关于Vue3报错 Failed to resolve component:xxx的问题
最近初学vue3遇到的一个小问题,这个小问题让我感到很讨厌。这个问题是在使用封装的全局组件的时候,出现的这个错。
我使用的是vite+typescript+pinia开发vue3项目的,因为我也是刚接触,最近被这个问题困扰到。先看代码:
<script lang="ts" setup name="XtxMore">
</script>
<template>
<RouterLink
to="/"
class="xtx-more"
>
<span>
<slot>查看全部</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
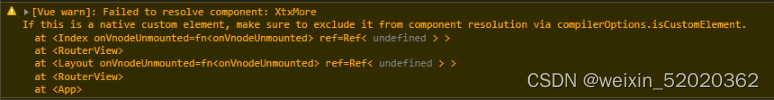
</template>这个时候控制台中就会报错:

这是因为我们在给组件起名字的时候,也就是给组件添加name属性的时候,script标签里面没有内容,会导致解析不出来,就会报那个错误。
在script标签中随便添加点内容就好了
<script lang="ts" setup name="XtxMore">
defineProps()
</script>
<template>
<RouterLink class="xtx-more">
<span>
<slot>查看全部</slot>
</span>
<i class="iconfont icon-angle-right"></i>
</RouterLink>
</template>