fill="#515151" p-id="6957"></path>
</svg>
</div>
<div class="right_text_abs seletle2"></div>
</div>
</div>
<div class="item">
<div class="left_text">关注渠道:</div>
<div class="right_text" onclick="dclick($(this),'#concern')">
<div class="downinput">
<input class="input" id="concern" name="concern" type="text" placeholder="请选择"
readonly="readonly">
<svg t="1694415990612" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="6948" width="10" height="10">
<path d="M325.456471 862.280661" fill="#515151" p-id="6949"></path>
<path d="M882.057788 862.280661" fill="#515151" p-id="6950"></path>
<path d="M236.028491 877.160382" fill="#515151" p-id="6951"></path>
<path d="M960.132455 877.160382" fill="#515151" p-id="6952"></path>
<path d="M63.683483 788.736998" fill="#515151" p-id="6953"></path>
<path d="M958.469023 788.736998" fill="#515151" p-id="6954"></path>
<path d="M64.77753 858.792098" fill="#515151" p-id="6955"></path>
<path
d="M163.396533 289.168875c-40.577772 0-66.525252 54.184545-35.441258 85.258218L477.217578 723.704878c20.031716 20.031716 49.823841 20.031716 69.853837 0l349.274345-349.277785c30.304744-30.294423 6.677812-85.258218-34.928639-85.258218L163.396533 289.168875 163.396533 289.168875z"
fill="#515151" p-id="6956"></path>
<path d="M959.523505 858.792098" fill="#515151" p-id="6957"></path>
</svg>
</div>
<div class="right_text_abs seletle3">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
<script>
//接收$(this)和input的唯一id
function dclick(item, id) {
// 点击先关闭所有显示的下拉
$('.right_text').find('.right_text_abs').hide()
// 阻止事件冒泡
event.stopPropagation();
event.preventDefault();
item.find('.right_text_abs').show()
// 里面的选项点击
item.find('.right_text_abs .absitems').click(function () {
event.stopPropagation();
event.preventDefault();
let texts = ($(this).text())
item.find(id).val(texts)
item.find('.right_text_abs').hide()
item.find('.span1').remove()
})
}
// 点击除了当前元素的任何地方,都会隐藏下拉列表
$(document).bind('click', function (e) {
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
while (elem) { //循环判断至跟节点,防止点击的是div子元素
if (elem.css && elem.css == 'right_text_abs') {
return;
}
elem = elem.parentNode;
}
$('.right_text_abs').hide() //点击的不是div或其子元素
});
//模拟数据
let seletle = ['高中/职高/中专', '大专', '本科', '研究生']
for (let i = 0; i < seletle.length; i++) {
$('.seletle').append(`<div class="absitems">${seletle[i]}</div>`)
}
let seletle1 = ['在职', '离职', '学生']
for (let i = 0; i < seletle1.length; i++) {
$('.seletle1').append(`<div class="absitems">${seletle1[i]}</div>`)
}
let seletle2 = ['0-2小时', '2-4小时', '4-6小时', '6-8小时', '8小时以上']
for (let i = 0; i < seletle2.length; i++) {
$('.seletle2').append(`<div class="absitems">${seletle2[i]}</div>`)
}
let seletle3 = ['智联招聘', 'BOSS直聘', '淘宝店铺', '公众号', '58同城', '前程无忧', '小红书', '咸鱼APP', '朋友推荐', '抖音', '其他']
for (let i = 0; i < seletle3.length; i++) {
$('.seletle3').append(`<div class="absitems">${seletle3[i]}</div>`)
}
</script>
</html>