【vue3+elementuiplus】el-select下拉框会自动触发校验规则的最强解决方案
场景:新增弹层和编辑弹层共用一个组件,其中有select需要做必填校验,select的必填触发规则是change。
当第一次打开的是新增弹层时,一切安好。
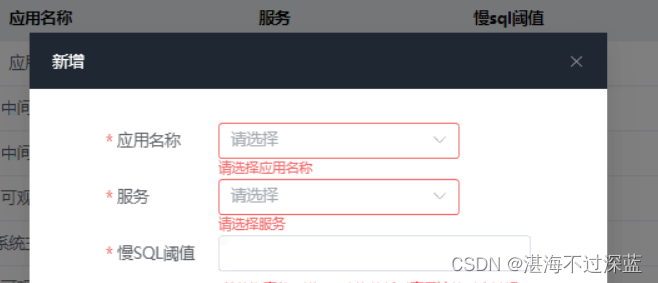
若是先打开编辑弹层,再打开新增弹层,新增弹层就会自动触发select的校验规则。

以上显然不符合需求。
为了取消el-select的自动校验,我尝试了更换select的校验触发方式为blur,但是会带来一个新的问题——先点击确定触发校验,再选择select,校验提示不会消失。
所以,显然更换blur并不符合需求。
检索了其他回答,均无用。
我猜测产生该问题的原因是:在关闭弹层事件中,我做了resetfileds和clearfileds,resetfileds置空form表单,其实本质上也是一种改变select的操作,故而触发了select的change事件,在第二次打开新增弹层时,select的值为'',所以才会触发表单校验规则。
因此,我在el-dialog上面加了销毁属性,当dialog关闭后,整个组件就被销毁,打开新增弹层时已经是一个新dom,就不会出现bug了。
解决方案: :destory-on-close="true"
<el-dialog
v-model="dialogVisible"
title="Tips"
width="30%"
:destory-on-close="true"
:before-close="handleClose"
>
</el-dialog>
2023_0808更新:突然发现,使用:destory-on-close也不能解决select校验被触发的问题了,就寻求了新的解决方法
这回子我没有再使用:before-close,因为我发现,@close只要dialog关闭就会被触发,无论是点击取消关闭,还是点击dialog之外的地方让其关闭,都会自动触发@close,如果使用:before-close,那么每次点击取消,点击提交的之后,还要调一下:before-close事件去触发关闭事件,就显得很冗余,所以我之后都采用的@close,也许也正是因为这个原因,让:destory-on-close="true"失效了
<el-dialog
v-model="dialogVisible"
title="订阅管理"
width="756px"
align-center
@close="handleClose"
>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="submit(ruleFormRef)" :loading="loading">
提交
</el-button>
</span>
</template>
</el-dialog>
解决:关闭的时候只使用resetFields就可以既清空表单又清空校验状态,如果加上了clearValidate,反而select的校验就无法清空,另外,如果你发现有些表单的值无法清空,有些却可以,请注意*每一个el-form-item都要有prop属性才可
const handleClose = () => {
dialogVisible.value = false;
ruleFormRef.value?.resetFields();
// ruleFormRef.value?.clearValidate();
}